
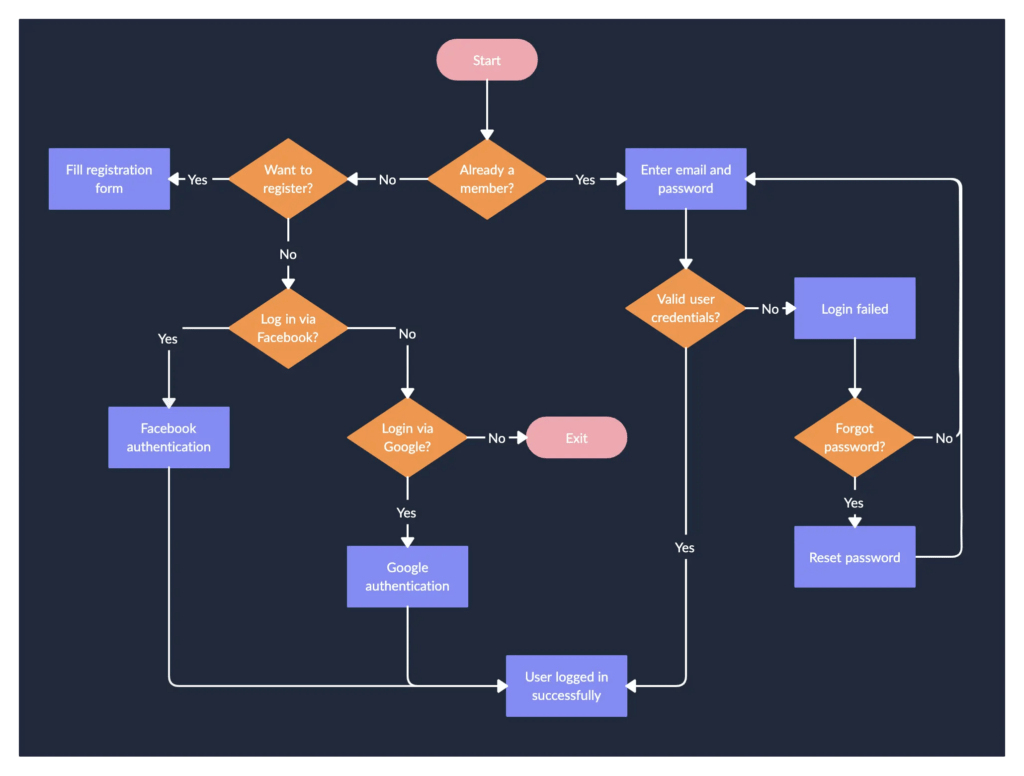
What is a User Flow Diagram ?
A user flow can be interpreted in many ways. It can be regarded as an overview that describes where users can navigate in your product. It can also mean the actual quality and experience of the path users take to accomplish a task.
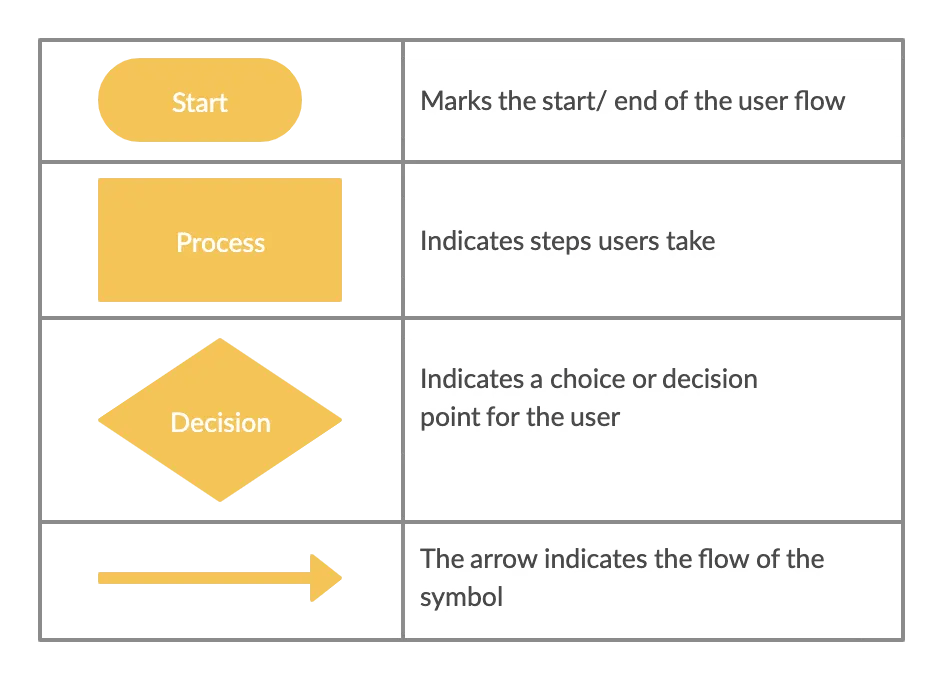
User flow diagram symbols are as follows:

How to Make a User Flow Diagram
Step 1: Understand the Customer Journey
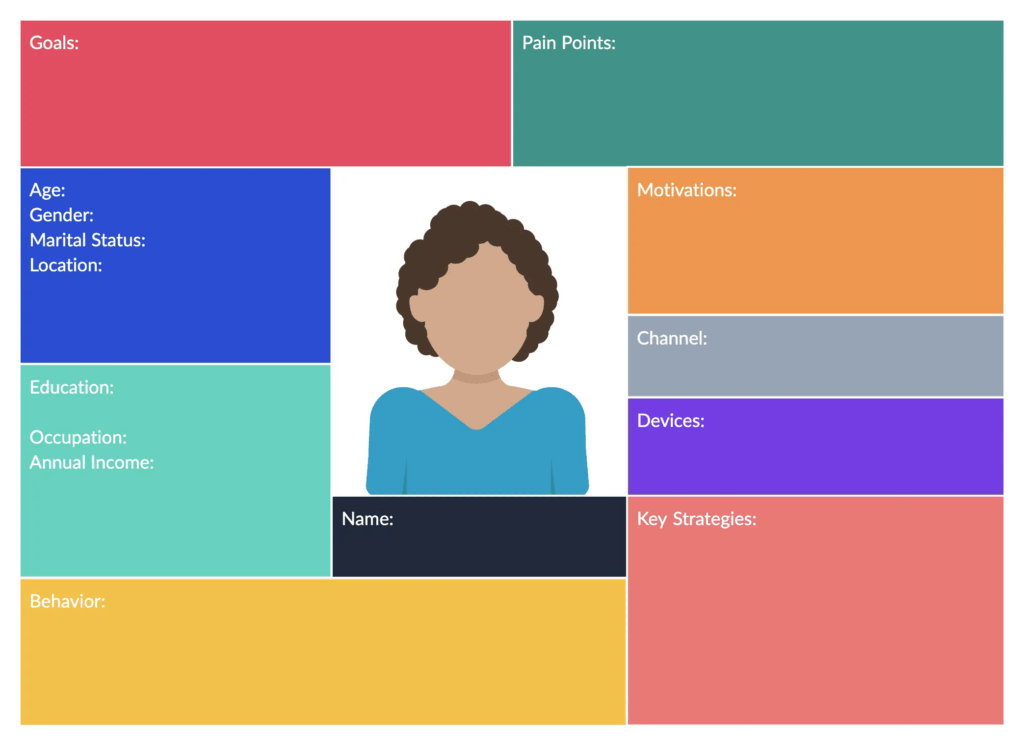
To create an effective user flow, understand the user’s motivations, needs, and behavior. Conducting user research and designing personas will help create smoother flows. For a guide on creating personas, refer to our previous post, or use this template if you’re familiar with the process.

Once you have created the customer profile, you are a step closer to understanding your user journey.
Step 2: Identify Your Goals and Your User’s Goals
Define both your business and users’ objectives. Business goals might include increasing conversions or boosting product sales.
User goals reflect their desires and needs. You can identify these goals with the help of user personas and journey maps created earlier.
Step 3: Identify Where Your Users Are Coming From
Understand your users’ entry points, such as:
- Direct traffic
- Organic search
- Social media
- Paid advertising
- Referral sites
- Press or news
Use tools like Google Analytics to analyze these entry points and behaviors. Different entry points may indicate different user actions. Therefore, map user flows accordingly.
Step 4: Identify the Information the Visitor Needs
Put yourself in your customers’ shoes. Consider their needs, motivations, doubts, and questions. This will give you the insights needed to design an effective user flow.
Buyer personas and journey maps will help you complete this step with ease.
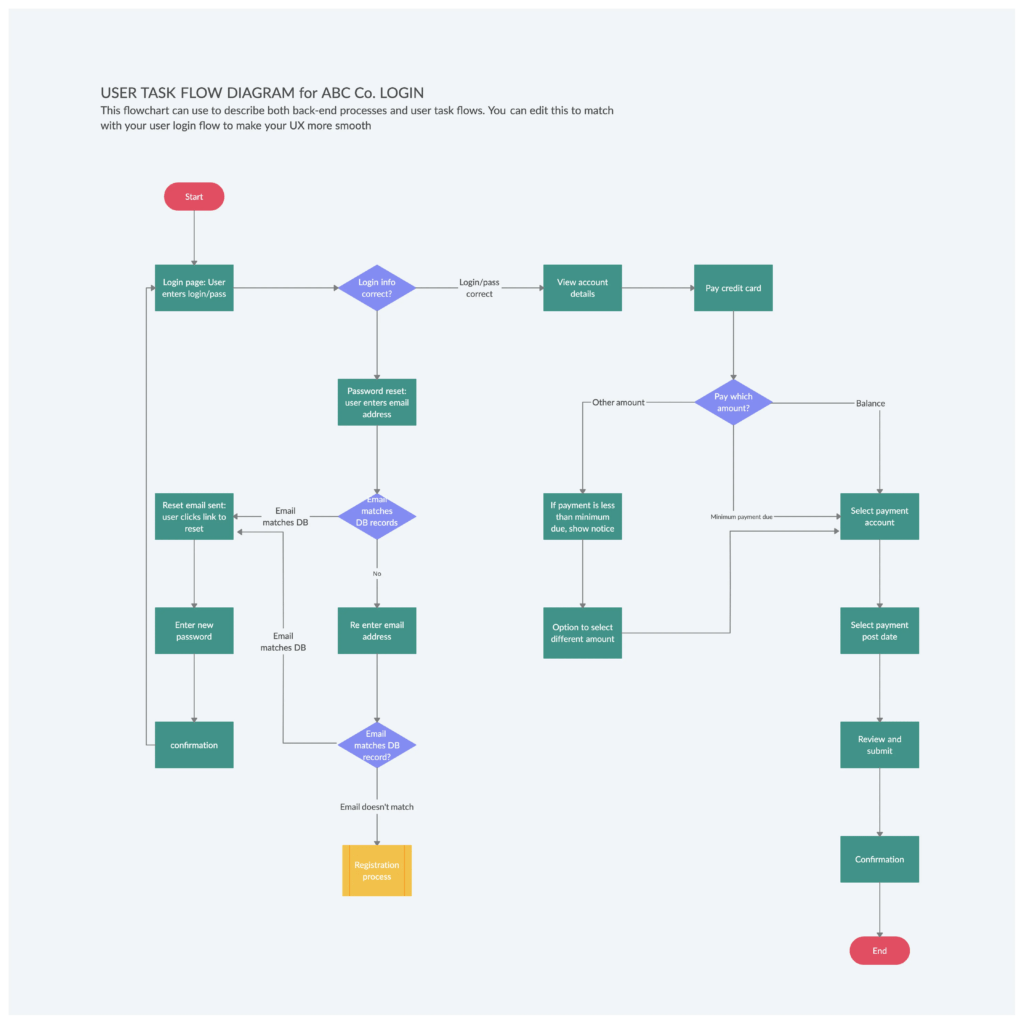
Step 5: Visualize Your User Flows
Now, create the user flow. Think about what users do before and after visiting a page. Identify key actions and necessary pages. Then, connect them logically.
Remember, the start and end of each task may vary based on user goals. Once you’ve gathered this information, visualize the flow with a diagram.

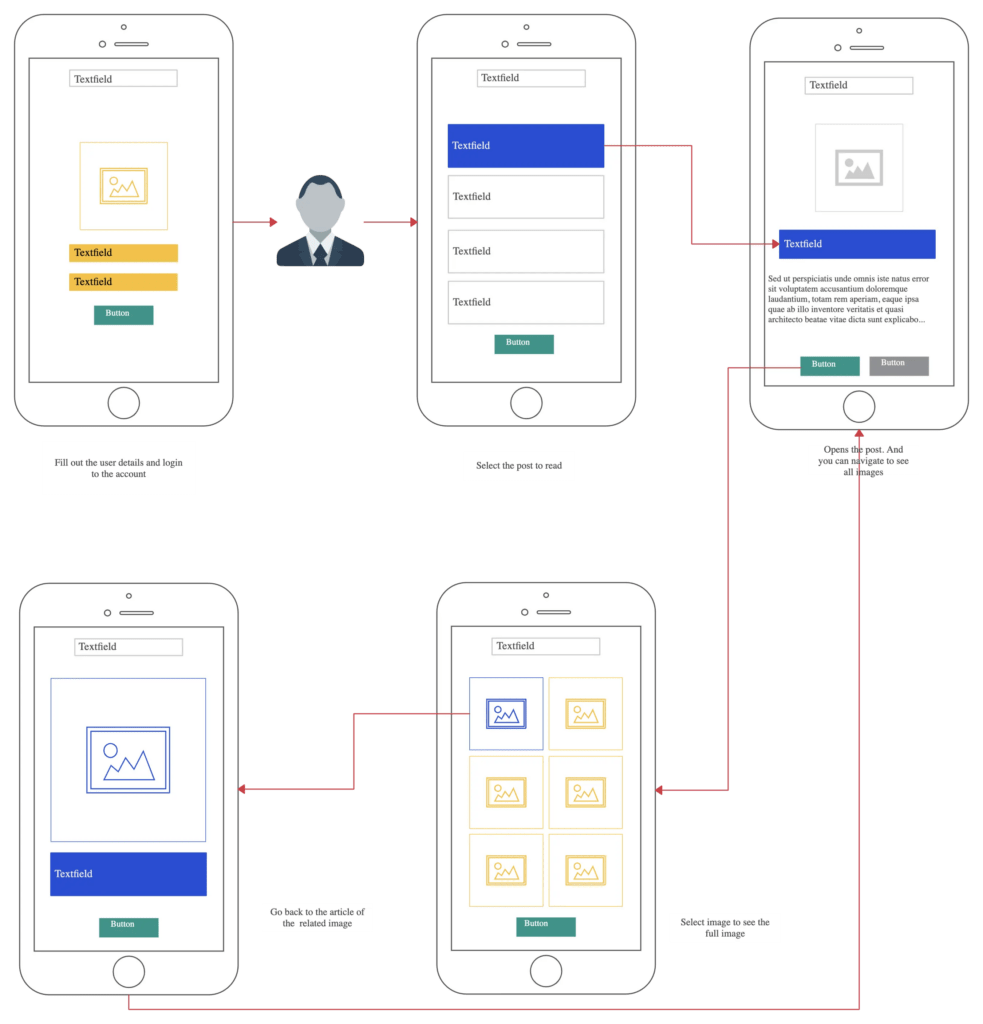
Step 6: Prototype Your Flow
Create low-fidelity prototypes, wireframes, or UI mockups to test your user flow. These prototypes help you add detail and better understand how user actions connect with content. They also ensure that the design aligns with your objectives.
Step 7: Review, Refine, and Test
Share your user flow diagrams with stakeholders. Use their feedback to make necessary adjustments. Once your high-fidelity prototype is ready, test it with real users. Collect data on how they navigate your product. Identify areas for improvement and make changes before the final release.
Better understand customer journey paths and create superior user experiences with Creately.
User Flow Diagram Templates


For more information, you can read this link: https://creately.com/guides/user-flow-diagram/
Related blog: https://ant.ncc.asia/wp-admin/post.php?post=16408&action=edit

