Tài nguyên chặn (blocking resource) là các file cản trở quá trình hiển thị nội dung của trang web trên trình duyệt cho đến khi chúng được tải, phân tích và xử lý hoàn toàn.
Những tài nguyên này ảnh hưởng nghiêm trọng đến hiệu suất của trang web và trải nghiệm của người dùng, khiến cho việc hiển thị nội dung trở nên chậm trễ và giảm sự tương tác của người dùng với trang.
Có hai loại tài nguyên chặn chính:
1. Render blocking
2. Parser Blocking
Mọi người cùng mình tìm hiểu chi tiết từng phần dưới này nhé
1. Render Blocking
Định nghĩa: Là những tài nguyên ngăn chặn trình duyệt thực hiện render giao diện.
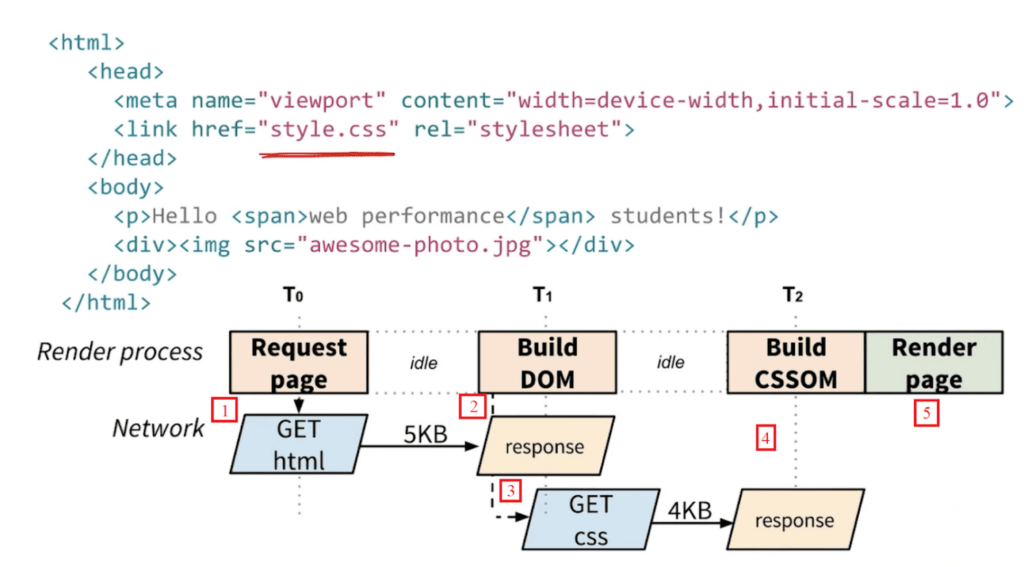
CSS được coi là Render Blocking. Để tối ưu hiển thị hãy cung cấp file CSS nhanh nhất có thể đến client.
Nguyên nhân được cho rằng là do trình duyệt cần xác định các style sẽ được áp dụng cho các phần tử HTML trước khi vẽ chúng lên màn hình.
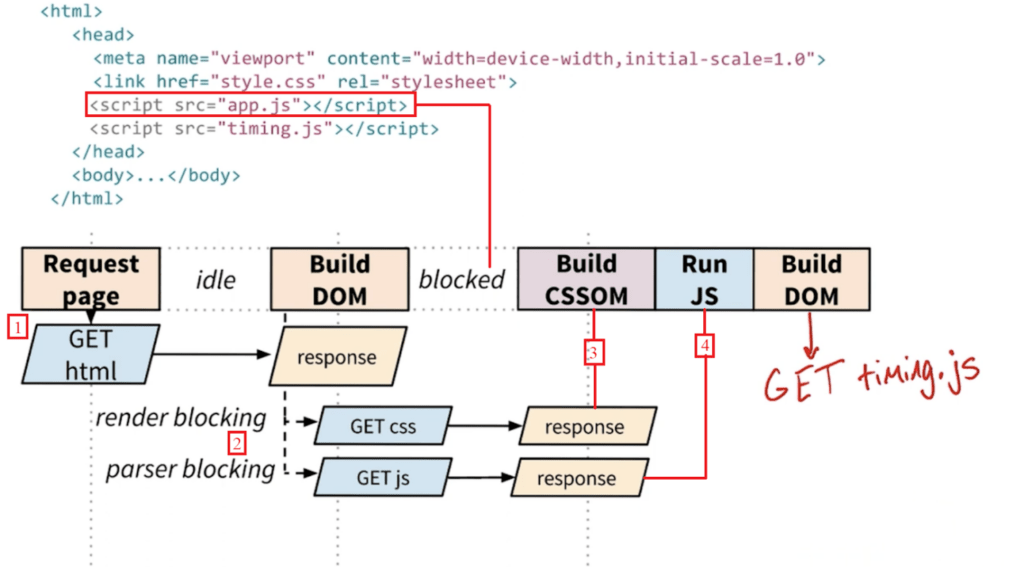
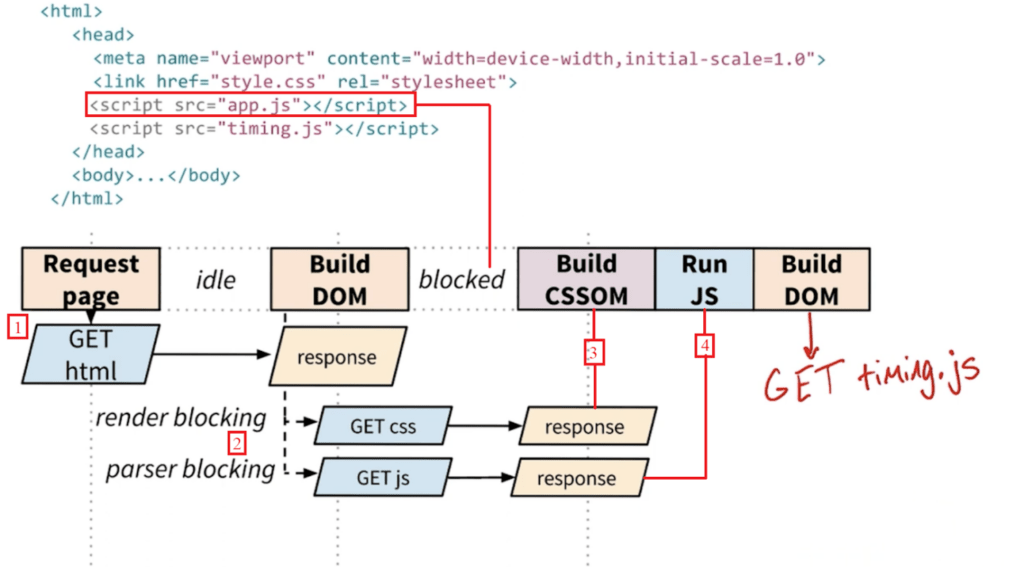
Chúng ta thấy rằng muốn trang web được hiển thị, DOM và CSS DOM phải được build xong. Điều này có nghĩa là browser sẽ không hiển thị bất kỳ nội dung nào cho đến khi CSSDOM được build xong.

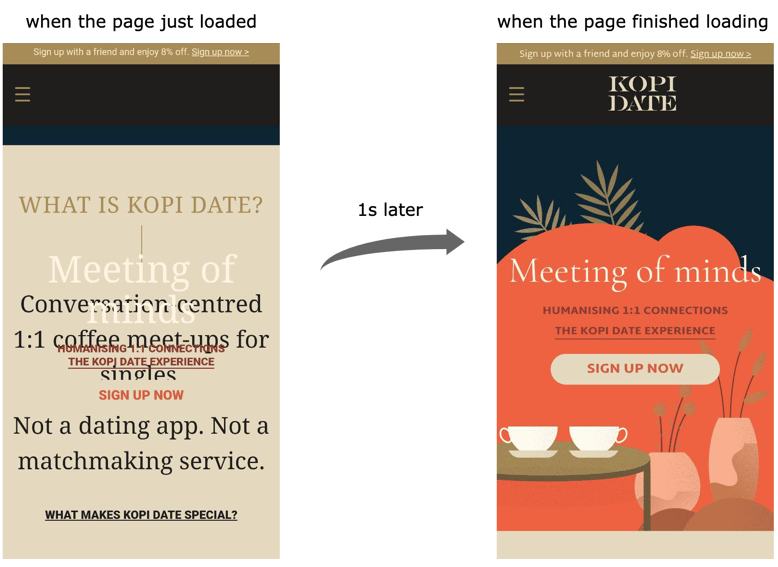
Sự nhận ra là, Render blocking lại có tác dụng Ngăn chặn hiện tượng OUC (Flash of Unstyled Content), hiểu nôm na là hiện tượng hiển thị nội dung với style mặc định của trình duyệt trước khi có CSSDOM, sẽ gây ra trải nghiệm không tốt cho người dùng.

2. Parser blocking
Định nghĩa: Là những tài nguyên ngăn chặn trình duyệt thực hiện việc parseHTML.
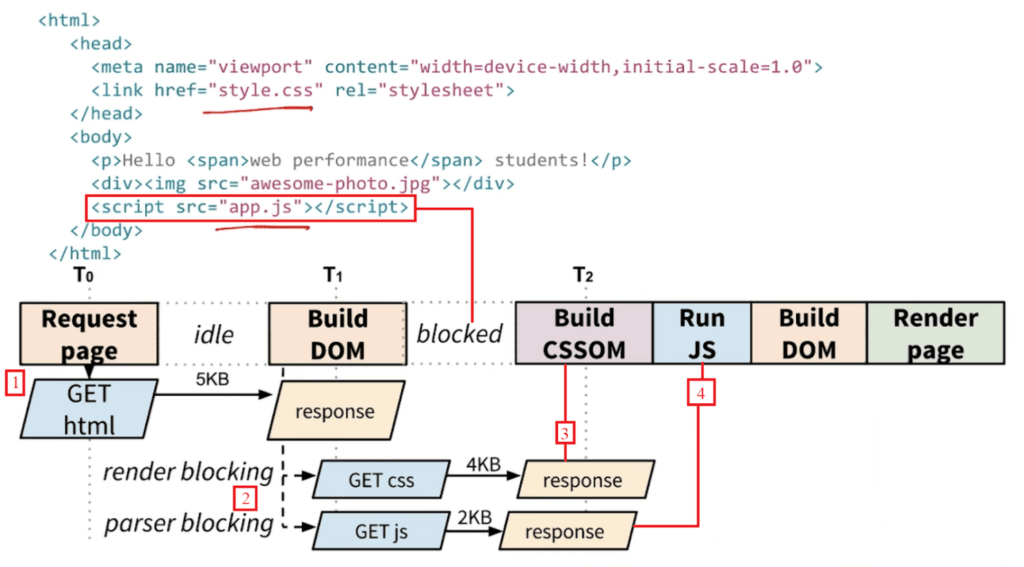
Thẻ script (không chứa async, defer) được coi là Parser Blocking. Để tối ưu hiển thị, hãy trì hoãn các script không cần thiết.
Khi gặp thẻ script (không chứa async, defer), trình duyệt sẽ tạm dừng việc parse HTML (xây dựng DOM) cho đến khi tải và thực thi xong script đó.
Nguyên nhân là do script có thể truy cập và thay đổi DOM nên trình duyệt sẽ dừng việc parseHTML. Đây chính là lý do chúng ta thường nghe thấy lời khuyên nên đặt thẻ script vào cuối trong thẻ body.

Câu hỏi tự nãy sinh ra là nếu sau thẻ script app.js còn rất nhiều các thẻ script khác thì liệu trình duyệt có phải chờ script app.js thực thi xong mới tiếp tục tải và thực thi các script phía sau một cách tuần tự hay không ?


Cây trả lời tự đưa ra là KHÔNG Trình duyệt sẽ sử dụng cơ chế Preload Scanner để giúp giải quyết bài toán trên. Cơ chế Preload Scanner mình sẽ giới thiệu ở bài tiếp theo
Kết
Bài viết này sẽ giúp cho mọi người nắm rõ khái niệm và một số chiến lược tối ưu Blocking Resource.
Rất cảm ơn mọi người đã đọc bài viết. Trong các bài viết tiếp theo, mình sẽ chia sẻ tới mọi người chi tiết về cơ chế Preload Scanner. Hi vọng bài viết sẽ giúp ích cho mọi người và đừng quên đón chờ những bài viết tiếp theo của mình nha.