1. Vì sao chúng ta cần webhook?
Hãy tưởng tượng bạn làm trong 1 dự án, công việc review code khi có pull request là công việc bắt buộc của tất cả các thành viên trong team. Mỗi lần có comment, bạn lại phải quay về Discord để báo cho đồng đội biết theo kiểu “Em ơi check review comment nhé!”, “Em ơi, merged pull rồi, verify lại bản build nhé!”. Công việc này dần trở nên nhàm chán và tốn thời gian khi số lượng dev trong team ngày một nhiều. Liệu chúng ta có thể tự động hóa nó không?
Đây là lúc nghiên cứu về webhook của github, thứ có thể trigger được các event comments, merged pull sau đó gửi thông báo về Discord (hoặc bất kỳ máy chủ nào mà bạn muốn).
2. Webhook là gì?
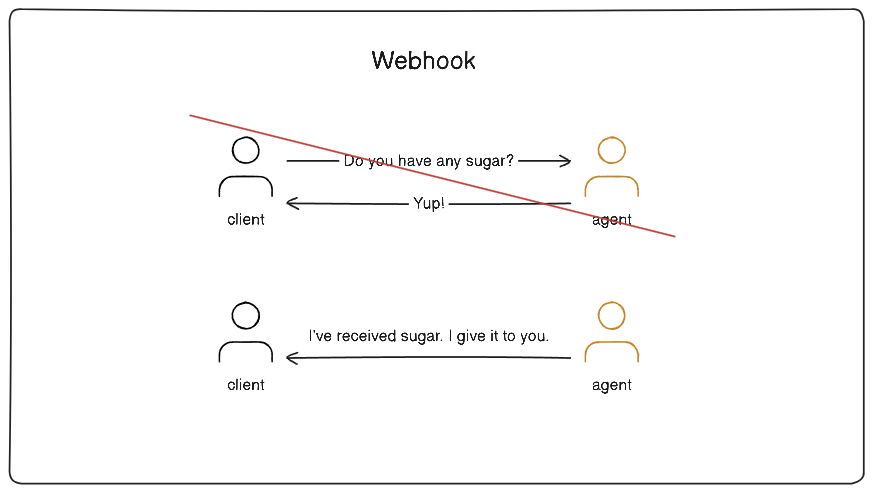
Có nhiều cách mà các ứng dụng có thể giao tiếp với nhau để chia sẻ thông tin, trong số đó sẽ có polling và webhooks. Polling giống như gõ cửa nhà bạn bè của bạn và hỏi xem họ có đường (còn gọi là thông tin) không, nhưng bạn phải đi và hỏi mỗi khi bạn muốn nó. Webhook giống như ai đó ném một túi đường vào nhà bạn mỗi khi họ mua một ít. Bạn không cần phải hỏi – họ chỉ tự động ném nó qua mỗi khi có.

Webhook là một công nghệ tiện dụng cho nhu cầu triển khai phản ứng sự kiện trên website. Đây là một công cụ mang đến giải pháp cho ứng dụng server-side có thể thông báo cho ứng dụng từ phía client-side nếu xuất hiện sự kiện phát sinh trên máy chủ. Nhờ đó, ứng dụng client-side sẽ không cần phải check ứng dụng server-side hay hỏi liên tục nữa.
Webhook hay còn được gọi là Reverse APIs, còn khi trong ứng dụng client-side thì được gọi là ứng dụng server-side. Quá trình hoạt động của Webhook thường sẽ phụ thuộc vào phản ứng sự kiện. Ứng dụng server-sive có thể gọi ứng dụng client-side khi nào server-side có thông tin mới báo cho client.
3. Sử dụng webhook như thế nào?
Bước đầu tiên trong việc tiêu thụ một webhook là hãy đọc docs của nhà cung cấp, đảm bảo rằng họ có cung cấp webhook nhé 😀.
Sau đó là cung cấp cho nhà cung cấp một URL để gửi yêu cầu đến. Thường điều này sẽ được thực hiện thông qua API. Quay trở lại ví dụ ban đầu, client lúc này là Github, sẽ call request đến URL mà server (chúng ta) cung cấp, nhưng điều đặc biệt ở đây là API headers, params, body sẽ không phải do server thiếp lập mà server cần điều chỉnh cho phù hợp với request từ client.
Lưu ý khi tiêu thụ webhook:
- Hãy đảm bảo rằng API của bạn chỉ được thiết kế cho bên dịch vụ sử dụng, và bất cứ bên nào khác request đều sẽ không hoạt động (Đặc biệt là tính năng liên quan đến thanh toán).
- Mỗi request body event thường sẽ có 2 phần chính là event type và payload, các event type khác nhau có thể sẽ có payload khác nhau.
- Thường webhook sẽ cung cấp dữ liệu cho server của bạn và ngừng quan tâm ngay sau đó. Điều này có nghĩa là nếu server bị lỗi thì webhook events nhận được trong thời gian đó sẽ không được xử lý, đồng nghĩa với việc bị mất dữ liệu.
4. Debug webhook
Việc debug một webhook đôi khi có thể phức tạp, vì webhook chủ yếu là không đồng bộ. Bạn phải kích hoạt chúng và chờ đợi, sau đó kiểm tra phản hồi. Chúng ta có thể điểm qua một vài phương pháp:
- Hiểu những gì webhook cung cấp bằng cách xem kỹ docs của họ.
- Giả lập các request bằng cách sử dụng một công cụ như cURL hoặc Postman.
- Kiểm tra mã trực tiếp trên máy của bạn bằng cách sử dụng một công cụ expose local host -> public host (có thể dùng các tools như ngrok, cloudflare).
References: https://itzone.com.vn/vi/article/webhook-truyen-kyhoi-1-cac-khai-niem-co-ban
https://viblo.asia/p/webhooks-101-introduction-EoW4oxkxJml
https://mona.media/webhook-la-gi