WCAG (Web Content Accessibility Guidelines) là một bộ tiêu chuẩn trong xây dựng website, được tổ chức W3C đưa ra nhằm xác định cách làm cho nội dung Web dễ tiếp cận hơn với người khuyết tật.
Bộ tiêu chuẩn này đóng vai trò như một cuốn sổ tay cho các designers, developers và chủ doanh nghiệp. Chỉ rõ cách làm cho nội dung web của họ trở nên dễ truy cập hơn đối với mọi đối tượng, bao gồm cả những người khuyết tật.
1. Vì sao WCAG lại quan trọng?
Internet là một phần không thể thiếu của cuộc sống hiện đại, mang đến sự tiện lợi và một lượng thông tin dồi dào. Tuy nhiên, nhiều người vẫn gặp phải rào cản trong việc tiếp cận các nền tảng tương tác trực tuyến.
Vấn đề trên có thể bắt nguồn từ thiết kế website kém chất lượng đến các thiết bị hỗ trợ không tương thích. Nếu không giải quyết những vấn đề này, nội dung web của bạn sẽ khó có thể tiếp cận với một phần đáng kể dân số. Cải thiện khả năng truy cập giúp tạo ra bình đẳng trên không gian mạng cho tất cả mọi người.
2. 4 nguyên tắc chính của WCAG
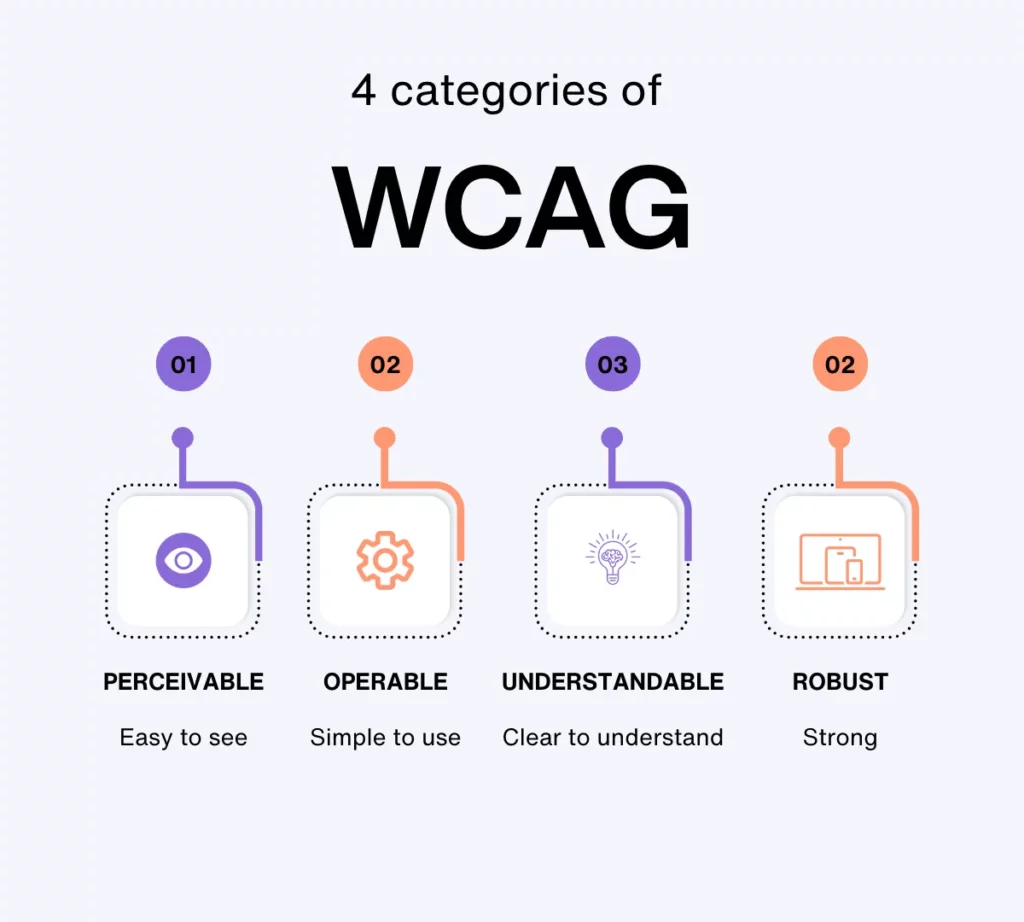
WCAG có 4 nguyên tắc chính đó là: Perceivable (dễ nhìn), Operable (dễ sử dụng), Understandable (dễ hiểu), và Robust (mạnh mẽ).

Perceivable
Các thành phần thông tin và giao diện người dùng phải được trình bày sao cho người dùng không chỉ là đọc mà có thể thông qua các thiết bị khác, người khuyết tật có thể cảm nhận được nội dung của thông tin.
Operable
Các thành phần về giao diện và navigation có thể hoạt động tốt. Nhưng web của bạn cũng phải làm sao đó để thông qua các thiết bị như keyboard, nút ấn,… mà vẫn điều khiển được web của bạn 1 cách dễ dàng. Như cách thay đổi focus, cấu trúc của page, thời gian đọc và sử dụng nội dung, di chuyển từ module này sang module khác trên cùng 1 page. Tóm lại là người dùng có thể cảm nhận rằng họ đang ở đâu trên trang web của bạn.
Understandable
Các thông tin và operation của UI phải dễ hiểu. Nội dung của trang web phải dễ đọc, dễ hiểu, điều hướng nhất quán, dễ đoán được hướng của điều hướng,…
Robust
Các nội dung cung cấp phải đủ mạnh để diễn tả từng thành phần một cách đầy tin cậy đến với users. Thông qua parsing, cách đặt name, role, và value cho các thẻ html, cách truyền tải status message.
3. Tổng quan về các cấp độ của WCAG
WCAG đánh giá các tiêu chuẩn (gọi là tiêu chí thành công) dựa vào 3 cấp độ (A-AA-AAA).

Cấp độ A: Cơ bản
Tập trung vào các yếu tố ở mức cơ bản của khả năng truy cập web. Có tác động nhẹ đến việc thiết kế.
Cấp độ AA: Trung cấp
Cấp độ AA vượt xa các yếu tố cơ bản của cấp độ A. Là cấp độ khuyên dùng cho hầu hết nội dung web. Có tác động trung bình đến thiết kế.
Cấp độ AAA: Mức tiêu chuẩn vàng
Mức tiêu chuẩn này giúp nội dung dễ tiếp cận nhất có thể, nhưng cần tuân thủ theo các tiêu chí nghiêm ngặt nhất. Cấp độ này là điển hình cho những gì mà khả năng tiếp cận có thể đạt được. Đồng thời nó cũng có tác động cao nhất, khiến các thiết kế trở nên gò bó hơn.
4. Tiêu chí và ví dụ về các cấp độ WCAG
Cấp độ A
Cấp độ A đóng vai trò là mức tối thiểu về sự tuân thủ đối với WCAG. Tại mức này, các trang web nên tuân thủ các hướng dẫn cơ bản về khả năng truy cập. Các tiêu chí ở cấp độ giúp loại bỏ những rào cản phổ biến nhất có thể làm cho một trang web hoàn toàn không thể truy cập được đối với người khuyết tật.
Bằng cách tuân thủ các hướng dẫn ở cấp độ A, bạn đã thực hiện bước đầu tiên trong việc làm cho trang web của mình trở nên thân thiện với người dùng.
Ví dụ: Một số tiêu chí ở cấp độ A yêu cầu tất cả các hình ảnh phải có văn bản mô tả hoặc tất cả các video phải có phụ đề.
Cấp độ AA
Cấp độ AA đặt ra một tiêu chuẩn nghiêm ngặt hơn. Một số tiêu chí của Cấp độ AA:
- Văn bản có thể điều chỉnh được kích thước
- Tuỳ chọn điều hướng bằng giọng nói
- …
Ví dụ: Các trang web cần cung cấp dạng phiên dịch bằng ngôn ngữ ký hiệu cho các video.
Cấp độ AAA
Cấp độ AAA là đỉnh cao của các cấp độ WCAG, đòi hỏi tính khả dụng cao nhất. Để đạt được Cấp độ này, các trang web phải đáp ứng các yêu cầu AAA nghiêm ngặt, cả về tổng thể và chi tiết. Một số tiêu chí của Cấp độ AAA:
- Cung cấp các bản tóm tắt văn bản cho nội dung âm thanh hoặc video.
- Màu nền có thể tuỳ chỉnh để dễ đọc.
- …
Tất nhiên, không phải tất cả các dạng nội dung web cần phải đạt đến cấp độ này.
Nguồn: Medium