Do phần 1 có rất nhiều người hưởng ứng và ủng hộ, nên mình đã tổng hợp phần 2 với tiêu chí như phần 1, mình sẽ giới thiệu 10 plug-in không chỉ mình và những Designer khác thường xuyên sử dụng để tăng hiệu quả và giảm thời gian xử lý trong quá trình thiết kế nhé!
6. Illustration

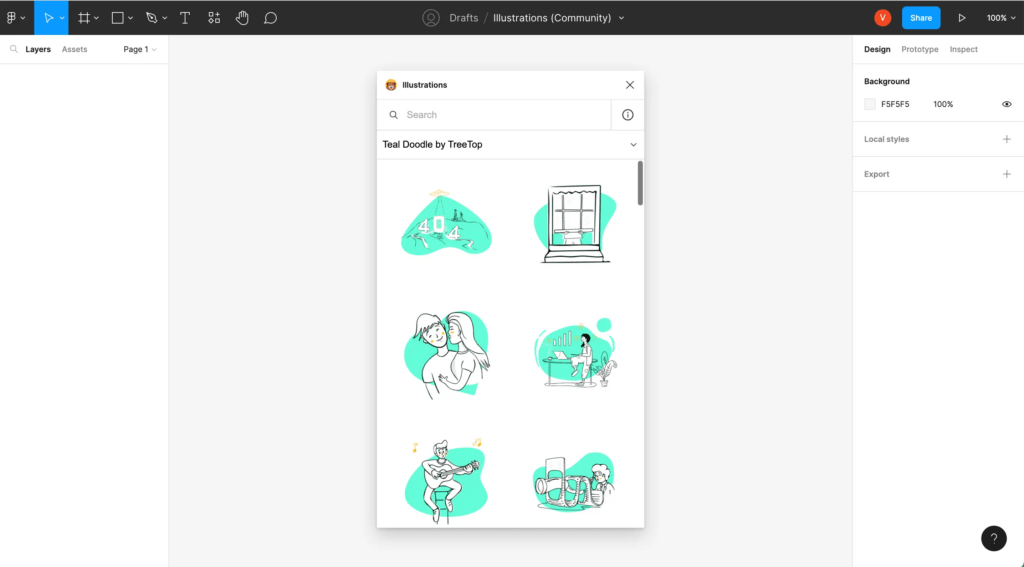
Illustration là một plugin miễn phí cho phép bạn insert các hình minh họa chất lượng cao vào thiết kế của mình, tất cả đều có thể sử dụng miễn phí theo giấy phép Creative Commons. Bạn không cần phải vẽ lại các hình minh họa từ đầu, chỉ cần chọn từ thư viện có sẵn.
7. ProtoPie

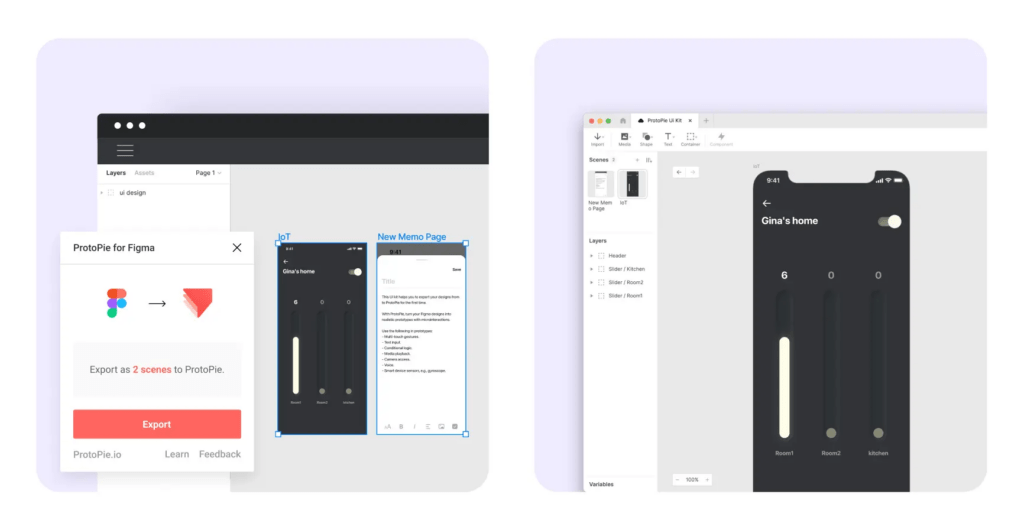
Với plugin ProtoPie dành cho Figma, bạn có thể dễ dàng xuất các thiết kế của mình để tạo ra các prototype tương tác có độ chính xác cao, hoạt động và trông giống như sản phẩm thật—điều mà Figma khó thực hiện được.
8. Flaticon

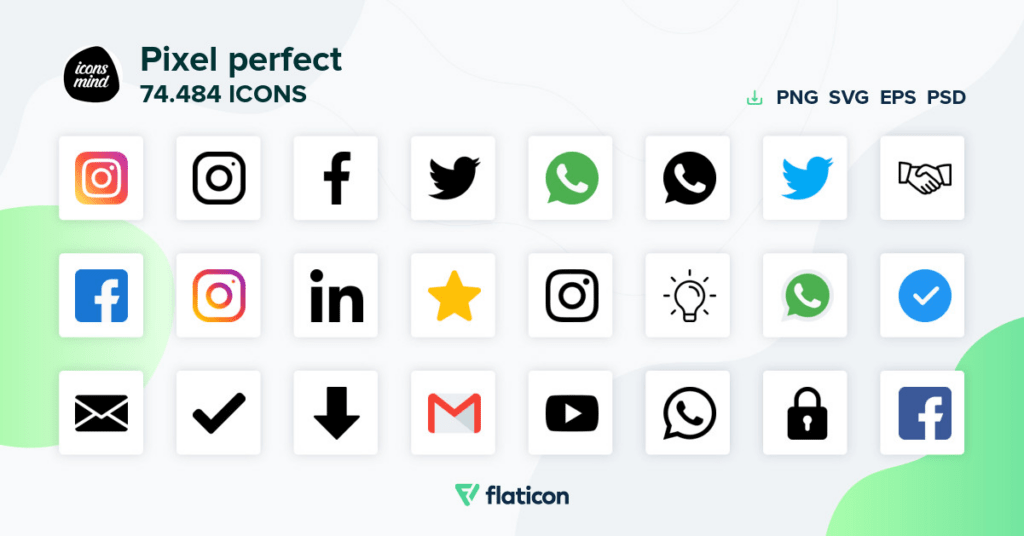
Flaticon đã là thư viện icon cực kỳ nổi tiếng với không chỉ Ui Ux Designer mà cả Graphic Designer.
Flaticon là một plugin Figma mang đến cho bạn quyền truy cập vào thư viện icon phong phú nhất, với hàng triệu biểu tượng để tìm kiếm và lọc. Bạn có thể thêm các biểu tượng này dưới dạng thành phần và áp dụng các thay đổi trên toàn bộ hệ thống thiết kế một cách dễ dàng.
9. Destroyer

Destroyer sẽ giúp bạn detach instances, xóa auto layouts, detach styles và variables rất nhanh gọn và tiện lợi chỉ với 1 click.
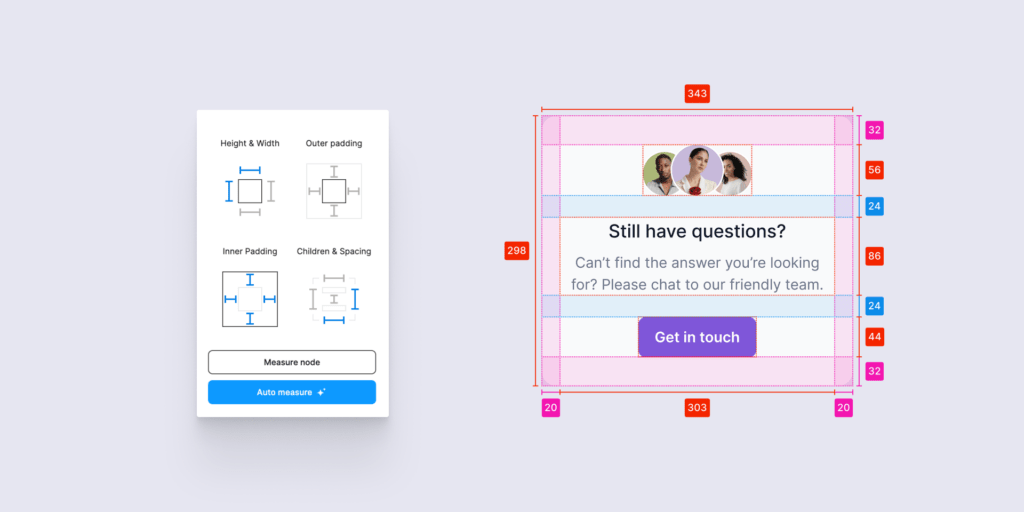
DesignDoc

DesignDoc giúp bạn tạo guilde về spacing, margins, padding, của các thành phần trong design. Giúp bạn tạo tài liệu nhanh chóng và đồng bộ hơn. Giúp bạn tiết kiệm rất nhiều thời gian và tài liệu của bạn sẽ trông chuyên nghiệp và đẳng cấp hơn đấy.
Cám ơn các bạn đã đón xem. Nếu được sự ủng hộ từ mọi người mình sẽ ra thêm phần 3 nhé
Link p1: https://ant.ncc.asia/top-10-plug-in-nen-co-trong-figma-p-1/





One Reply to “Top 10 plug-in nên có trong Figma (P.2)”