Trong bài viết này, mình sẽ giới thiệu 10 plug-in không chỉ mình và những Designer khác thường xuyên sử dụng để tăng hiệu quả và giảm thời gian xử lý trong quá trình thiết kế nhé
1. Iconify

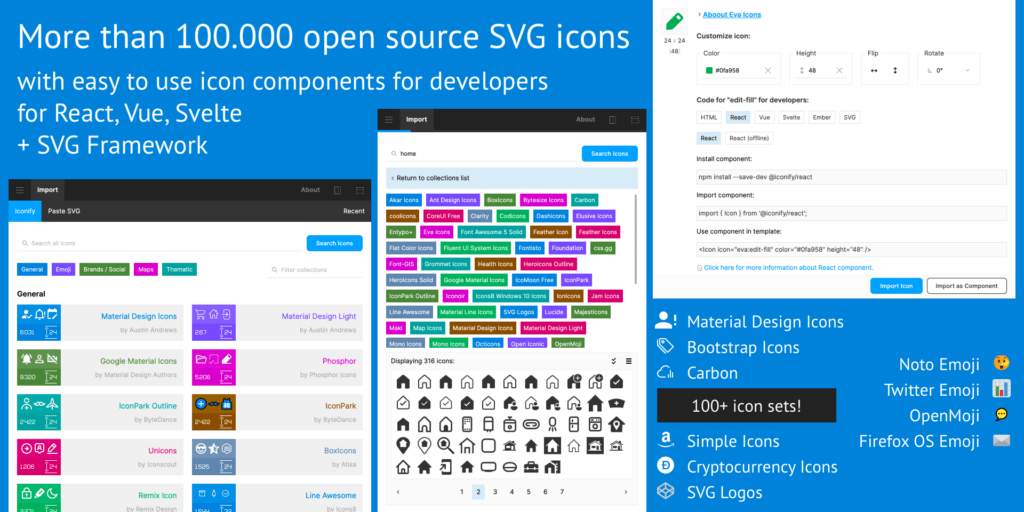
Iconify cung cấp cho bạn hơn 100 bộ icon với hơn 100.000 icon được import trực tiếp từ Material Design Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji và còn nhiều hơn thế nữa. Tất cả icon đều là vector nên rất dễ dàng sử dụng và tùy biến.
2. Content Reel

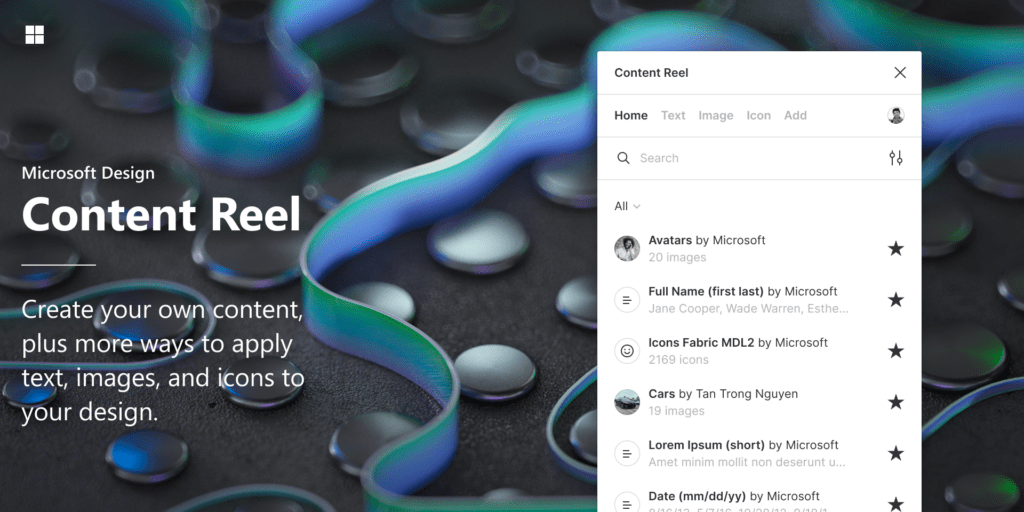
Thay vì sử dụng các demo text nhàm chán như Lorem Ipsum, Content Reel cung cấp cho bạn 1 thư viện nội dung đa dạng, phong phú. Không chỉ tiếng Anh, text demo của Content Reel có đủ thứ tiếng từ Nhật, Hàn, Trung, và rất nhiều ngôn ngữ khác trên thế giới. Điều này giúp thiết kế của bạn khách quan, đa dạng và thú vị hơn rất nhiều. Ngoài cung cấp text demo, Content Reel còn cung cấp các định dạng ảnh, icon, avatar, số điện thoại, địa chỉ, và nhiều hơn thế nữa.
3. Unsplash

Unsplash là một trong nhiều trang website phổ biến hiện nay cung cấp số lượng khủng lồ các ảnh nghệ thuật chất lượng cao. Unsplash giúp thiết kế của bạn chuyên nghiệp và nâng tầm lên 1 đẳng cấp thiết kế mới với.
4. Lottiefiles

Lottie cung cấp các file JSON, giúp các animation hoạt động một cách mượt mà trên nhiều nền tảng khác nhau. Các tệp nhỏ gọn này có thể mở rộng kích thước mà không bị pixel hóa, đảm bảo khả năng tương thích với mọi thiết bị.
5. Autoflow

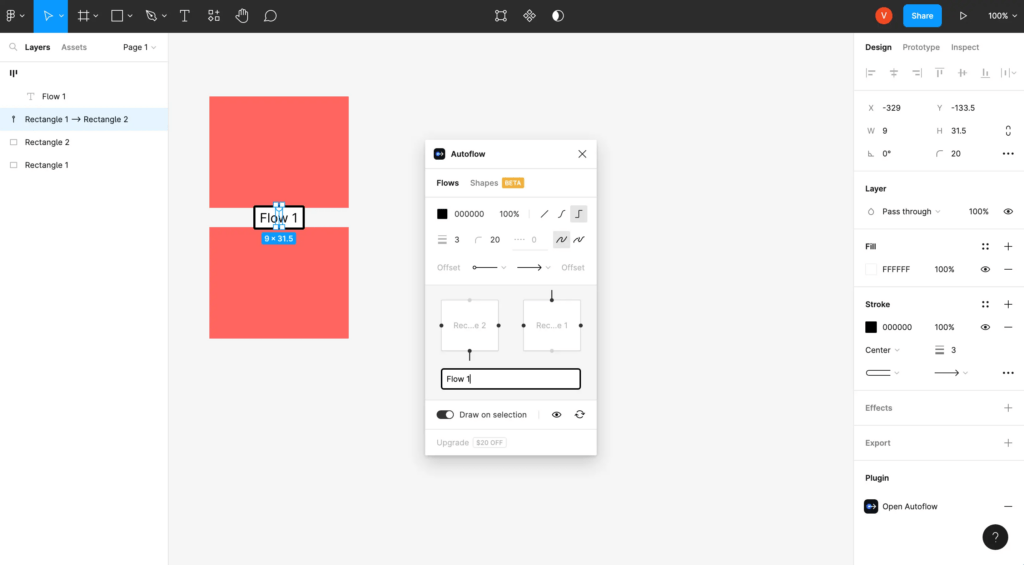
Autoflow là một plugin cho Figma giúp bạn tạo userflow, diagrams nhanh chóng và dễ dàng theo phong cách vẽ tay hoặc tối giản. Tạo các userflow mượt mà và dễ dàng với khả năng phát hiện chướng ngại thông minh, chú thích văn bản, và định tuyến đường dẫn tùy chỉnh của Autoflow, cùng với nhiều tính năng khác.
Link phần 2: https://ant.ncc.asia/top-10-plug-in-nen-co-trong-figma-p-2/





One Reply to “Top 10 plug-in nên có trong Figma (P.1)”