1. ReactJS là gì ?
ReactJS, hay đơn giản là React, là một thư viện JavaScript mã nguồn mở được phát triển bởi Facebook và được giới thiệu lần đầu vào năm 2013. Nó được sử dụng để xây dựng giao diện người dùng (UI) một cách hiệu quả và linh hoạt. React cho phép bạn tạo các component UI có thể tái sử dụng, giúp việc phát triển ứng dụng web trở nên dễ dàng hơn.
2. Tại sao React lại nổi tiếng đối với các Frontend Developer ?
Trước khi có ReactJS, lập trình viên thường gặp rất nhiều khó khăn trong việc sử dụng “vanilla JavaScript”(JavaScript thuần) và JQuery để xây dựng UI. Điều đó đồng nghĩa với việc quá trình phát triển ứng dụng sẽ lâu hơn và xuất hiện nhiều bug, rủi ro hơn. Vì vậy vào năm 2011, Jordan Walke – một nhân viên của Facebook đã khởi tạo ReactJS với mục đích chính là cải thiện quá trình phát triển UI, kết quả là đã nhanh chóng trở thành một trong những công cụ phổ biến nhất đối với các Frontend Developer. Ta hãy cùng xem xét các tính năng khiến React trở thành 1 trong các library nổi tiếng.
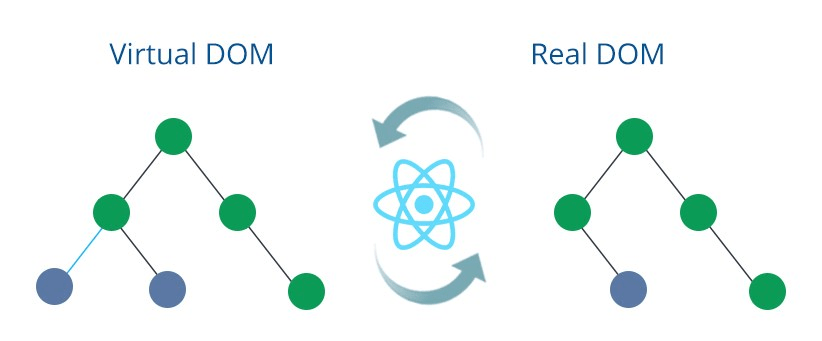
Virtual DOM
React sử dụng Virtual DOM để cải thiện hiệu suất ứng dụng. Thay vì thao tác trực tiếp với DOM thật, React tạo ra một bản sao ảo của DOM và chỉ cập nhật những phần cần thiết khi có sự thay đổi. Điều này giúp giảm thiểu thao tác trên DOM thật, tăng tốc độ và cải thiện trải nghiệm người dùng.

Component-Based Architecture
Mọi thứ trong React đều là một component, từ các phần nhỏ như nút bấm đến toàn bộ trang web. Component giúp mã dễ quản lý, tái sử dụng và phát triển một cách module hóa giúp các dự án lớn trở nên dễ dàng hơn trong việc bảo trì và mở rộng.
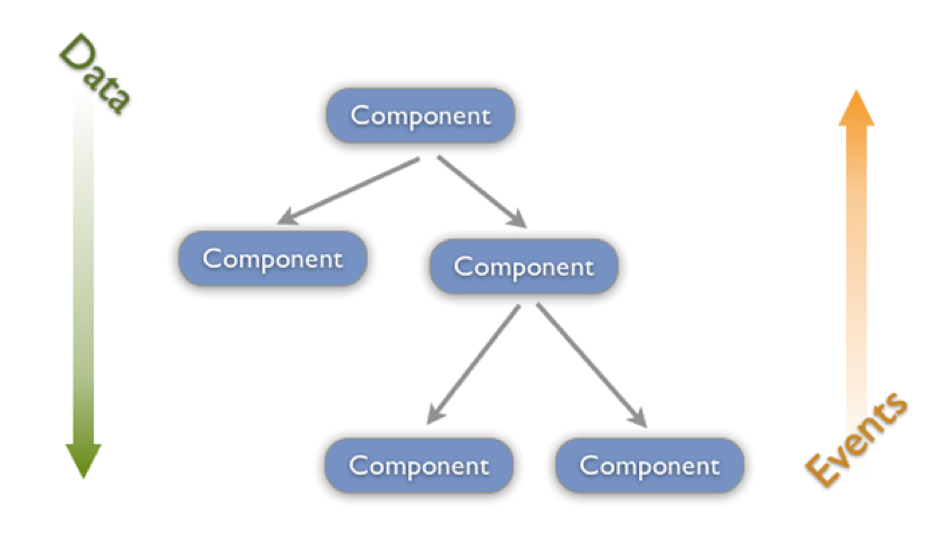
Single-way data flow (Luồng dữ liệu một chiều)
React sử dụng luồng dữ liệu một chiều nghĩa là dữ liệu chỉ chảy theo một hướng, từ component cha đến component con.
Việc ReactJS sử dụng one-way data flow có thể gây ra một chút khó khăn cho những người muốn tìm hiểu và ứng dụng vào trong các dự án. Tuy nhiên, cơ chế này sẽ phát huy được ưu điểm của mình khi cấu trúc cũng như chức năng của view trở nên phức tạp.

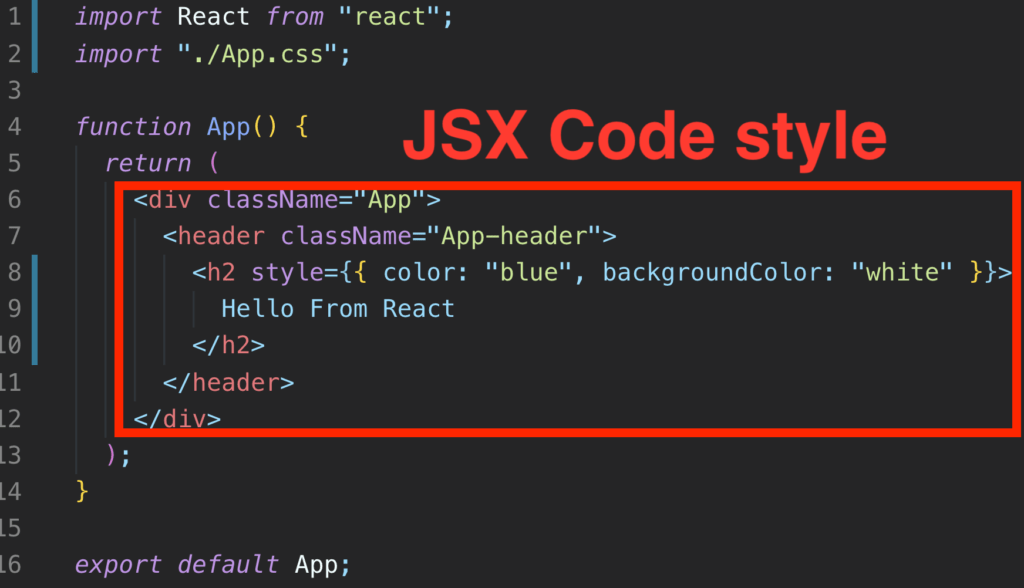
JSX – Sự Kết Hợp Giữa HTML và JavaScript
Một cú pháp mở rộng của JavaScript cho phép bạn viết mã HTML trong JavaScript không chỉ giúp mã dễ đọc hơn mà còn cung cấp sức mạnh của JavaScript ngay trong giao diện.

Props và State
Props là viết tắt của thuộc tính và chúng được sử dụng để truyền dữ liệu giữa các thành phần React. Luồng dữ liệu của React giữa các thành phần là đơn hướng (từ cha sang con).
Đây là ví dụ truyền props vào component :
class ParentComponent extends Component {
render() {
return (
<ChildComponent name="First Child" />
);
}
}
const ChildComponent = (props) => {
return <p>{props.name}</p>;
};State cho phép các thành phần tạo và quản lý dữ liệu của riêng chúng. Vì vậy, không giống như props, các thành phần không thể truyền dữ liệu với state, nhưng chúng có thể tạo và quản lý nó trong nội bộ.
Đây là ví dụ cho thấy cách sử dụng state:
class Test extends React.Component {
constructor() {
this.state = {
id: 1,
name: "test"
};
}
render() {
return (
<div>
<p>{this.state.id}</p>
<p>{this.state.name}</p>
</div>
);
}
}Hooks – Quản Lý State và Hiệu Ứng Trong Functional Components
Hooks là một tính năng mới được giới thiệu trong React 16.8, cho phép sử dụng state và các phương thức vòng đời trong functional components. Các hook như useState, useEffect, và useContext mang lại cách thức quản lý state một cách dễ dàng, giúp mã ngắn gọn và dễ bảo trì hơn.

3. TƯƠNG LAI CỦA REACTJS
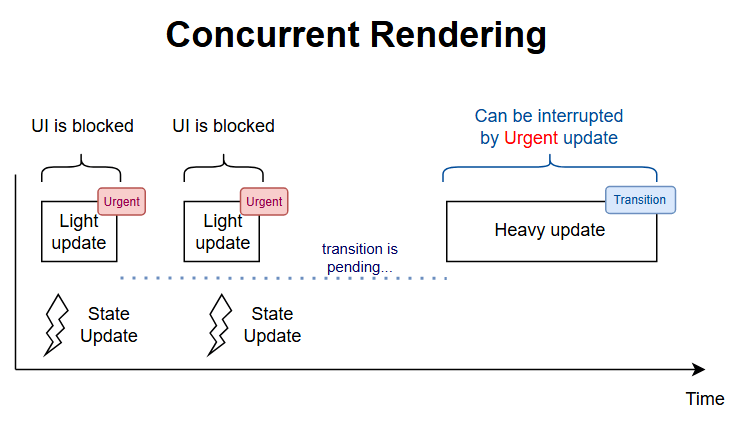
Một trong những thay đổi lớn sắp tới là sự ra mắt của React 18 với tính năng Concurrent Mode. Concurrent Mode cho phép React thực hiện nhiều tác vụ đồng thời, giúp tối ưu hóa hiệu suất và trải nghiệm người dùng. Tính năng này giúp ứng dụng phản hồi mượt mà hơn, đặc biệt là trong các tình huống tải nặng hoặc tương tác phức tạp.

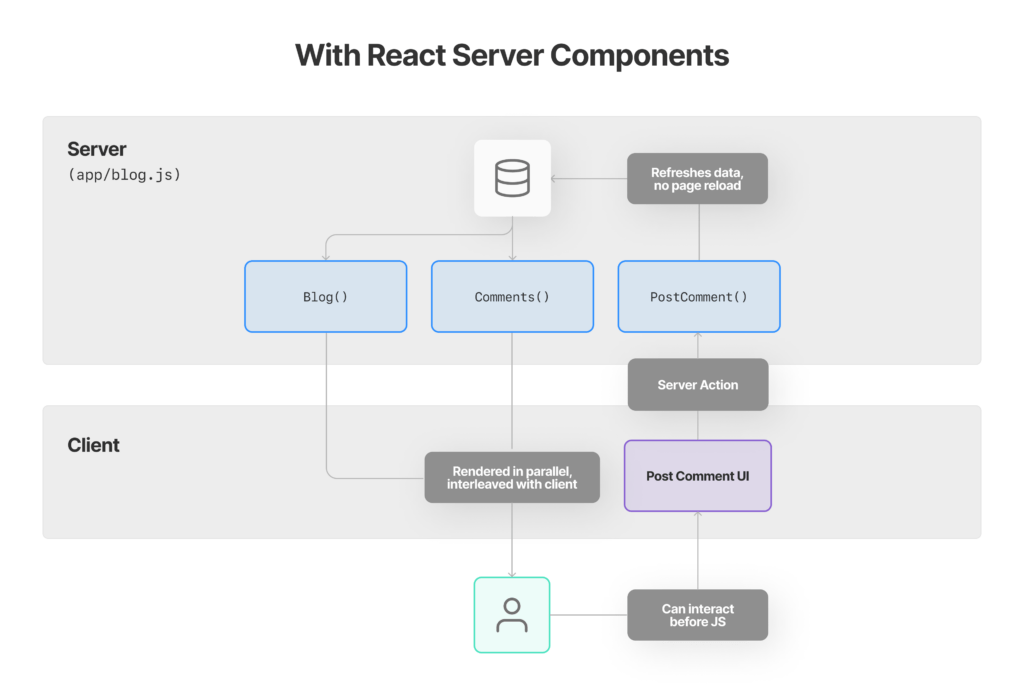
Ngoài ra còn có một cải tiến đang được phát triển, cho phép các component chạy trên server thay vì client. Điều này giúp giảm tải cho client, tăng tốc độ tải trang và cải thiện SEO. Server Components có thể làm thay đổi cách chúng ta phát triển ứng dụng React, giúp ứng dụng trở nên nhẹ nhàng và hiệu quả hơn.

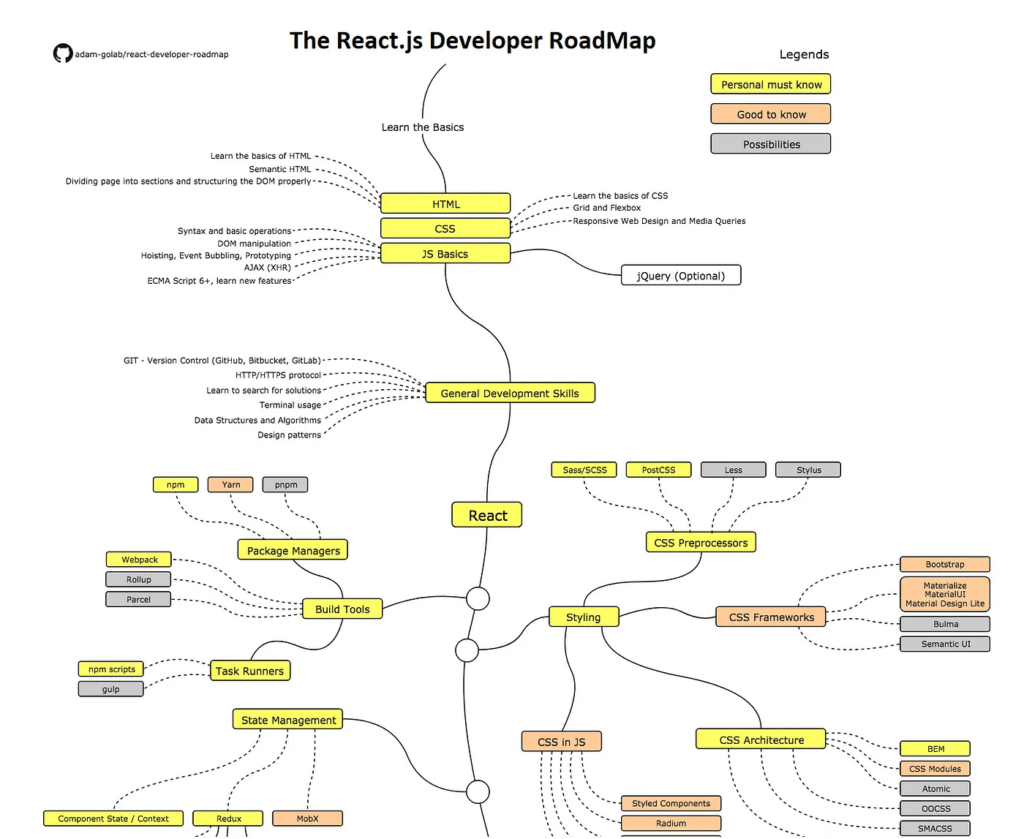
4. Roadmap cho người học ReactJS

Có thể xem thêm tại đây
5. Kết luận
Với những tính năng hay ho và độc đáo trên đảm bảo React sẽ tiếp tục là một công cụ quan trọng trong phát triển giao diện người dùng. Lập trình viên và doanh nghiệp có thể yên tâm rằng React sẽ tiếp tục phát triển và đáp ứng các nhu cầu ngày càng cao trong thế giới công nghệ.