
Material UI là một thư viện UI open-source bao gồm các React component và được tích hợp thêm cả Google’s Material Design. Thư viện bao gồm rất nhiều các thành phần khác nhau đã được dựng sẵn, sẵn sàng cho người dùng sử dụng và tùy chỉnh dễ dàng. Bài viết sẽ giúp các bạn có cái nhìn đơn giản và tổng quát về MUI.
1. Ưu điểm của Material UI
- Giao diện đẹp: thư viện cung cấp các component tùy chỉnh một cách tỉ mỉ, đảm bảo rằng mọi thành phần đều đáp ứng các tiêu chuẩn cao nhất về hình thức và chức năng.
- Khả năng tùy chỉnh: Material UI cung cấp khả năng tùy chỉnh cao từ giao diện cho đến chức năng của mỗi component.
- Cộng đồng: thư viện có một cộng đồng sử dụng và hỗ trợ lớn nhất trong hệ sinh thái React. Nó có thể coi là lâu đời gần bằng React – từ năm 2014 và luôn được tin tưởng cho đến tận nay.
- Bên cạnh đó, MUI cũng ghi nhận hơn 2500 các nhà đóng góp về mã nguồn của họ – một con số rất lớn cho một open-source.
2. Cài đặt
Để cài đặt Material UI, bạn cần chạy câu lệnh
npm install @mui/material @emotion/react @emotion/styledTuy nhiên, trong khi sử dụng nên chú ý rằng từ 2021, styled-components không tương thích với các dự án Material UI được kết xuất trên máy chủ. Nguyên nhân là do babel-plugin-styled-components không thể hoạt động với tiện ích styled() bên trong các gói @mui.
3. Components
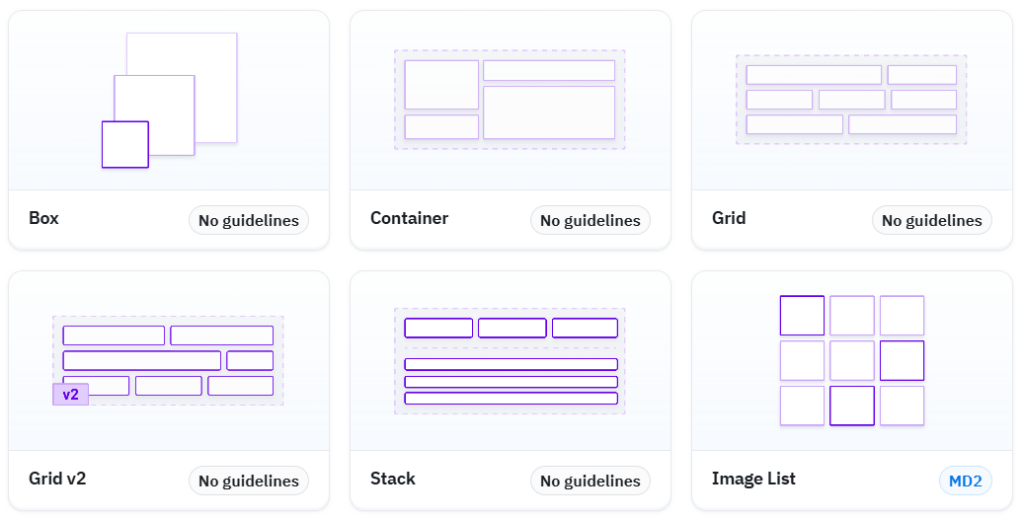
3.1. Layout
Layout, tạm dịch là bố cục, là cách bố trí các đối tượng trên 1 trang web. Material-UI cung cấp nhiều component tiện dụng hỗ trợ việc sắp xếp bố cục tr nen dễ dàng hơn như: Box, Container, Grid, Stack, Image List, Stack, …

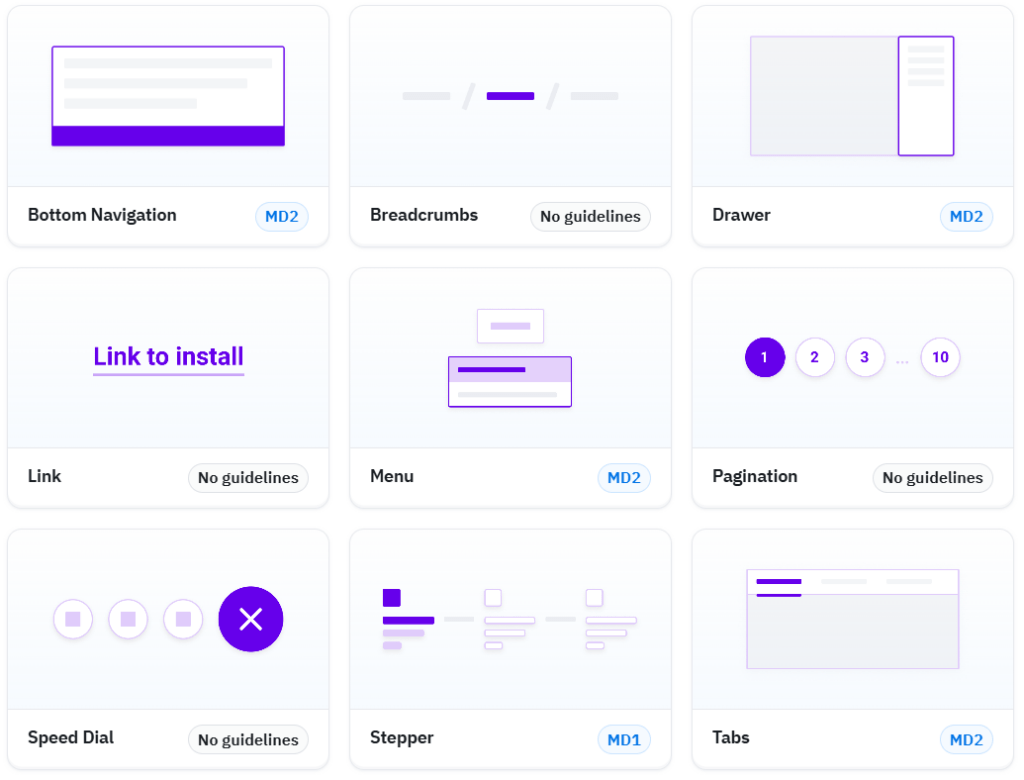
3.2. Navigations
Material-UI cung cấp sẵn 1 số component phục vụ cho mục đích điều hướng (đối tượng hoặc trang web) như: Bottom Navigation, Breadcrumbs, Drawer, Link, Menu, Stepper, Tabs, Pagination, Speed dial, …

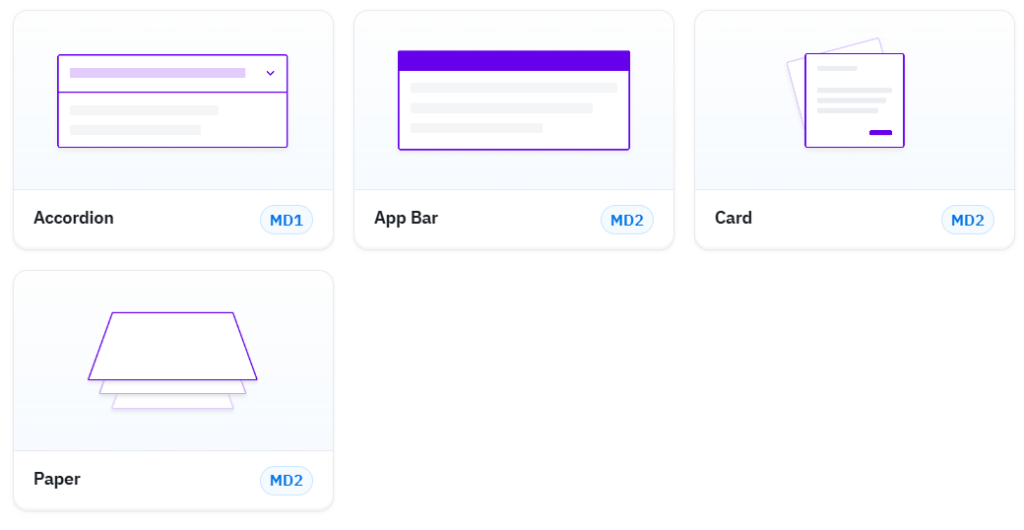
3.3. Surfaces
Material-UI cung cấp 1 số component dưới dạng khung với bố cục có sẵn, chỉ cần truyền giá trị cần hiển thị lên giao diện như: Accordion, App Bar, Card, Paper, …

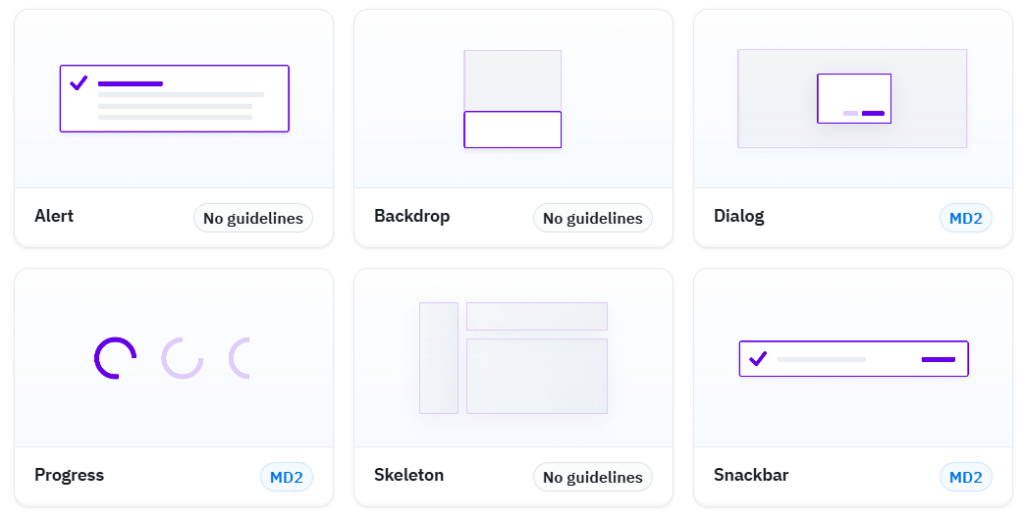
3.4. Feedback
Material-UI cung cấp các component để thể hiện sự phản hồi thao tác của người dùng.
Có một số components thuộc nhóm này như: Alert, Skeleton, Progress, Dialog, Snackbar, Backdrop, …
Ví dụ, component Progress sẽ tạo hiệu ứng spinner hay loading xoay tròn, giúp thể hiện việc đợi phản hồi từ Backend.

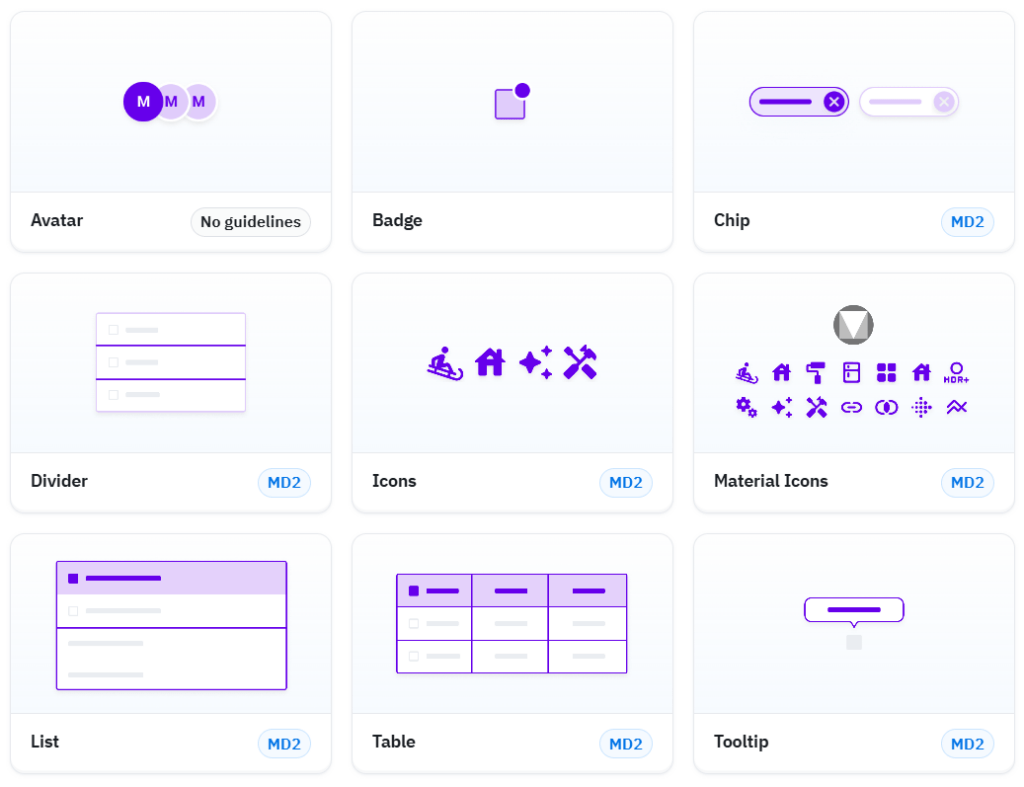
3.5. Data Display
Material-UI cung cấp các Components khác nhau: Avatar, Badge, Chip, Divider, Icons, List, Table, Tooltip, Typography (định dạng cho chữ), …, hỗ trợ việc hiển thị dữ liệu trở nên đẹp mắt, sống động hơn.
Ngoài ra có thể tận dụng rất nhiều components khác giúp trang web chúng ta trở nên chuyên nghiệp hơn như: Modal, Popover, Transitions…

4. Sử dụng
Để sử dụng bất kỳ component nào từ material UI, bước đầu tiên cần là phải import chúng ra từ thư viện, sau đó có thể gọi trực tiếp vào phần return của function.
import Button from '@mui/material/Button';
export default function ButtonUsage() {
return <Button>Hello world</Button>;
}Khi bạn gọi trực tiếp ra như này, giao diện của component sẽ theo mặc định do thư viện. Tuy nhiên bạn có thể custom lại chúng bằng một số phương pháp cung cấp sẵn (Tham khảo cho từng component tại mục API của riêng chúng). Ở trường hợp <Button/> trên, thư viện cung cấp một số thuộc tính như:
- Variant: “outlined | text | contained” – tùy chỉnh kiểu dáng hiển thị
- Disabled: để disable không cho click vào button
- Color: “success, error … ” – màu sắc button
- Sizes: “small, medium, large” – kích cỡ button
- Và rất nhiều các thuộc tính khác
Để dùng thì chỉ cần sử dụng như ví dụ dưới đây:
<Button
disabled={false}
variant="contained"
size="small"
color="error"
>
Hello world
</Button>;Cách trên cũng chỉ là sử dụng các thuộc tính mặc định, để có thể tùy chỉnh nhiều hơn nữa, MUI cũng cung cấp rất nhiều cách khác nhau như:
– Sử dụng “sx” để viết style tương tự như css inline:
<Button sx={{ color: 'red', height: '50px'}}>– Sử dụng styled(): Tạo ra MyComponent từ thẻ div đã được style bằng styled()
import { styled } from '@mui/material/styles';
const MyComponent = styled('div')({
color: 'darkslategray',
backgroundColor: 'aliceblue',
padding: 8,
borderRadius: 4,
});– Sử dụng makeStyles để tạo ra class:
import { makeStyles } from '@mui/styles';
import Button from '@mui/material/Button';
const useStyles = makeStyles({
root: {
background: 'linear-gradient(45deg, #FE6B8B 30%, #FF8E53 90%)',
border: 0,
borderRadius: 3,
boxShadow: '0 3px 5px 2px rgba(255, 105, 135, .3)',
color: 'white',
height: 48,
padding: '0 30px',
},
});
export default function Hook() {
const classes = useStyles();
return <Button className={classes.root}>Hook</Button>;
}5. Kết luận
Bài viết chỉ là một giới thiệu sơ qua về thư viện Material UI, còn rất nhiều tính năng hay ho và hữu ích mà bài viết chưa thể nêu hết ra. Để có thể hiểu hơn, đi sâu hơn thì bạn có thể truy cập trang chủ Material UI để biết thêm chi tiết, cũng như có thể xem thêm về các UI liên quan như Mui-X, MUI-Design kits …



