Refine là gì?
Refine là một framework React mã nguồn mở mạnh mẽ, được thiết kế để xây dựng các ứng dụng quản lý dữ liệu như bảng điều khiển, bảng quản trị và công cụ nội bộ. Nó giúp đơn giản hóa quá trình phát triển bằng cách cung cấp các giải pháp sẵn có cho các tác vụ phổ biến như xác thực, lấy dữ liệu, định tuyến và quản lý trạng thái.
Tại sao nên sử dụng Refine?
Việc phát triển bảng quản trị hoặc ứng dụng dashboard trong React thường yêu cầu tích hợp nhiều thư viện khác nhau cho giao diện người dùng, quản lý trạng thái, gọi API và xác thực. Quá trình này có thể tốn nhiều thời gian và phức tạp. Refine giúp đơn giản hóa bằng cách cung cấp:
- Hỗ trợ sẵn cho các thư viện giao diện phổ biến (Ant Design, Material UI, v.v.).
- Tích hợp với các nhà cung cấp dữ liệu cho REST API, GraphQL và các dịch vụ backend.
- Tính năng xác thực và kiểm soát truy cập.
- Khả năng tùy chỉnh cao nhưng vẫn linh hoạt.
Thách thức khi phát triển bảng quản trị trong React
Khi xây dựng bảng quản trị từ đầu, các nhà phát triển thường gặp phải:
- Quản lý tương tác với API (CRUD, phân trang, lọc, sắp xếp).
- Triển khai xác thực và kiểm soát truy cập theo vai trò.
- Đảm bảo giao diện đồng nhất trên các bảng dữ liệu phức tạp.
- Cấu hình định tuyến và điều hướng.
Cách Refine giải quyết các vấn đề này
Refine cung cấp một cách tiếp cận có định hướng nhưng linh hoạt để giải quyết các thách thức này bằng cách:
- Trừu tượng hóa mã boilerplate cho các thao tác CRUD.
- Hỗ trợ các nhà cung cấp xác thực phổ biến như Firebase, Auth0 và các chiến lược tùy chỉnh.
- Cung cấp kiến trúc mô-đun cho phép nhà phát triển chỉ sử dụng các tính năng cần thiết.
- Tích hợp giao diện mượt mà với cấu hình tối thiểu.
Cài đặt và thiết lập dự án Refine
1. Cài đặt Refine
Để bắt đầu với Refine, bạn cần có Node.js cài đặt trên máy tính. Chạy lệnh sau để tạo một dự án mới:
npx create-refine-app@latest my-refine-app
cd my-refine-app
npm installBạn có thể chọn các option mà Refine đề xuất, mình sẽ chọn tích hợp thư viện Ant Design ở ví dụ này
2. Chạy ứng dụng
Sau khi cài đặt, bạn có thể chạy ứng dụng bằng lệnh:
npm run devGiao diện Login

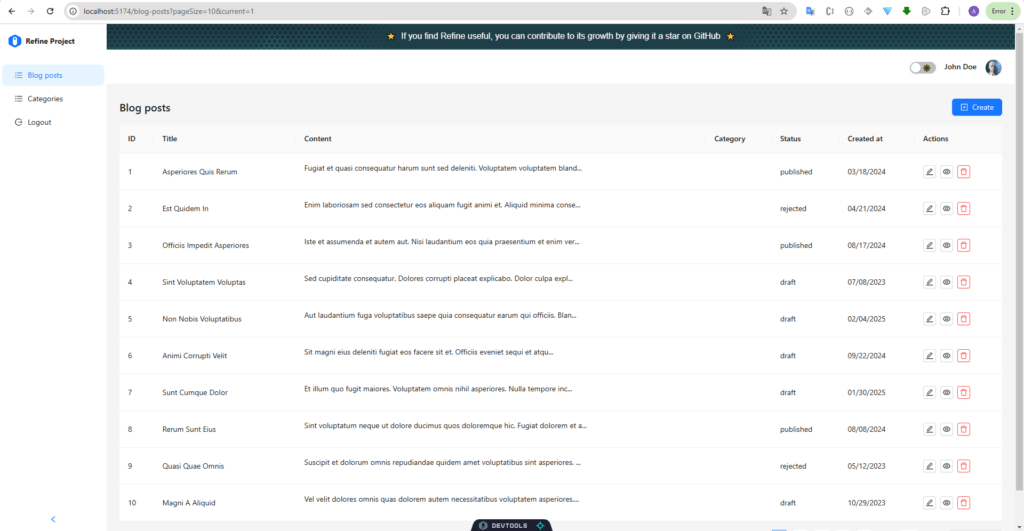
Giao diện Home

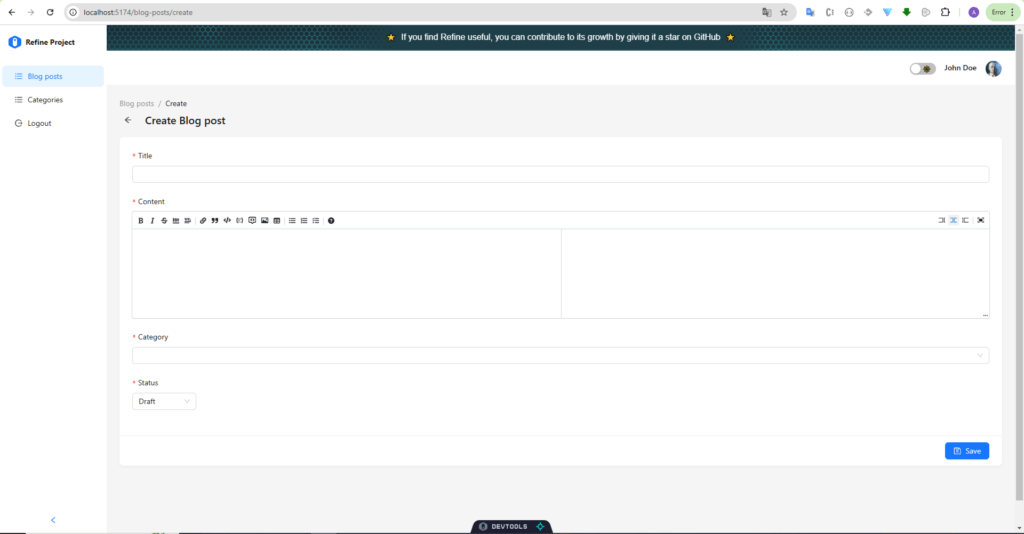
Giao diện tạo blog

3. Kết luận
Chỉ với lệnh tạo 1 project, bạn đã có thể generate 1 trang quản trị đầy đủ các tính năng CRUD, darkmode, multiple language, authentication, tích hợp thư viện UI (MUI, AntDesign), …
Ở phần này mình sẽ tạm kết ở đây, sang phần 2 mình sẽ giải thích chi tiết hơn về concept của Refine, các tính năng chính bạn có thể chỉnh sửa trong source code. Các bạn hãy đón chờ phần 2 nhé.
Phần 2: Tìm hiểu về Refine – React meta-framework (Phần 2)