Chào mừng bạn đến với RxJS Basics, bài giải thích về chủ đề cơ bản của RxJS. Đối với nhiều nhà phát triển, việc sử dụng RxJS mà không hiểu rõ về nó là khá phổ biến. Do đó, tôi giả định rằng bạn đã biết cách sử dụng RxJS, TypeScript và JavaScript. Trong bài viết này, chúng ta sẽ tìm hiểu về Observers.
Việc hiểu về Observables sẽ hữu ích, vì vậy nếu bạn cần làm mới kiến thức, hãy đọc bài viết này.
Observers là gì?
Tài liệu RxJS định nghĩa một Observer như sau:
An Observer is a consumer of values delivered by an Observable. Observers are simply a set of callbacks, one for each type of notification delivered by the Observable:
next,error, andcomplete.
Một trong những lỗi phổ biến mà nhà phát triển thường mắc phải khi học RxJS là quên điều quan trọng là phải đăng ký (subscribe) cho Observables.
Khi bạn tạo một Observable, nó thực sự không làm gì cả. Nó được thiết kế để làm việc theo kiểu lười biếng. Vì vậy, một Observable một mình nói chung là mã nguồn không hiệu quả. Cần phải có một số hành động theo sau, hoặc callback, v.v.
Observer
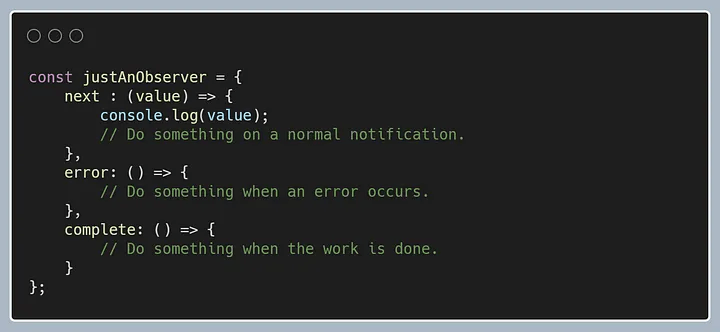
Có thể bạn đã sử dụng RxJS mà chưa bao giờ thấy một Observer dù rằng bạn đang sử dụng chúng liên tục. Nó trông như sau:

Object này chứa ba hàm callback có thể được sử dụng cho mỗi loại thông báo.
- Next – Có lẽ là callback được sử dụng nhiều nhất, next là hàm chạy mỗi khi Observable emit một giá trị mới.
- Error – Mọi khi có điều gì đó sai trong Observable, callback lỗi (error) chạy.
- Complete – Callback hoàn thành (complete) chạy khi Observable sẽ không emit thông báo nữa.
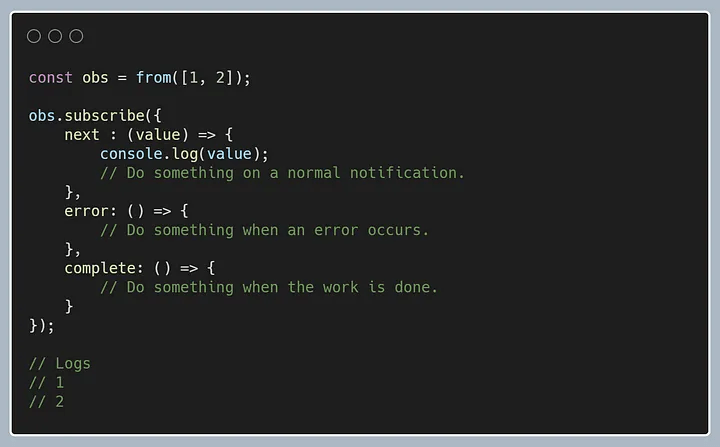
Tương tự như một Observable, một Observer khi một mình không làm gì cả, vì vậy hãy truyền nó vào phương thức subscribe.

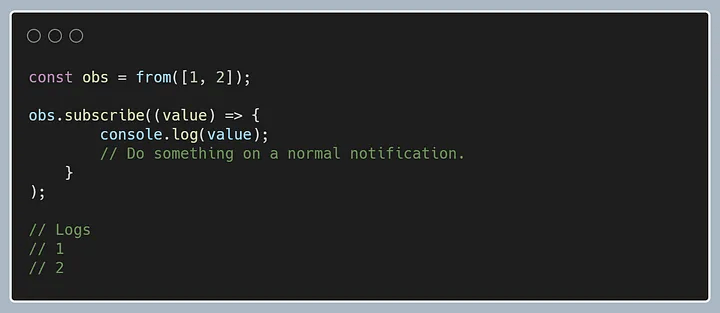
Bạn có thể đã quen việc viết cuộc gọi subscribe của mình như sau:

Ở RxJS sẽ chuyển đổi hàm mà bạn đã truyền vào thành một đối tượng Observer. Do đó, cả hai đoạn mã đều cho kết quả giống nhau.
The Partial Observer
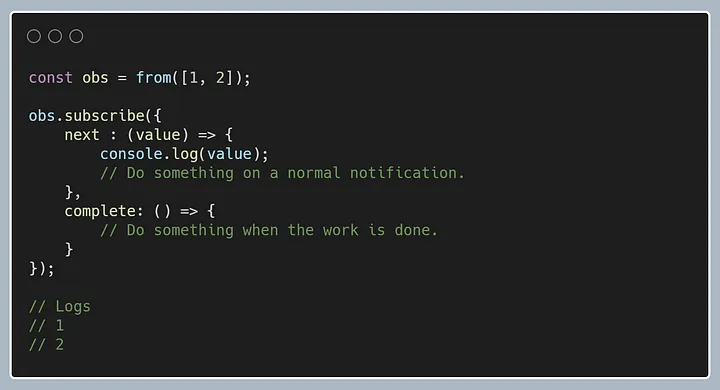
Đối tượng Observer cũng có thể là một phần và không yêu cầu tất cả ba hàm callback. ví dụ, bạn muốn chạy một cái gì đó khi Observable hoàn thành, bạn có thể cung cấp một complete callback trên Observer nhưng bỏ qua error callback.

Bên trong, RxJS vẫn sẽ phát ra các thông báo cho mỗi callback ngay cả khi chúng ta không cung cấp một hàm để RxJS sử dụng.
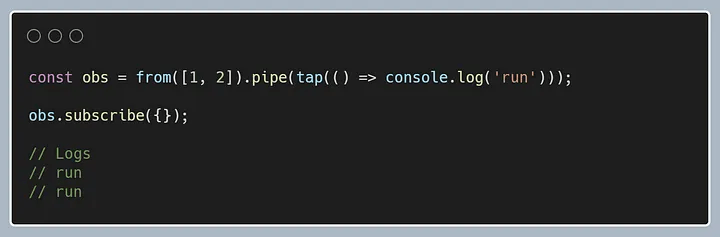
Hoặc bạn có thể bỏ qua tất cả các callback, và nó vẫn sẽ chạy như ví dụ dưới đây.

Hầu hết thời gian, điều này không thực tế vì bạn phụ thuộc vào các ảnh hưởng phụ (side effects) của subscription để thực hiện một số công việc một cách thành công. Do đó, hãy đặt logic xử lý sự kiện trong next callback của bạn nhiều nhất có thể.
Tại sao điều này quan trọng?
Bất kể bạn có đang tạo một callback đơn giản cho một yêu cầu HTTP hay phản ứng với hoạt động của người dùng như sự kiện click hoặc các sự kiện nhấn phím, việc hiểu về Observer sẽ giúp bạn code RxJS dễ maintainable và có thể reusable. Khi sử dụng đúng cách, một Observer mang lại cho bạn sự kiểm soát hoàn toàn về cách ứng dụng phản ứng với sự thay đổi trạng thái mà không gắn kết bất kỳ hành vi kết quả nào lại với nhau.
Hy vọng rằng điều này sẽ giúp bất kỳ ai đang tìm cách cải thiện cách họ sử dụng RxJS hoặc chỉ đang tìm hiểu sâu hơn về Observer. Đừng ngần ngại đặt bất kỳ câu hỏi hoặc đề xuất nào trong phần bình luận. Chúc bạn một ngày tuyệt vời!
Bài viết được dịch và phát triển từ bài của tác giả Damian Cantu trên Medium




