Độ ưu tiên trong CSS là gì? Vì sao nó quan trọng? Chúng ta hãy xem qua tình huống dưới đây nhé
Có bao giờ các bạn code CSS cho một website nào đó mà khi code xong lại không được kết quả như mong muốn mặc dù không có sai sót gì trong code của mình. Và lúc đó, bạn nhận ra rằng thì ra có 1 đoạn code CSS ai đã code trước đó sử dụng #id, inline style hoặc !important
Hèn chi code CSS của chúng ta không chạy. Lúc này bạn mới nhận ra rằng độ ưu tiên trong CSS nó rất là quan trọng. Vì thế bài viết này ta sẽ cùng tìm hiểu tất tần tật về độ ưu tiên trong CSS nó như thế nào nhé.
1. Khái niệm Selector
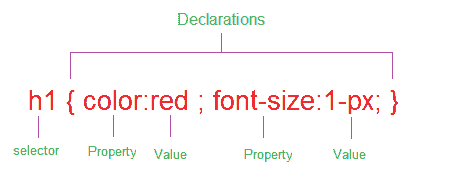
Selector là một thành phần của syntax CSS, được sử dụng để xác định các phần tử bạn muốn tạo style bằng CSS. CSS selector cho trình duyệt biết các phần tử HTML nào để áp dụng các giá trị thuộc tính CSS. Nó lựa chọn các phần tử HTML dựa trên id, class, loại, thuộc tính của chúng, …

Ví dụ ở hình ảnh trên, selector ở đây chính là h1, như vậy toàn bộ lệnh trên là ta đang gắn style cho toàn bộ thẻ <h1> trong file HTML
2. Độ ưu tiên trong CSS

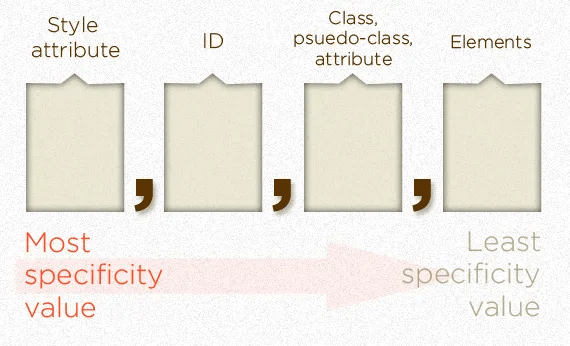
Độ ưu tiên trong CSS sẽ được xác định dựa trên selector ta khai báo. Để biết được selector nào sẽ được ưu tiên về style hơn, ta sẽ sử dụng quy tắc tính điểm. Quy tắc như sau:
- Các element (thẻ) như là
p,div,section, … có độ ưu tiên thấp nhất, với điểm: (0, 0, 0, 1) - Tiếp theo là các class, pseudo-class như
:hover,:focus, … hoặc các attribute như:input[type="text"],… có độ ưu tiên thứ ba, với điểm: (0, 0, 1, 0) - Tiếp đến là các id như
#header,#banner, … có độ ưu tiên thứ nhì, với điểm: (0, 1, 0, 0) - Cuối cùng là inline-style có độ ưu tiên cao nhất, với điểm: (1, 0, 0, 0)
Nếu ta khai báo selector giống nhau (độ ưu tiên ngang nhau) thì đoạn style được khai báo sau sẽ được ưu tiên
p { color: red }
p { color: blue }Ở đoạn khai báo trên thì màu chữ của thẻ <p> sẽ là blue (xanh dương) vì nó được khai báo sau
* Lưu ý
- Universal Selector
*có độ ưu tiên thấp hơn cả element - Từ khoá
!importantcó độ ưu tiên cao hơn cả inline-style, có thể coi điểm là: (1, 0, 0, 0, 0) - Các pseudo-element như
:before,:afterđược coi là 1 element, với điểm: (0, 0, 0, 1)
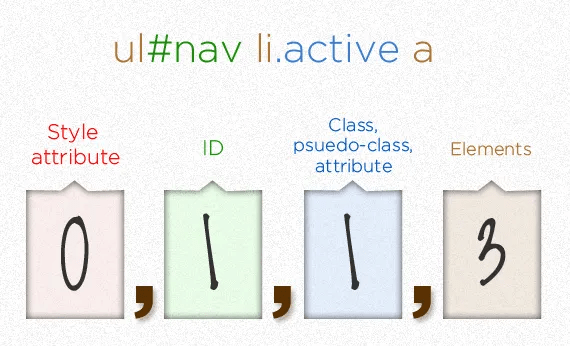
* Một số ví dụ

ul, li, a; có 1 id: #nav và có 1 class .active
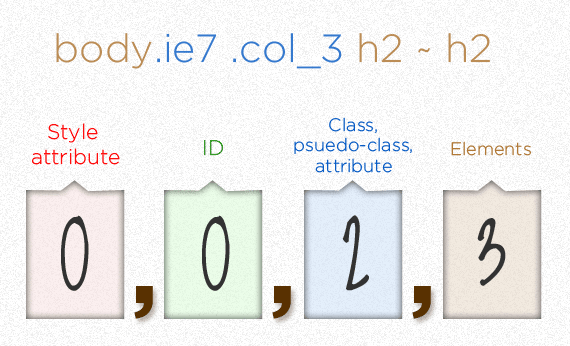
body, h2 gồm cả thẻ gốc và thẻ anh em; có 2 class .ie7, col-3
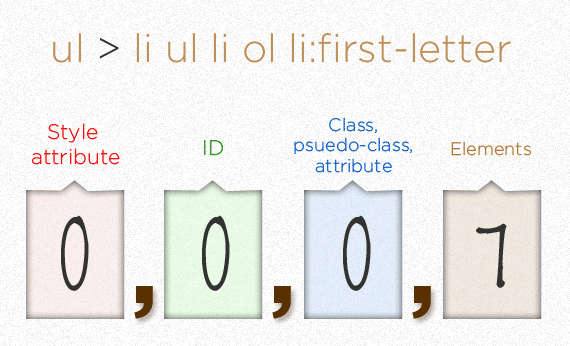
ul (2 lần), li (3 lần), ol (1 lần), :first-letter (pseudo-element)3. Tổng kết
Trên đây là những điều mình muốn chia sẻ với mọi người về độ ưu tiên trong CSS. Nếu mọi người muốn tìm hiểu sâu hơn và luyện tập thêm thì các bạn có thể truy cập link dưới đây.
https://www.w3schools.com/css/css_specificity.asp
Chúc mọi người có ngày làm việc thật tốt :3