
1. Giới thiệu về Electron:
Electron là một framework mã nguồn mở do GitHub phát triển. Nó cho phép các nhà phát triển xây dựng các ứng dụng desktop sử dụng công nghệ web như JavaScript, HTML và CSS. Electron kết hợp Chromium và Node.js, cho phép bạn sử dụng cả hai công nghệ trình duyệt và backend trong một ứng dụng duy nhất.
2. Bắt đầu code nào:
Để bắt đầu hãy tải vscode và cài đặt sẵn node.js để bắt đầu code nhé!
- Tạo một Folder:

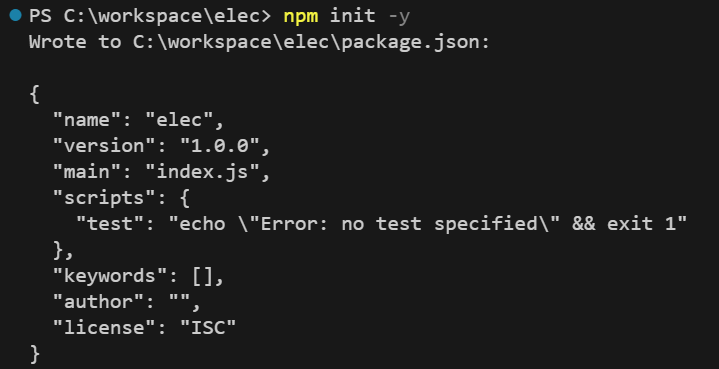
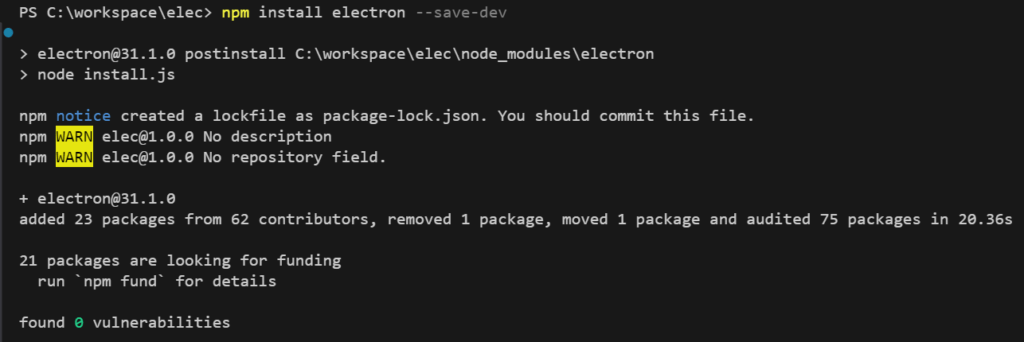
- Mở terminal và chạy các lệnh:


Thu được kết quả:

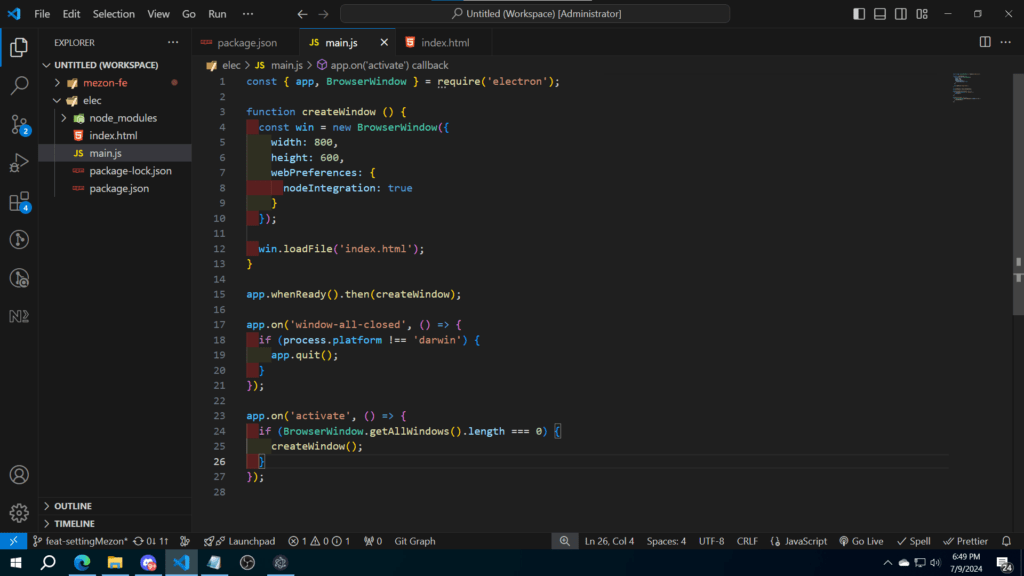
- Tạo file main.js:

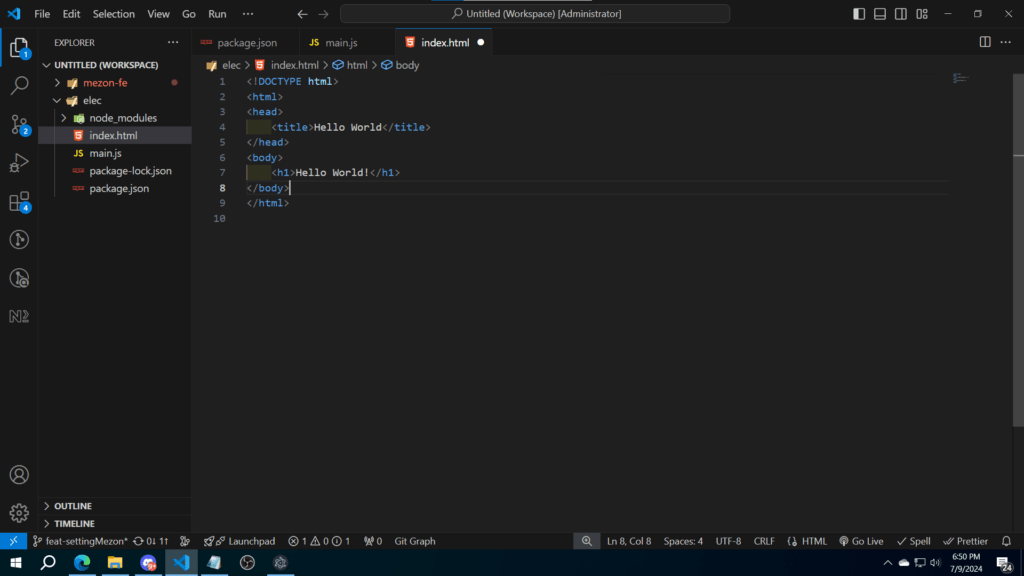
- Tạo file index.html:

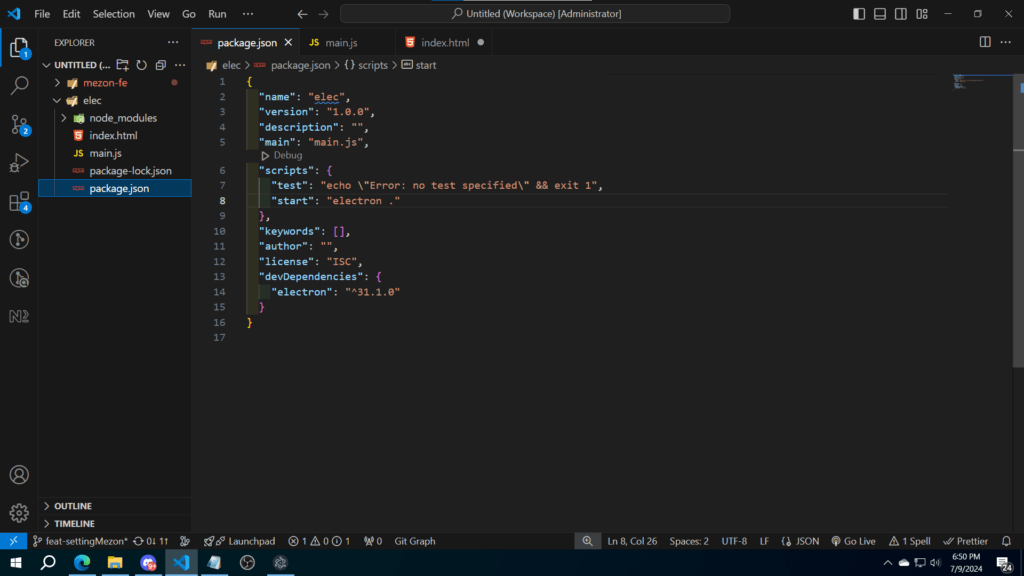
- Cấu hình file package.json:

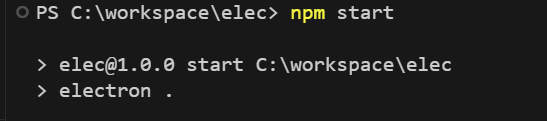
- Chạy terminal:

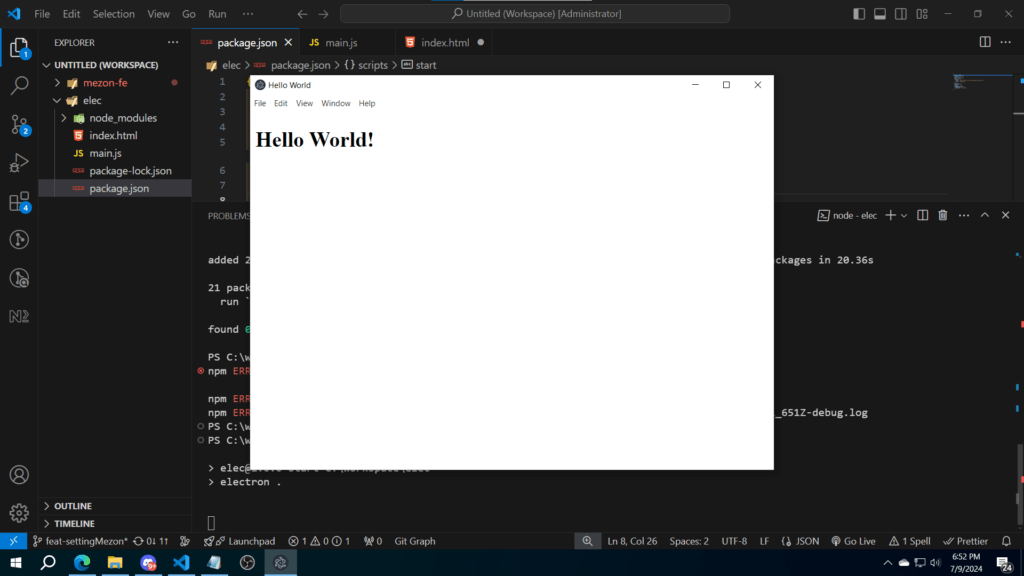
- Kết quả:

Đây chính là cách tạo ra một ứng dụng đầu tiên trên desktop một cách đơn giản bằng Electron! CHúc bạn thành công.
3. Kết lại:
Tóm lại, electron tiện ích trong việc bạn đã phát triển xong web và muốn bắt ddaadu tạp app trên desktop. Đây là ưu điểm lớn của Electron.
Tham khảo thêm tài liệu tại: Build cross-platform desktop apps with JavaScript, HTML, and CSS | Electron (electronjs.org).




