
Giới thiệu
SwiftUI là framework phát triển giao diện người dùng (UI) mới của Apple, giúp các lập trình viên tạo ra ứng dụng cho iOS, macOS, watchOS và tvOS một cách nhanh chóng và dễ dàng. Bằng cách sử dụng cú pháp khai báo, SwiftUI giúp chúng ta viết code ít hơn nhưng vẫn tạo được giao diện phức tạp.
Trong bài viết này, chúng ta sẽ cùng tìm hiểu những khái niệm cơ bản nhất của SwiftUI thông qua các ví dụ đơn giản.
- SwiftUI là gì?
SwiftUI là một framework mới của Apple, giới thiệu lần đầu tại WWDC 2019. Với SwiftUI, chúng ta không cần phải viết code UI theo kiểu lập trình mệnh lệnh (imperative programming) như trước, mà thay vào đó là lập trình khai báo (declarative programming).
Điểm nổi bật của SwiftUI là:
- Lập trình khai báo: Bạn chỉ cần khai báo giao diện mà mình muốn và SwiftUI sẽ lo phần còn lại.
- Tương thích với nhiều nền tảng: Một lần viết code, chạy trên nhiều nền tảng của Apple như iOS, macOS, watchOS và tvOS.
- Hỗ trợ tích hợp với UIKit: Bạn có thể kết hợp SwiftUI với UIKit khi cần, điều này giúp ứng dụng cũ có thể chuyển sang SwiftUI một cách dần dần.
- Cấu trúc cơ bản của một ứng dụng SwiftUI
Trong SwiftUI, tất cả giao diện được xây dựng dựa trên View. Một View là một thành phần giao diện mà người dùng có thể nhìn thấy và tương tác.
Đây là ví dụ về cấu trúc cơ bản của một ứng dụng SwiftUI:
import SwiftUI
@main
struct MyFirstSwiftUIApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
Trong ví dụ trên:
- @main đánh dấu entry point của ứng dụng.
- App là điểm bắt đầu của ứng dụng SwiftUI.
- WindowGroup chứa các giao diện mà người dùng nhìn thấy.
- Tạo giao diện với SwiftUI
SwiftUI sử dụng các thành phần giao diện cơ bản như Text, Image, Button để xây dựng giao diện người dùng. Mỗi thành phần này đều có thể dễ dàng tùy chỉnh.
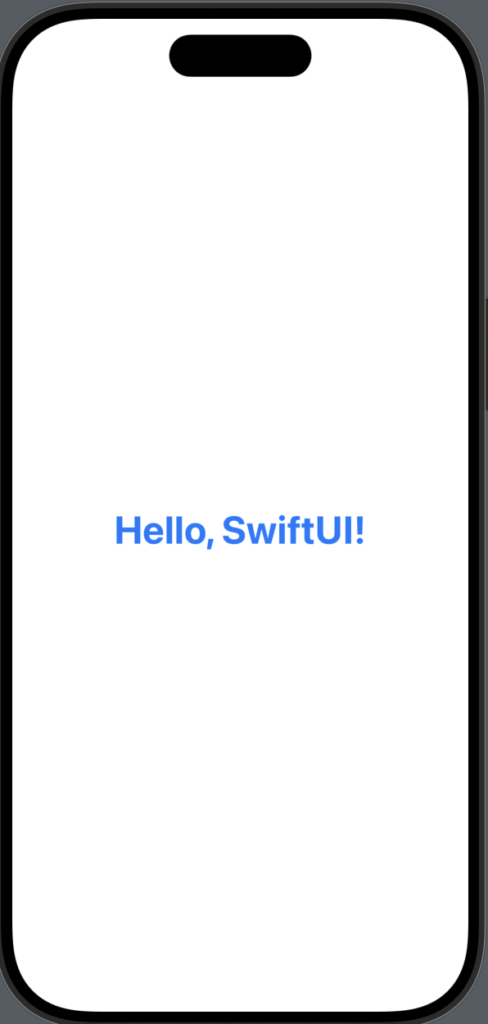
Ví dụ về việc hiển thị văn bản đơn giản với Text:
struct ContentView: View {
var body: some View {
Text("Hello, SwiftUI!")
.font(.largeTitle)
.fontWeight(.bold)
.foregroundColor(.blue)
}
}Kết quả sẽ là dòng chữ “Hello, SwiftUI!” xuất hiện trên màn hình với font chữ lớn, đậm và màu xanh.

- Sử dụng Stacks để bố trí giao diện
HStack (horizontal stack), VStack (vertical stack) và ZStack là những thành phần quan trọng trong việc bố trí các thành phần giao diện theo chiều ngang, chiều dọc hoặc xếp chồng lên nhau.
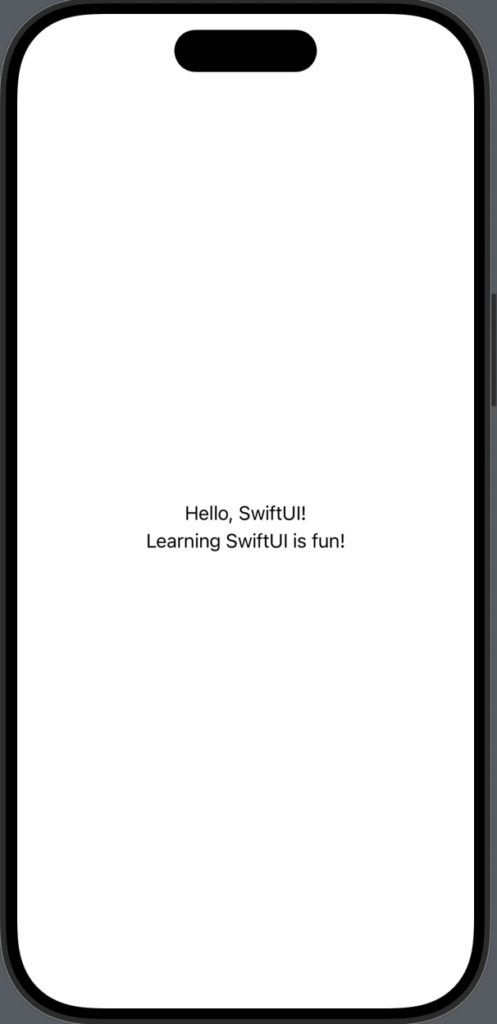
Ví dụ với VStack để sắp xếp các thành phần theo chiều dọc:
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, SwiftUI!")
Text("Learning SwiftUI is fun!")
}
}
}
- Sử dụng State để quản lý dữ liệu
SwiftUI sử dụng @State để quản lý dữ liệu động. Khi giá trị của @State thay đổi, SwiftUI sẽ tự động cập nhật giao diện liên quan.
Ví dụ về việc thay đổi văn bản khi người dùng nhấn vào một nút:
struct ContentView: View {
@State private var message = "Hello, SwiftUI!"
var body: some View {
VStack {
Text(message)
Button(action: {
message = "You clicked the button!"
}) {
Text("Click Me")
}
}
}
}Khi người dùng nhấn vào nút “Click Me”, nội dung của Text sẽ thay đổi thành “You clicked the button!”.
- Kết luận
SwiftUI mang lại nhiều lợi ích và đơn giản hóa việc xây dựng giao diện người dùng trên các nền tảng của Apple. Với cú pháp khai báo dễ hiểu, quản lý trạng thái tự động, SwiftUI đang trở thành lựa chọn hàng đầu của các lập trình viên. Bằng cách học và áp dụng SwiftUI, bạn sẽ có thể tạo ra các ứng dụng mạnh mẽ và đẹp mắt một cách nhanh chóng.



