Google auth là một trong những phương pháp xác thực phổ biến nhất được sử dụng trong các ứng dụng di động và web. Tuy nhiên, nó cũng phức tạp hơn so với xác thực bằng email và mật khẩu thông thường.
Trong bài viết này, chúng ta sẽ học cách tích hợp Google auth hoàn chỉnh với React Native (không sử dụng Firebase).
1. Tạo ứng dụng React Native
Hãy bắt đầu bằng cách tạo một dự án react-native:
npx react-native init myappBây giờ chúng ta sẽ cài đặt thư viện @react-native-google-signin/google-signin
npm i @react-native-google-signin/google-signin2. Cài đặt môi trường Android
Sau khi cài đặt mô-đun cần thiết, hãy cài đặt một số tệp android để nó hoạt động đúng cách.
- Cập nhật android/build.gradle với configuration sau:
- Thêm
classpath 'com.google.gms:google-services:4.3.10'vàodependenciestrongbuildscript.
- Thêm
- Cập nhật android/app/build.gradle với configuration sau:
- Thêm
apply plugin: 'com.android.application'ở đầu tệp build gradle (android/app). - Thêm 2 dòng này vào trong dependencies của tệp build gradle (android/app).
- Thêm
implementation 'com.google.android.gms:play-services-auth:20.0.0'
implementation "androidx.browser:browser:1.2.0"3. Ứng dụng vào dự án
Bây giờ hãy nhập thư viện đã cài đặt như sau:
import { GoogleSignin, statusCodes } from '@react-native-google-signin/google-signin';Sau khi nhập mô-đun, hãy thiết lập mã cấu hình cho việc đăng ký:
React.useEffect(() => {
GoogleSignin.configure({
webClientId: "Your-web-client-id",
offlineAccess: true
});
}, []);Đừng lo lắng về Client Id, chúng ta sẽ tạo nó sau trong bài viết này.
Bây giờ sau khi hoàn tất cấu hình, đã đến lúc tạo hàm đăng ký sử dụng mô-đun Google Auth mà chúng ta vừa nhập.
const GoogleSingUp = async () => {
try {
await GoogleSignin.hasPlayServices();
await GoogleSignin.signIn().then(result => { console.log(result) });
} catch (error) {
if (error.code === statusCodes.SIGN_IN_CANCELLED) {
// user cancelled the login flow
alert('User cancelled the login flow !');
} else if (error.code === statusCodes.IN_PROGRESS) {
alert('Signin in progress');
// operation (f.e. sign in) is in progress already
} else if (error.code === statusCodes.PLAY_SERVICES_NOT_AVAILABLE) {
alert('Google play services not available or outdated !');
// play services not available or outdated
} else {
console.log(error)
}
}
};Bây giờ hãy kết nối hàm này với Button của bạn bằng thuộc tính onPress={GoogleSingUp}.
4. Tạo Web Client ID và khóa SHA1 cho việc đăng ký
Bây giờ, đây là phần quan trọng nơi mà hầu hết các developer gặp khó khăn hoặc gặp lỗi phổ biến và khó chịu: Error: Status{statusCode=DEVELOPER_ERROR}
Nhưng điều gì gây ra lỗi này? Đó là khóa SHA1 của Debug Keystore. Theo Google, bạn phải đặt khóa Release Keystore vào Google Console. Nhưng hầu hết các blog và bài viết quên đề cập đến điểm này, điều này rất quan trọng không kể bạn sử dụng mô-đun nào.
Tạo Release keystore và SHA của nó
Bây giờ giả sử bạn đã cài đặt JDK trong hệ thống của mình, hãy chuyển sang tạo khóa Release. Trong android/app, chạy lệnh này trong cmd
keytool -genkey -v -keystore my_release_key.keystore -alias my_key_alias -keyalg RSA -keysize 2048 -validity 10000 Nó sẽ yêu cầu một số thông tin, hãy điền chúng thật cẩn thận và nhớ mật khẩu bạn đã nhập. Lệnh này sẽ tạo một Release keystore trong thư mục android/app của bạn.
Bây giờ trong android/gradle.properties thêm:
MYAPP_UPLOAD_STORE_FILE=my_release_key.keystore
MYAPP_UPLOAD_KEY_ALIAS=my_key_alias
MYAPP_UPLOAD_STORE_PASSWORD=yourPassword
MYAPP_UPLOAD_KEY_PASSWORD=yourPasswordVà thêm vào android/app/build.gradle
signingConfigs {
debug {
// storeFile file('debug.keystore')
// storePassword 'android'
// keyAlias 'androiddebugkey'
// keyPassword 'android'
storeFile file(MYAPP_UPLOAD_STORE_FILE)
storePassword MYAPP_UPLOAD_STORE_PASSWORD
keyAlias MYAPP_UPLOAD_KEY_ALIAS
keyPassword MYAPP_UPLOAD_KEY_PASSWORD
}
release {
if (project.hasProperty('MYAPP_UPLOAD_STORE_FILE')) {
storeFile file(MYAPP_UPLOAD_STORE_FILE)
storePassword MYAPP_UPLOAD_STORE_PASSWORD
keyAlias MYAPP_UPLOAD_KEY_ALIAS
keyPassword MYAPP_UPLOAD_KEY_PASSWORD
}
}
}Bây giờ điều này sẽ tạo ra SHA của bản phát hành giống như SHA của debug keystore, vì vậy bạn không phải lo lắng về lỗi: Error: Status{statusCode=DEVELOPER_ERROR}
Bây giờ tạo SHA1 bản phát hành bằng lệnh này trong android/app
keytool -list -v -keystore app/my_release_key.keystore -alias my_key_aliasSao chép khóa SHA1 đó và lưu nó lại dể dùng cho bước tiếp theo.
Chèn SHA1 key vào Google Developer Console.
Chúng ta sẽ dán key này vào Google Developer Console để thông báo cho Google về ứng dụng của chúng ta và xác thực với nó.
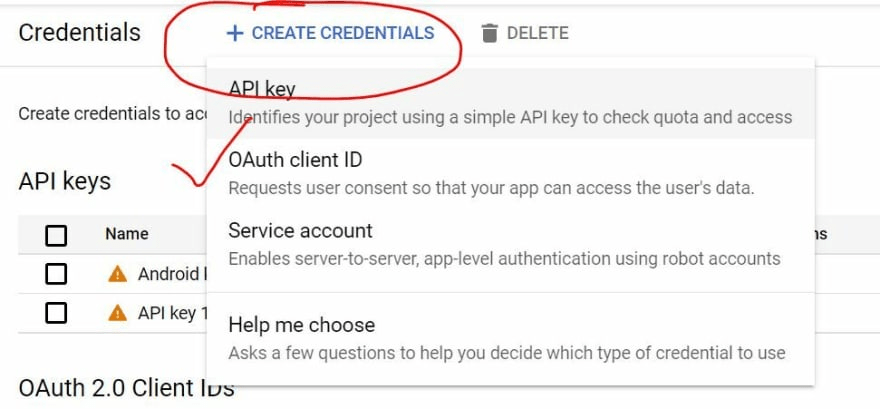
- Sau khi đăng ký vào Google Developer Console hoặc Google Cloud Platform, hãy đi đến tab Credential. Ở đó bạn sẽ thấy một nút nói “Create Credential“, chọn OAth Client ID.

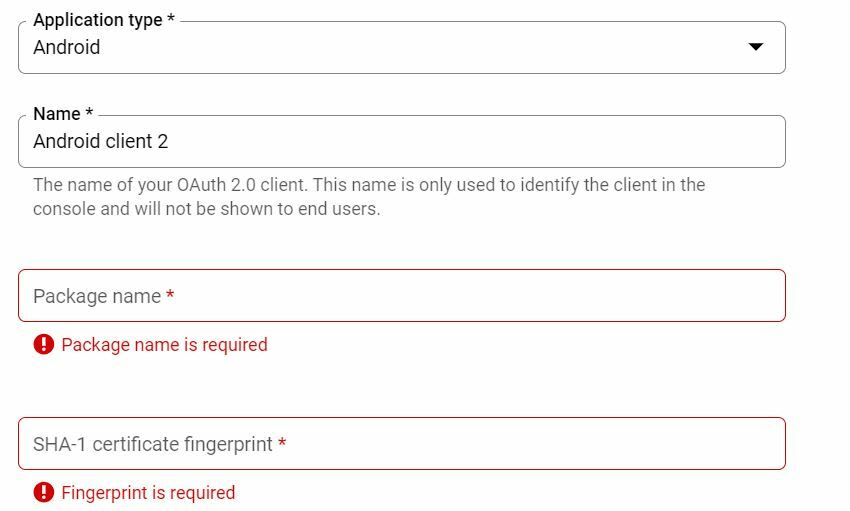
- Sau đó chọn Application type- Android, nhập package name và SHA1 key bạn đã sao chép ở bước trước. Nhấn tạo và API Android của bạn đã sẵn sàng.

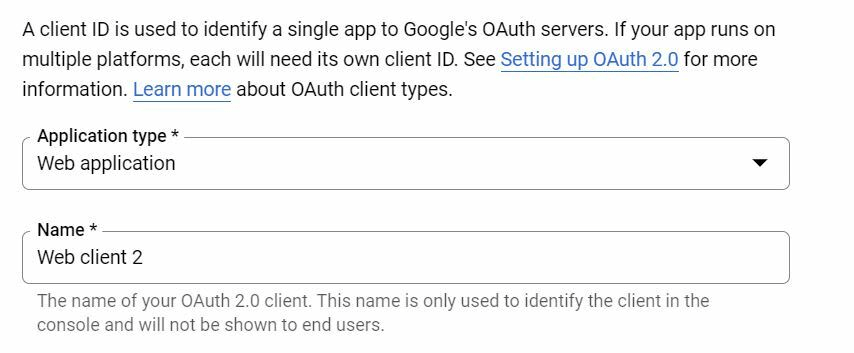
- Tương tự, tạo một OathID cho Web client thay vì Android và để tất cả các trường khác như vậy.

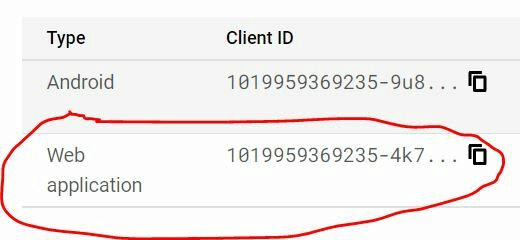
- Bây giờ sao chép Web Client ID từ Oauth bạn vừa tạo.

5. Hoàn thiện cấu hình Google Auth/Login Trong React Native
Bây giờ chúng ta paste Web Client ID này vào Google config trong Bước 3 ở trên và chạy ứng dụng.
Sau khi nhấn nút Sign-in, một cửa sổ bật lên sẽ xuất hiện. Chọn tài khoản bạn muốn đăng nhập và sau khi chọn tài khoản, nó sẽ trả về một đối tượng chứa IdToken và một số thông tin khác.
Nếu bạn đã làm mọi thứ chính xác và không gặp sai sót, chúng ta sẽ thấy kết quả như thế này
{
"idToken": "Your-google-auth-token",
"scopes": [
"https://www.googleapis.com/auth/userinfo.email",
"https://www.googleapis.com/auth/userinfo.profile"
],
"serverAuthCode": "your-server-auth-code",
"user": {
"email": "youremail@gmail.com",
"familyName": "your-last-name",
"givenName": "your-first-name",
"id": "some-id",
"name": "your-full-name",
"photo": "a-url-for-profile-photo"
}
}Và chúng ta đã tích hợp thành công Google auth vào ứng dụng React Native của mình.
Tham khảo:
https://github.com/react-native-google-signin/google-signin
https://ant.ncc.asia/setup-du-an-react-native-voi-react-native-elements/




