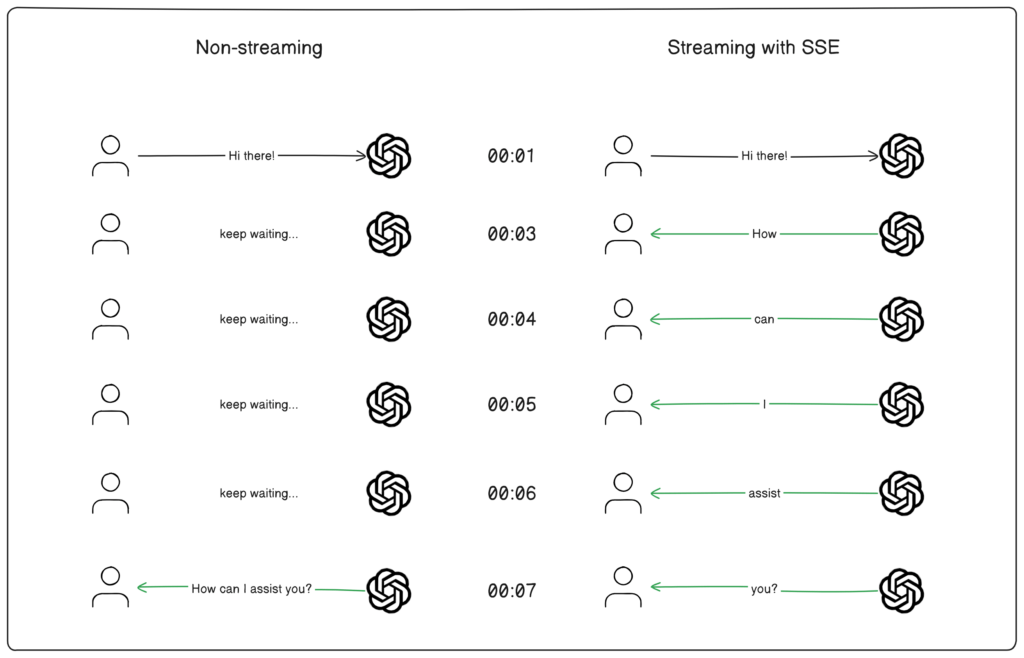
Trong thời đại phát triển của trí tuệ nhân tạo, các mô hình ngôn ngữ lớn như mọc lên như nấm, khiến mọi người trở nên quen thuộc hơn với chatbot và việc sử dụng API của LLM. SSE sử dụng giao thức HTTP Streaming, một trong những kỹ thuật phổ biến mà các ông lớn AI sử dụng. Điều này giúp người dùng có trải nghiệm gần như realtime khi tương tác với dịch vụ.
1. SSE là gì?
Server-Sent Events (SSE) là một cơ chế tiêu chuẩn để đẩy cập nhật thời gian thực từ server đến client qua một HTTP connection duy nhất và kéo dài. SSE thường được sử dụng trong các tình huống cần gửi thông tin thời gian thực từ server đến client mà không cần client liên tục kiểm tra server để cập nhật.
Một trong những ứng dụng của nó là giúp cải thiện tốc độ chờ khi tích hợp chatbot từ AI. Cơ chế SSE thường được sử dụng phía server như OpenAI, Claude, Gemini. Bởi vì LLM hoạt động theo cơ chế gen token by token, người dùng có thể nhận được các token đầu tiên mà không cần chờ đợi quá trình suy luận của mô hình hoàn tất.

2. Ứng dụng của SSE
SSE có nhiều ứng dụng hữu ích trong các dịch vụ web hiện đại, đặc biệt là trong lĩnh vực truyền tải dữ liệu thời gian thực. Một số ứng dụng phổ biến của SSE bao gồm:
- Chatbot và Hỗ trợ Trực Tuyến: Như đã đề cập, SSE cho phép người dùng nhận được các phản hồi từ các chatbot AI gần như ngay lập tức. Điều này tạo ra một trải nghiệm mượt mà và tự nhiên hơn cho người dùng khi tương tác với các hệ thống hỗ trợ trực tuyến hoặc các trợ lý ảo.
- Thông báo Thời Gian Thực: SSE được sử dụng để gửi các thông báo thời gian thực đến người dùng. Ví dụ, các nền tảng mạng xã hội hoặc các ứng dụng email có thể sử dụng SSE để cập nhật thông báo về tin nhắn mới, bình luận hoặc các hoạt động khác mà không cần người dùng tải lại trang.
- Cập Nhật Dữ Liệu: Các ứng dụng theo dõi dữ liệu trực tuyến, chẳng hạn như bảng giá cổ phiếu, thông tin thời tiết, hoặc kết quả thể thao, có thể sử dụng SSE để cung cấp các bản cập nhật mới nhất cho người dùng một cách liên tục và chính xác.
- Hệ Thống Giám Sát: SSE có thể được sử dụng trong các hệ thống giám sát, nơi các dữ liệu cảm biến hoặc log hệ thống cần được cập nhật liên tục đến giao diện quản lý.
- Ứng Dụng Cộng Tác Trực Tuyến: Trong các ứng dụng cộng tác như Google Docs, SSE có thể giúp đồng bộ hóa các thay đổi giữa các người dùng trong thời gian thực, đảm bảo mọi người đều thấy được các cập nhật ngay khi chúng xảy ra.
3. Ưu điểm của SSE
SSE mang lại nhiều lợi ích so với các phương pháp truyền dữ liệu thời gian thực khác như WebSockets hay kỹ thuật polling truyền thống:
- Đơn Giản và Hiệu Quả: SSE dựa trên giao thức HTTP, dễ dàng thiết lập và quản lý. Không như WebSockets, SSE không yêu cầu thiết lập một kết nối TCP mới mà sử dụng kết nối HTTP hiện có.
- Tiết Kiệm Tài Nguyên: Với SSE, chỉ có server gửi dữ liệu đến client khi có cập nhật, giảm thiểu tải trọng và băng thông so với kỹ thuật polling, nơi client phải liên tục kiểm tra server.
- Hỗ Trợ Tích Hợp Dễ Dàng: SSE tương thích tốt với các hệ thống và hạ tầng HTTP hiện có, không yêu cầu thay đổi lớn về mặt kiến trúc hoặc cơ sở hạ tầng.
4. Nhược điểm của SSE
Mặc dù SSE có nhiều ưu điểm, nó cũng có một số thách thức và hạn chế cần lưu ý:
- Hỗ Trợ Trình Duyệt: Mặc dù hầu hết các trình duyệt hiện đại đều hỗ trợ SSE, một số phiên bản cũ có thể không tương thích hoặc cần các giải pháp thay thế.
- Chỉ Một Chiều: SSE chỉ hỗ trợ việc truyền dữ liệu từ server đến client, không hỗ trợ truyền hai chiều như WebSockets. Do đó, nếu ứng dụng yêu cầu tương tác hai chiều, cần kết hợp với các phương thức khác.
- Giới Hạn Kết Nối: Một số trình duyệt giới hạn số lượng kết nối SSE có thể mở đồng thời, điều này có thể ảnh hưởng đến các ứng dụng yêu cầu nhiều kết nối đồng thời.
References: https://www.linkedin.com/pulse/real-implementation-server-sent-events-sse-rasel-mahmud-2wzdc