Trong bài viết này này, chúng ta sẽ khám phá quá trình xây dựng một ứng dụng web đơn giản sử dụng Phoenix Framework.

Cài Đặt Elixir
Những gì chúng ta sẽ sử dụng cho môi trường phát triển của mình là:
- Visual Studio Code
- asdf: Trình quản lý phiên bản mở rộng cho các ngôn ngữ lập trình khác nhau như Elixir, Erlang, Node.js, Ruby và nhiều hơn nữa
- PostgreSQL: Hệ cơ sở dữ liệu quan hệ mã nguồn mở tiên tiến nhất thế giới
Nếu bạn đang sử dụng Windows, tôi khuyên bạn nên sử dụng một máy ảo Linux hoặc thiết lập dual boot với một hệ điều hành Linux.
Trước hết, cài đặt Visual Studio Code tại đây.
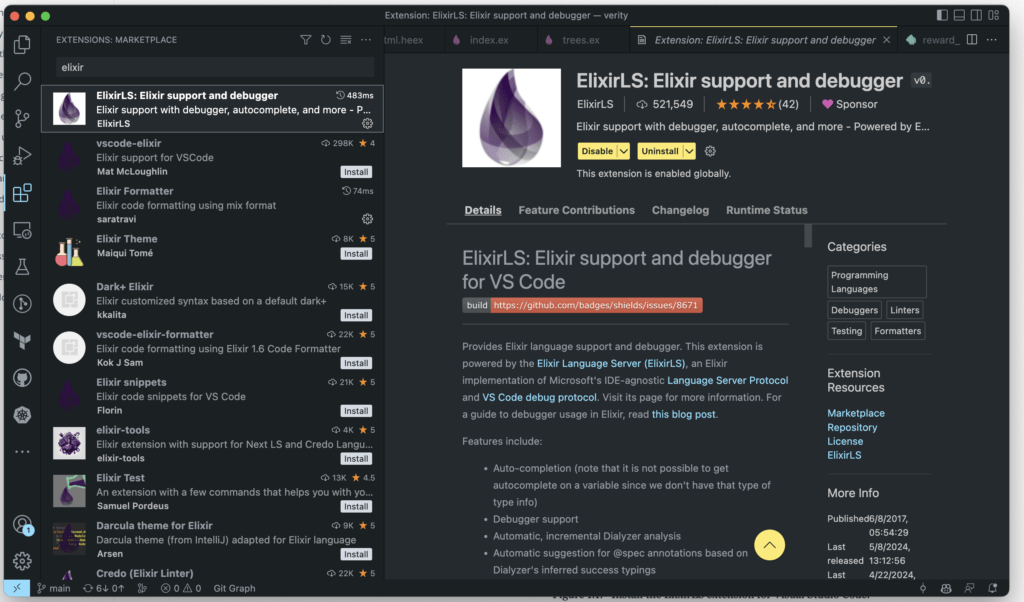
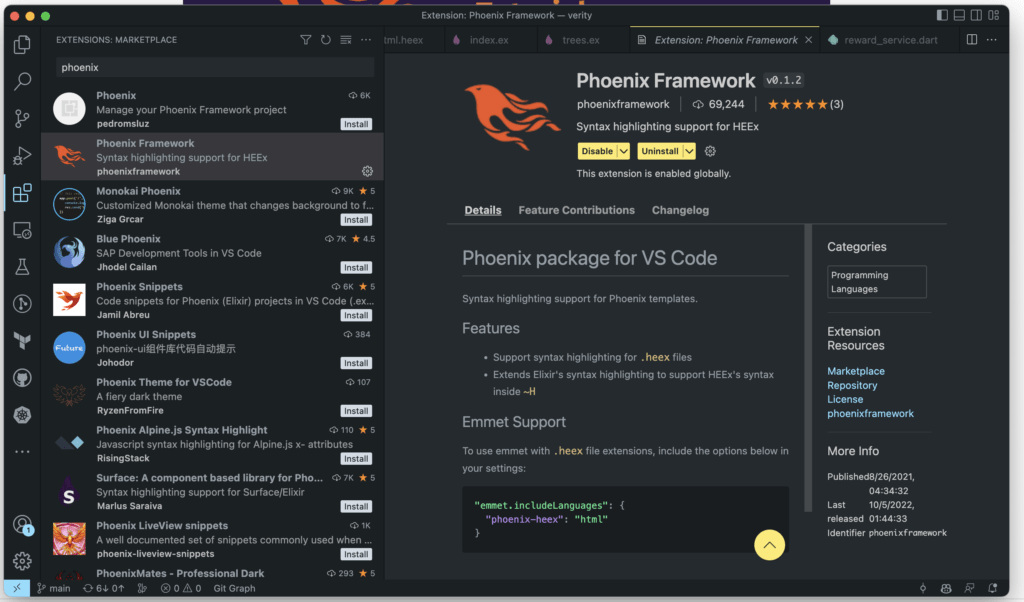
Tiếp theo, cài đặt phần mở rộng ElixirLS và Phoenix Framework cho Visual Studio Code.


Cài đặt elixir bằng asdf
$ asdf plugin-add erlang https://github.com/asdf-vm/asdf-erlang.git
$ asdf install erlang 24.1.2
$ asdf global erlang 24.1.2
Thêm plugin Elixir của asdf để cài đặt Elixir:
$ asdf plugin-add elixir https://github.com/asdf-vm/asdf-elixir.git
Cài đặt Elixir qua asdf. Tôi đang sử dụng phiên bản 1.12.3-otp-24:
$ asdf install elixir 1.12.3-otp-24
Thiết lập phiên bản toàn cầu của Elixir để sử dụng với asdf, là 1.12.3-otp-24:
$ asdf global elixir 1.12.3-otp-24
Thêm plugin Node.js của asdf để cài đặt Node.js cho quản lý tài nguyên trong Phoenix:
$ asdf plugin-add nodejs https://github.com/asdf-vm/asdf-nodejs.gitKhởi tạo ứng dụng
Chúng ta sẽ tạo folder cho project Phoenix
$ cd
$ mkdir environment
$ cd environment/ Chạy lệnh mix phx.new hello_app Màn hình sẽ hiển thị
* creating hello_app/config/config.exs
* creating hello_app/config/dev.exs
* creating hello_app/config/prod.exs
* creating hello_app/config/runtime.exs
* creating hello_app/config/test.exs
* creating hello_app/lib/hello_app/application.ex
* creating hello_app/lib/hello_app.ex
* creating hello_app/lib/hello_app_web/views/error_helpers.ex
* creating hello_app/lib/hello_app_web/views/error_view.ex
* creating hello_app/lib/hello_app_web/endpoint.ex
* creating hello_app/lib/hello_app_web/router.ex
* creating hello_app/lib/hello_app_web/telemetry.ex
* creating hello_app/lib/hello_app_web.ex
* creating hello_app/mix.exs
* creating hello_app/README.md
* creating hello_app/.formatter.exs
* creating hello_app/.gitignore
* creating hello_app/test/support/channel_case.ex
* creating hello_app/test/support/conn_case.ex
* creating hello_app/test/test_helper.exs
* creating hello_app/test/hello_app_web/views/error_view_test.exs
* creating hello_app/lib/hello_app/repo.ex
* creating hello_app/priv/repo/migrations/.formatter.exs
* creating hello_app/priv/repo/seeds.exs
* creating hello_app/test/support/data_case.ex
* creating hello_app/lib/hello_app_web/controllers/page_controller.ex
* creating hello_app/lib/hello_app_web/views/page_view.ex
* creating hello_app/test/hello_app_web/controllers/page_controller_test.exs
* creating hello_app/test/hello_app_web/views/page_view_test.exs
* creating hello_app/assets/vendor/topbar.js
* creating hello_app/lib/hello_app_web/templates/layout/root.html.heex
* creating hello_app/lib/hello_app_web/templates/layout/app.html.heex
* creating hello_app/lib/hello_app_web/templates/layout/live.html.heex
* creating hello_app/lib/hello_app_web/views/layout_view.ex
* creating hello_app/lib/hello_app_web/templates/page/index.html.heex
* creating hello_app/test/hello_app_web/views/layout_view_test.exs
* creating hello_app/lib/hello_app/mailer.ex
* creating hello_app/lib/hello_app_web/gettext.ex
* creating hello_app/priv/gettext/en/LC_MESSAGES/errors.po
* creating hello_app/priv/gettext/errors.pot
* creating hello_app/assets/css/phoenix.css
* creating hello_app/assets/css/app.css
* creating hello_app/assets/js/app.js
* creating hello_app/priv/static/robots.txt
* creating hello_app/priv/static/images/phoenix.png
* creating hello_app/priv/static/favicon.ico
Fetch and install dependencies? [Yn] y
* running mix deps.get
* running mix deps.compile
We are almost there! The following steps are missing:
$ cd hello_app
Then configure your database in config/dev.exs and run:
$ mix ecto.create
Start your Phoenix app with:
$ mix phx.server
You can also run your app inside IEx (Interactive Elixir) as:
$ iex -S mix phx.serverSau khi khởi tạo project xong thì cấu trúc thư mục sẽ như sau
| File/Directory | Mục Đích |
|---|---|
| assets/ | Tài nguyên thư viện như các tệp cascading style sheets (CSS), tệp JavaScript và hình ảnh |
| config/ | Cấu hình ứng dụng |
| deps/ | Mã của bên thứ ba như các gói Hex được cài đặt |
| lib/ | Mã ứng dụng cốt lõi, bao gồm các ngữ cảnh (contexts), mô hình (models), chế độ xem (views), các template và controllers |
| priv/ | Bản dịch văn bản quốc tế, di chuyển cơ sở dữ liệu, và cung cấp dữ liệu mẫu cho cơ sở dữ liệu |
| test/ | Các bài kiểm tra ứng dụng |
| .gitignore | Các mẫu cho các tệp nên được bỏ qua bởi Git |
| mix.exs | Cấu hình cho công cụ xây dựng Mix đi kèm với Elixir, cung cấp các nhiệm vụ để tạo, biên dịch, kiểm tra ứng dụng của bạn, quản lý các phụ thuộc của nó và nhiều hơn nữa |
| README.md | Mô tả ngắn gọn về ứng dụng |
Sau khi tạo một ứng dụng Phoenix mới, bước tiếp theo là sử dụng Mix để cài đặt các gói Hex cần thiết cho ứng dụng. Mix là một công cụ xây dựng đi kèm với Elixir cung cấp các nhiệm vụ để tạo, biên dịch, kiểm tra ứng dụng của bạn, quản lý các phụ thuộc của nó và nhiều hơn nữa.
filename: mix.exs
defmodule HelloApp.MixProject do
use Mix.Project
def project do
[
app: :hello_app,
version: "0.1.0",
elixir: "~> 1.12",
elixirc_paths: elixirc_paths(Mix.env()),
compilers: [:gettext] ++ Mix.compilers(),
start_permanent: Mix.env() == :prod,
aliases: aliases(),
deps: deps()
]
end
# Configuration for the OTP application.
#
# Type `mix help compile.app` for more information.
def application do
[
mod: {HelloApp.Application, []},
extra_applications: [:logger, :runtime_tools]
]
end
# Specifies which paths to compile per environment.
defp elixirc_paths(:test), do: ["lib", "test/support"]
defp elixirc_paths(_), do: ["lib"]
# Specifies your project dependencies.
#
# Type `mix help deps` for examples and options.
defp deps do
[
{:phoenix, "~> 1.6.2"},
{:phoenix_ecto, "~> 4.4"},
{:ecto_sql, "~> 3.6"},
{:postgrex, ">= 0.0.0"},
{:phoenix_html, "~> 3.0"},
{:phoenix_live_reload, "~> 1.3.3", only: :dev},
{:phoenix_live_view, "~> 0.17.7"},
{:floki, ">= 0.30.0", only: :test},
{:phoenix_live_dashboard, "~> 0.6.4"},
{:esbuild, "~> 0.2", runtime: Mix.env() == :dev},
{:swoosh, "~> 1.3"},
{:telemetry_metrics, "~> 0.6"},
{:telemetry_poller, "~> 1.0"},
{:gettext, "~> 0.18"},
{:jason, "~> 1.2"},
{:plug_cowboy, "~> 2.5"}
]
end
# Aliases are shortcuts or tasks specific to the current project.
# For example, to install project dependencies and perform other setup tasks
# run:
#
# $ mix setup
#
# See the documentation for `Mix` for more info on aliases.
defp aliases do
[
setup: ["deps.get", "ecto.setup"],
"ecto.setup": ["ecto.create", "ecto.migrate", "run priv/repo/seeds.exs"],
"ecto.reset": ["ecto.drop", "ecto.setup"],
test: ["ecto.create --quiet", "ecto.migrate --quiet", "test"],
"assets.deploy": ["esbuild default --minify", "phx.digest"]
]
end
endChạy lệnh mix deps.get để install các lib và dependencies đã khai báo trong file mix.exs
Sau đó chúng ta sẽ chạy lệnh mix ecto.create để run migration và khởi tạo database cho HelloApp
Chạy lệnh mix phx.server để chạy website dưới local
mix phx.server
The database for HelloWorld.Repo has been created
binhtran@Binhs-iMac hello_world % mix phx.server
[info] Running HelloWorldWeb.Endpoint with cowboy 2.9.0 at 127.0.0.1:4000 (http)
[debug] Downloading esbuild from https://registry.npmjs.org/esbuild-darwin-64/-/
esbuild-darwin-64-0.12.18.tgz
[info] Access HelloWorldWeb.Endpoint at http://localhost:4000
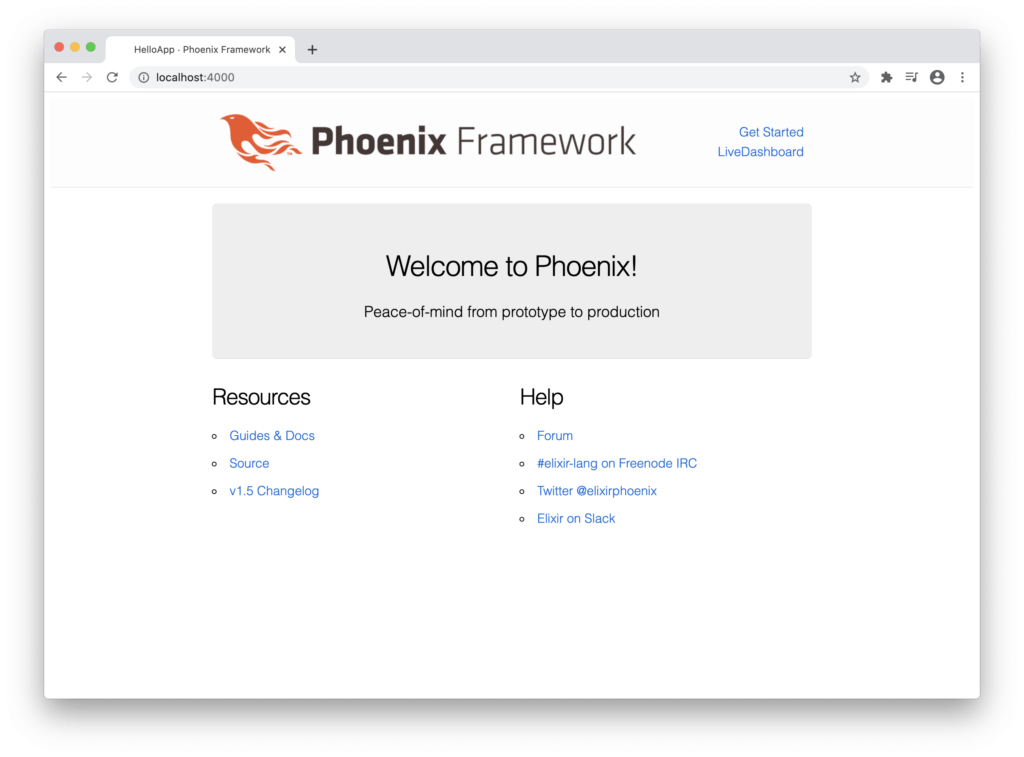
[watch] build finished, watching for changes...Mở link http://localhost:4000/ ở trình duyệt, bạn sẽ thấy giao diện như hình

Kết luận
Trong chương này, chúng ta đã khám phá quá trình xây dựng một ứng dụng Phoenix từ đầu đến khi triển khai. Từ việc cài đặt các công cụ cần thiết cho đến việc phát triển và triển khai ứng dụng, chúng ta đã đi sâu vào các bước cần thiết để tạo ra một ứng dụng web hoạt động. Đây chỉ là một bước đầu tiên trong việc học và khám phá sức mạnh của Phoenix và Elixir.
Tham khảo thêm các bài viết tại link



