Một trong những skill quan trọng của Automation Tester cần có là identify elements. Trong bài viết này mình sẽ giới thiệu về các cách idetify và work với element trong DOM.
File upload
Do không thể tương tác với file upload, nên Selenium đã cung cấp một cách thức để upload files mà không cần mở thư viện. Nếu bạn đang có một input element với type file, thì có thể sử dụng send keys để gửi path đầy đủ đến file sẽ được upload.
Python:
file_input = driver.find_element(By.CSS_SELECTOR, "input[type='file']")
file_input.send_keys(upload_file)
driver.find_element(By.ID, "file-submit").click()JS:
await driver.findElement(By.id("file-upload")).sendKeys(image);
await driver.findElement(By.id("file-submit")).submit();Java:
WebElement fileInput = driver.findElement(By.cssSelector("input[type=file]"));
fileInput.sendKeys(uploadFile.getAbsolutePath());
driver.findElement(By.id("file-submit")).click();Locators
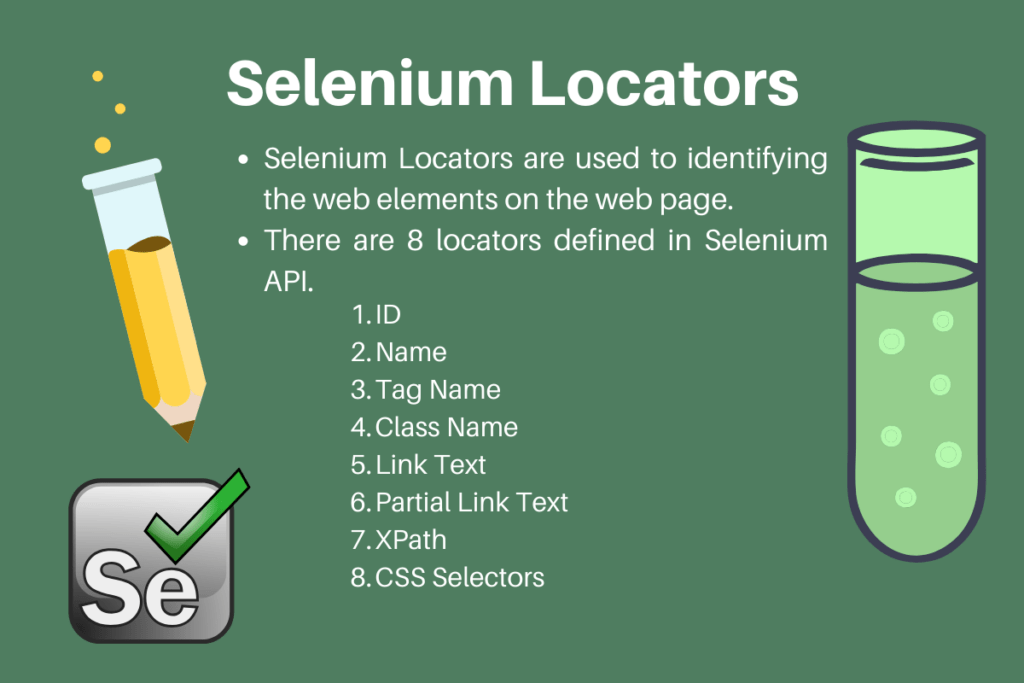
Selenium hỗ trợ 8 cách để lấy elements:

Để sử dụng selenium làm việc trên các web element, điều đầu tiên chúng ta cần là xác định vị trí các elements trên web page. Selenium thì cung cấp các cách locate elements như cái ảnh phía trên ạ. Để hiểu và tạo các locators, chúng mình sẽ sự dụng đoạn HTML sau:
<html>
<body>
<style>
.information {
background-color: white;
color: black;
padding: 10px;
}
</style>
<h2>Contact Selenium</h2>
<form action="/action_page.php">
<input type="radio" name="gender" value="m" />Male
<input type="radio" name="gender" value="f" />Female <br>
<br>
<label for="fname">First name:</label><br>
<input class="information" type="text" id="fname" name="fname" value="Jane"><br><br>
<label for="lname">Last name:</label><br>
<input class="information" type="text" id="lname" name="lname" value="Doe"><br><br>
<label for="newsletter">Newsletter:</label>
<input type="checkbox" name="newsletter" value="1" /><br><br>
<input type="submit" value="Submit">
</form>
<p>To know more about Selenium, visit the official page
<a href ="www.selenium.dev">Selenium Official Page</a>
</p>
</body>
</html>1. ID
Có thể sử dụng ID attribute để xác định vị trí của một element. ID thường unique cho mỗi element, nên việc tìm kiếm sẽ dễ dàng hơn.
Dưới đây là ví dụ lấy Last name field sử dụng ID attribute:
Java:
WebDriver driver = new ChromeDriver();
driver.findElement(By.id("lname"));Python:
driver = webdriver.Chrome()
driver.find_element(By.ID, "lname")JS:
let driver = await new Builder().forBrowser('chrome').build();
const loc = await driver.findElement(By.id('lname'));2. Name
Chúng ta cũng có thể sử dụng “name” attribute của element để alocate nó. Name propety nên là duy nhất cho mỗi element trên page. VD: Identify Newsletter checkbox:
Java:
WebDriver driver = new ChromeDriver();
driver.findElement(By.name("newsletter"));Python:
driver = webdriver.Chrome()
driver.find_element(By.NAME, "newsletter")JS:
let driver = await new Builder().forBrowser('chrome').build();
const loc = await driver.findElement(By.name('newsletter'));3. Tag name
Từ đoạn HTML phía trên, sử dụng tag “a” để identify link:
Java:
WebDriver driver = new ChromeDriver();
driver.findElement(By.tagName("a"));Python:
driver = webdriver.Chrome()
driver.find_element(By.TAG_NAME, "a")JS:
let driver = await new Builder().forBrowser('chrome').build();
const loc = await driver.findElement(By.tagName('a'));4. Class name
Java:
WebDriver driver = new ChromeDriver();
driver.findElement(By.className("information"));Python:
driver = webdriver.Chrome()
driver.find_element(By.CLASS_NAME, "information")JS:
let driver = await new Builder().forBrowser('chrome').build();
const loc = await driver.findElement(By.className('information'));5. Link text
Nếu bạn đang muốn lấy một đường link thì có thể sử dụng link text để identify nó trên web page. Ví dụ mình sẽ lấy element này nhé Selenium Official Page nhé:
<a href ="www.selenium.dev">Selenium Official Page</a> Java:
WebDriver driver = new ChromeDriver();
driver.findElement(By.linkText("Selenium Official Page"));Python:
driver = webdriver.Chrome()
driver.find_element(By.LINK_TEXT, "Selenium Official Page")JS:
let driver = await new Builder().forBrowser('chrome').build();
const loc = await driver.findElement(By.linkText('Selenium Official Page'));6. Partial link text
Nếu bạn đang muốn lấy một đường link thì có thể sử dụng text trong link text để identify nó trên web page. Ví dụ mình dùng từ “Official page” để làm value tìm element link text nhé:
Java:
WebDriver driver = new ChromeDriver();
driver.findElement(By.partialLinkText("Official Page"));Python:
driver = webdriver.Chrome()
driver.find_element(By.PARTIAL_LINK_TEXT, "Official Page")JS:
let driver = await new Builder().forBrowser('chrome').build();
const loc = await driver.findElement(By.partialLinkText('Official Page'));7. XPath
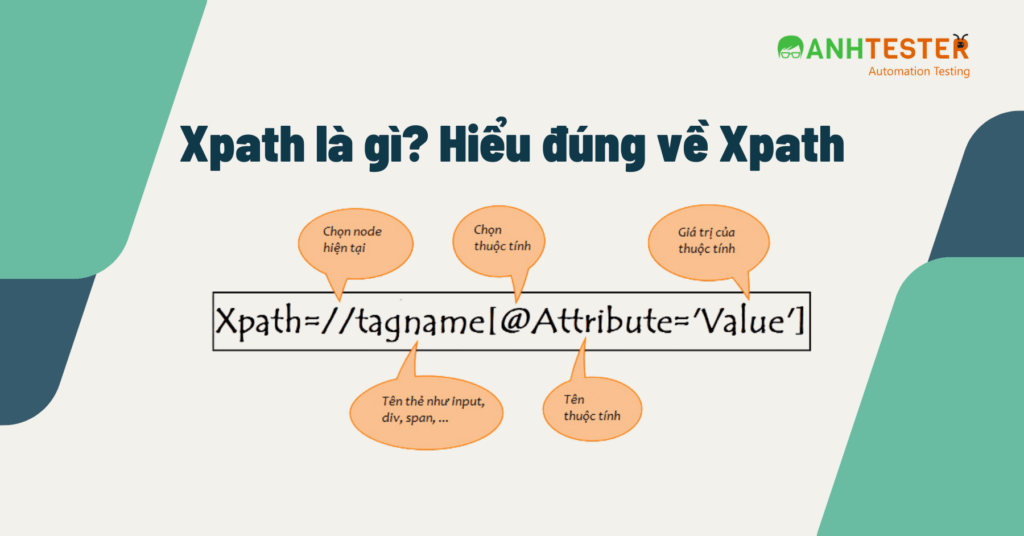
XPath là đường dẫn XML. Xpath là một cú pháp để tìm kiếm bất kỳ element nào trên trang web bằng cách sử dụng biểu thức XML path. XPath được sử dụng để tìm locator của bất kỳ element nào trên trang web trong cấu trúc DOM HTML.
Ví dụ: //input[@name=‘fname’] sẽ trả về first name text box.

Để hiểu hơn về Xpath, mọi người có thể đọc ở đây nhé ^^
Ví dụ: Tạo locator cho female radio button sử dụng xpath:
Java:
WebDriver driver = new ChromeDriver();
driver.findElement(By.xpath("//input[@value='f']"));Python:
driver = webdriver.Chrome()
driver.find_element(By.XPATH, "//input[@value='f']")JS:
let driver = await new Builder().forBrowser('chrome').build();
const loc = await driver.findElement(By.xpath('//input[@value='f']'));8. CSS selectors
CSS là ngôn ngữ được sử dụng để tạo style cho các trang HTML. Có hơn 30 CSS selectors mà FE dev thường sư dụng để tạo style. Chúng mình có thể sử dụng nó để xác định elememt. Nếu element có id, thì có thể tạo locator css = #id. Nếu không thì sẽ follow theo format css =[attribute=value].
Ví dụ:
Java:
WebDriver driver = new ChromeDriver();
driver.findElement(By.cssSelector("#fname"));Python:
driver = webdriver.Chrome()
driver.find_element(By.CSS_SELECTOR, "#fname")JS:
let driver = await new Builder().forBrowser('chrome').build();
const loc = await driver.findElement(By.css('#fname'));Em xin phép viết đến đây thôi ạ. Còn phần Relative Locators, Finders, Interactions và Information xin phép đợi em WFH nữa thì em ra part 2 nhé ạ. hihi!
Bài viết được tham khảo từ: https://www.selenium.dev/documentation/webdriver/elements/
https://www.screenster.io/selenium-locators-best-practices/


One Reply to “Selenium – Identify element in the DOM”