Tiếp tục tìm hiểu về selenium, bài này mình xin phép giới thiệu về các interactions trên browser mà chúng ta nên biết.
Get browser information
Get title
await driver.getTitle();Get current URL
await driver.getCurrentUrl();Browser navigation
Navigate to
Điều đầu tiên mà bạn sẽ làm sau khi mở một browser là mở website của bạn. Chúng mình có thể sử dụng câu lệnh sau:
await driver.get('https://selenium.dev');Back
Để nhấn vào back button trên browser:
await driver.navigate().back();Forward
Để nhấn vào forward button trên browser:
await driver.navigate().forward();Refresh
Để refresh trang hiện tại:
await driver.navigate().refresh();JavaScript alerts, prompts and confirmations
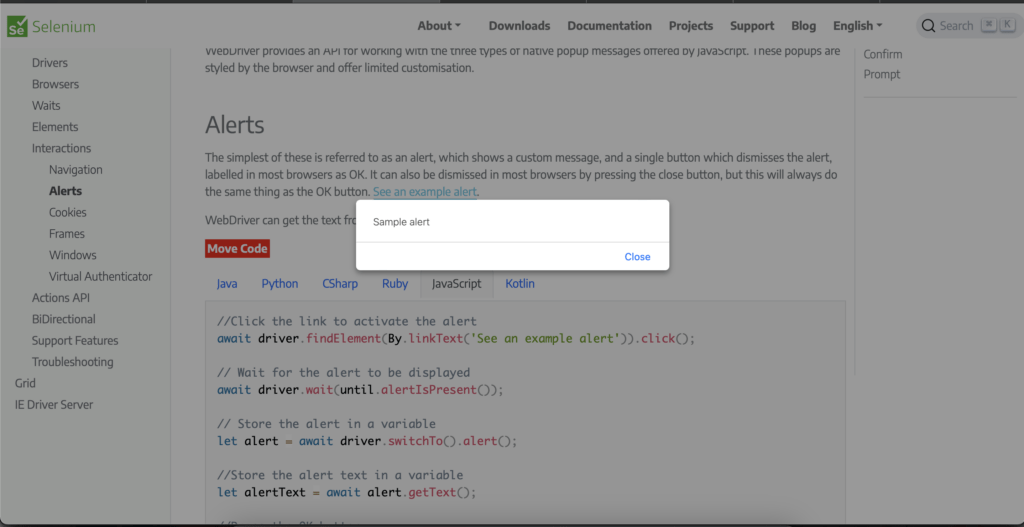
Alerts
Alert hiển thị một thông báo cùng với 1 button duy nhất (thường có label OK) để tắt alert. Nó cũng đc tắt bằng cách nhấn vào close button, cách này tương tự như việc nhấn vào OK.

WebDriver có thể get text từ popup và accept hoặc loại bỏ các alerts này.
//Click the link to activate the alert
await driver.findElement(By.linkText('See an example alert')).click();
// Wait for the alert to be displayed
await driver.wait(until.alertIsPresent());
// Store the alert in a variable
let alert = await driver.switchTo().alert();
//Store the alert text in a variable
let alertText = await alert.getText();
//Press the OK button
await alert.accept();
// Note: To use await, the above code should be inside an async function
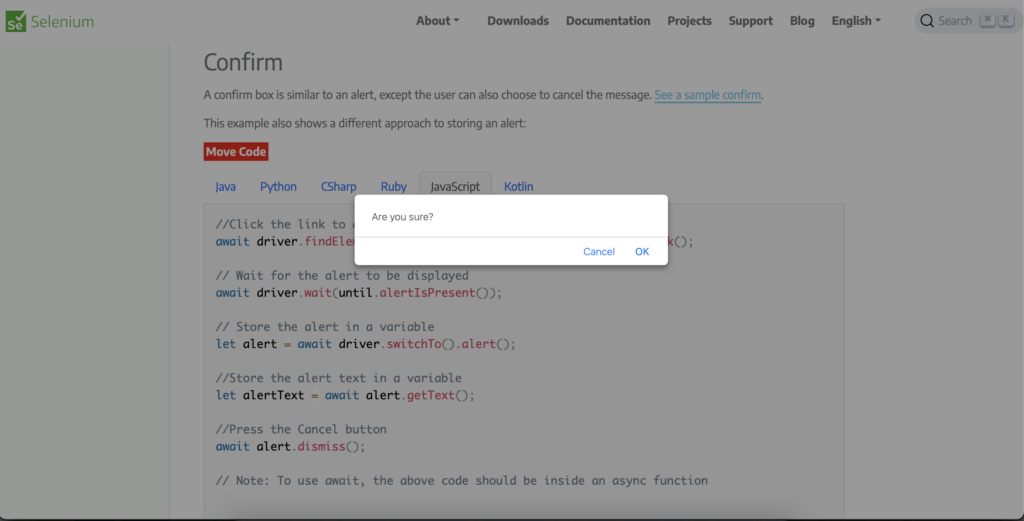
Confirm
Confirm box cũng tương tự như alert, ngoại trừ việc có thể chọn cancel thông báo.

//Click the link to activate the alert
await driver.findElement(By.linkText('See a sample confirm')).click();
// Wait for the alert to be displayed
await driver.wait(until.alertIsPresent());
// Store the alert in a variable
let alert = await driver.switchTo().alert();
//Store the alert text in a variable
let alertText = await alert.getText();
//Press the Cancel button
await alert.dismiss();
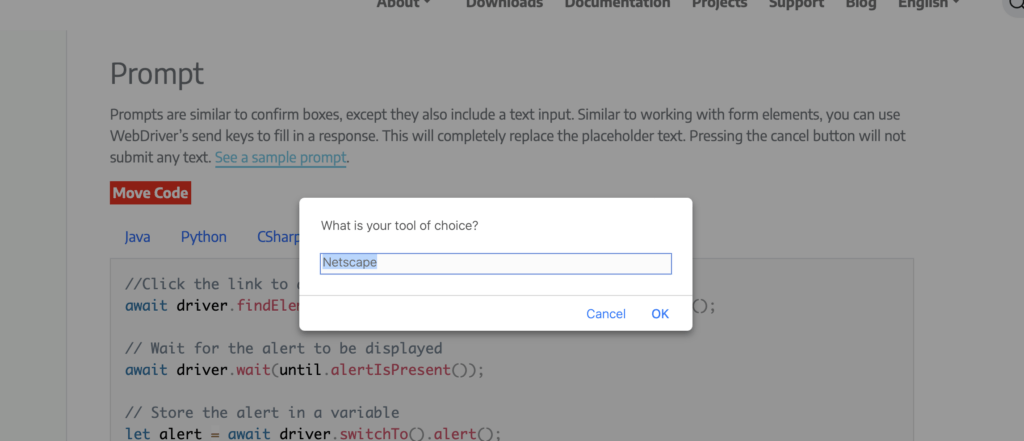
// Note: To use await, the above code should be inside an async functionPrompt
Prompts cũng tương tự như confirm box, tuy nhiên chúng có thể bao gồm cả một text input. Tương tự như làm việc với form elements, bạn có thể sử dụng phím gửi của WebDriver để điền phản hồi. Và nhấn cancel button để không submit text.

//Click the link to activate the alert
await driver.findElement(By.linkText('See a sample prompt')).click();
// Wait for the alert to be displayed
await driver.wait(until.alertIsPresent());
// Store the alert in a variable
let alert = await driver.switchTo().alert();
//Type your message
await alert.sendKeys("Selenium");
//Press the OK button
await alert.accept();
//Note: To use await, the above code should be inside an async functionTrong phần 1 này mình đã giới thiệu về các Interactions trên browsers: navigations và alert. Phần 2 mình sẽ giới thiệu tiếp một số interactions khác như: Làm việc với cookies, Frame, windows và tabs.
Tài liệu tham khảo: https://www.selenium.dev/documentation/webdriver/interactions/





One Reply to “Selenium – Browser Interactions (Part 1)”