Thiết kế giao diện ứng dụng (UI) đóng vai trò quan trọng trong việc tạo ra trải nghiệm người dùng (UX) tối ưu. Hãy cùng điểm qua những cách giúp UI trở nên tối ưu nhất:
1. Kiểu chữ
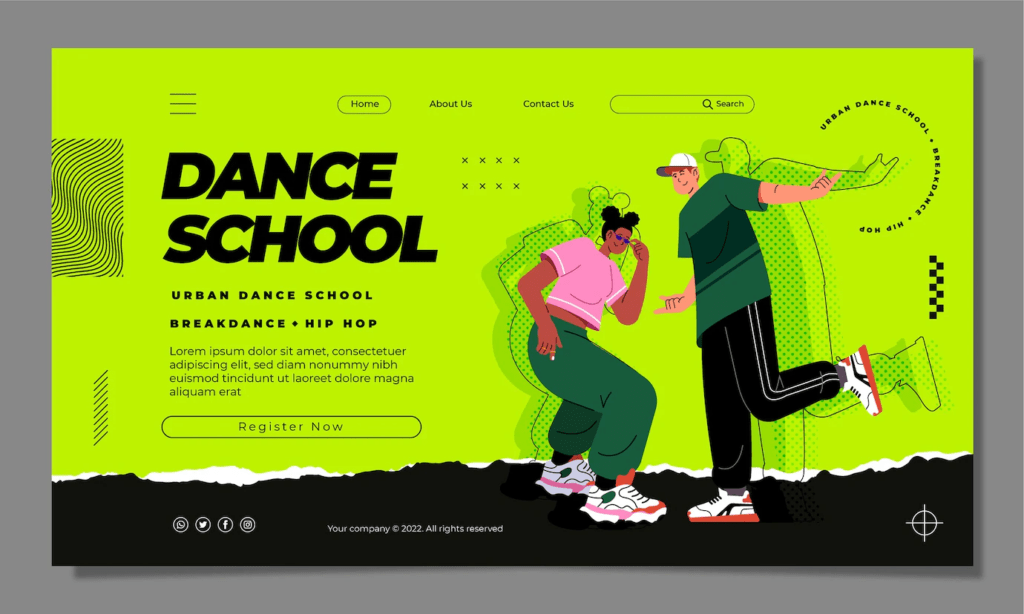
Một trong những điều đầu tiên user chú ý khi vào trang web hoặc ứng dụng là kiểu phông chữ. Để giữ chân user, cần đảm bảo văn bản dễ đọc và phản ánh cái riêng của thương hiệu. Để UI tốt hơn, cần tránh sử dụng quá nhiều kiểu chữ, giữ tính nhất quán, căn chỉnh phù hợp.

2. Căn chỉnh nội dung
Căn chỉnh trong thiết kế giúp tạo sự cân bằng, hợp mắt.
Căn chỉnh trái: Phù hợp cho phần thân văn bản vì dễ đọc.
Căn chỉnh phải: Dùng cho trích dẫn hoặc khối văn bản.
Căn chỉnh giữa: Nhấn mạnh thông tin quan trọng như tiêu đề và ngày tháng.
Căn chỉnh đều: Không khuyến khích cho thiết kế digital product, vì có thể gây ra khoảng cách không đều và giảm khả năng đọc.
3. Sử dụng màu sắc
Bảng màu trong thiết kế UI quan trọng không kém gì phông chữ. Khi màu sắc được sử dụng và phối hợp đúng cách, tạo ra trải nghiệm thị giác thú vị và có thể chuyển đổi khách truy cập thành khách hàng.
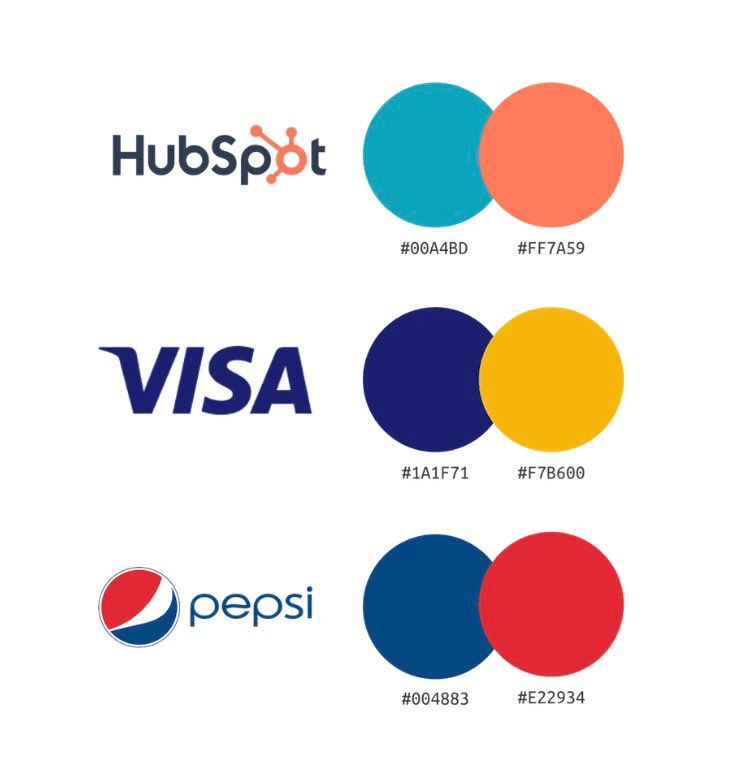
Thông thường, nên chọn tối đa 3 màu cho một digital product. Sử dụng quá nhiều màu có thể gây nhầm lẫn và làm mất đi branding. Ví dụ, nếu Coca-Cola thêm màu xanh vào thiết kế bao bì, khách hàng có thể nhầm lẫn với Pepsi hoặc một loại soda khác.
Khi thiết kế, hãy chọn một màu chính phản ánh sản phẩm, dịch vụ hoặc văn hóa công ty của bạn. Sau đó, thêm 1-2 màu phụ để bổ sung cho màu chính, tránh llàm user quá tải. Với màu nền, chọn các tông màu trung tính như trắng, be hoặc xám luôn là lựa chọn an toàn.

4. Tối ưu hoá tốc độ tải trang
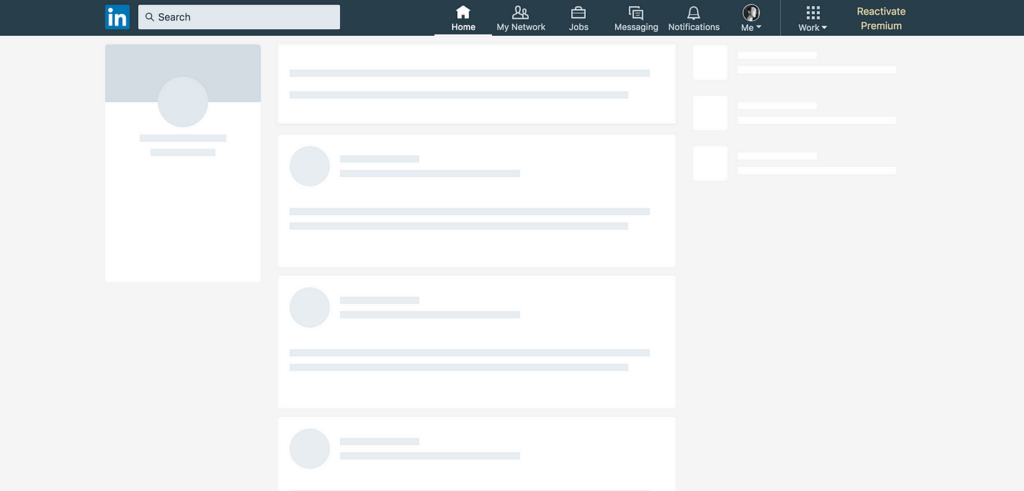
Tốc độ tải trang ảnh hưởng trực tiếp đến trải nghiệm người dùng. Tối ưu hóa hình ảnh, mã nguồn và sử dụng các công cụ nén dữ liệu để giảm thiểu thời gian tải trang. Nếu trang có quá nhiều data, hãy thêm các skeleton, loading animation để đảm bảo UI trong trải nghiệm của người dùng.

5. Kiểm tra và cải tiến liên tục
Thiết kế UI không bao giờ là hoàn hảo ngay từ đầu. Hãy thường xuyên kiểm tra, thu thập phản hồi từ người dùng và cải tiến giao diện dựa trên những phản hồi đó.
6. Sử dụng các quy tắc thiết kế (Design patterns) chuẩn
Sử dụng các mẫu thiết kế chuẩn có sẵn trên thế giới giúp tiết kiệm thời gian và đảm bảo tính nhất quán. Các mẫu thiết kế này đã được thử nghiệm và chứng minh hiệu quả trong nhiều tình huống khác nhau.

Tham khảo: https://www.visily.ai/blog/ui-design-best-practices/