Hầu hết các quyết định về thiết kế giao diện và tương tác của các UI Designer đều được điều chỉnh bởi một hệ thống các quy tắc logic. Tức là, họ đã áp dụng những quy tắc đơn giản này còn nhiều hơn là sự sáng tạo nghệ thuật thuần tuý. Cùng tìm hiểu xem những quy tắc đó là gì dựa vào ví dụ dưới đây.

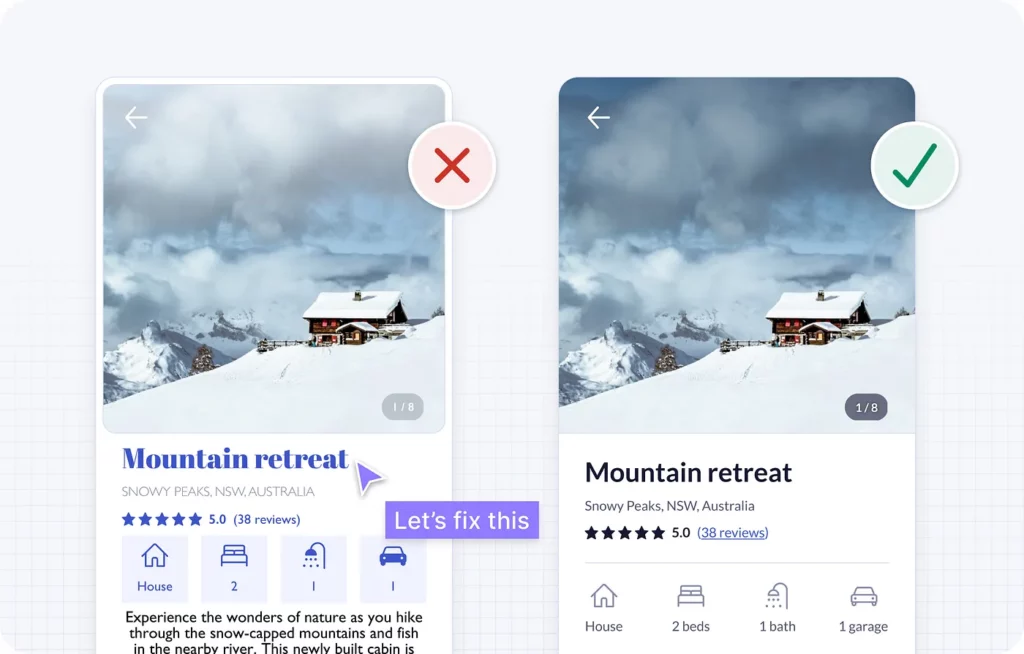
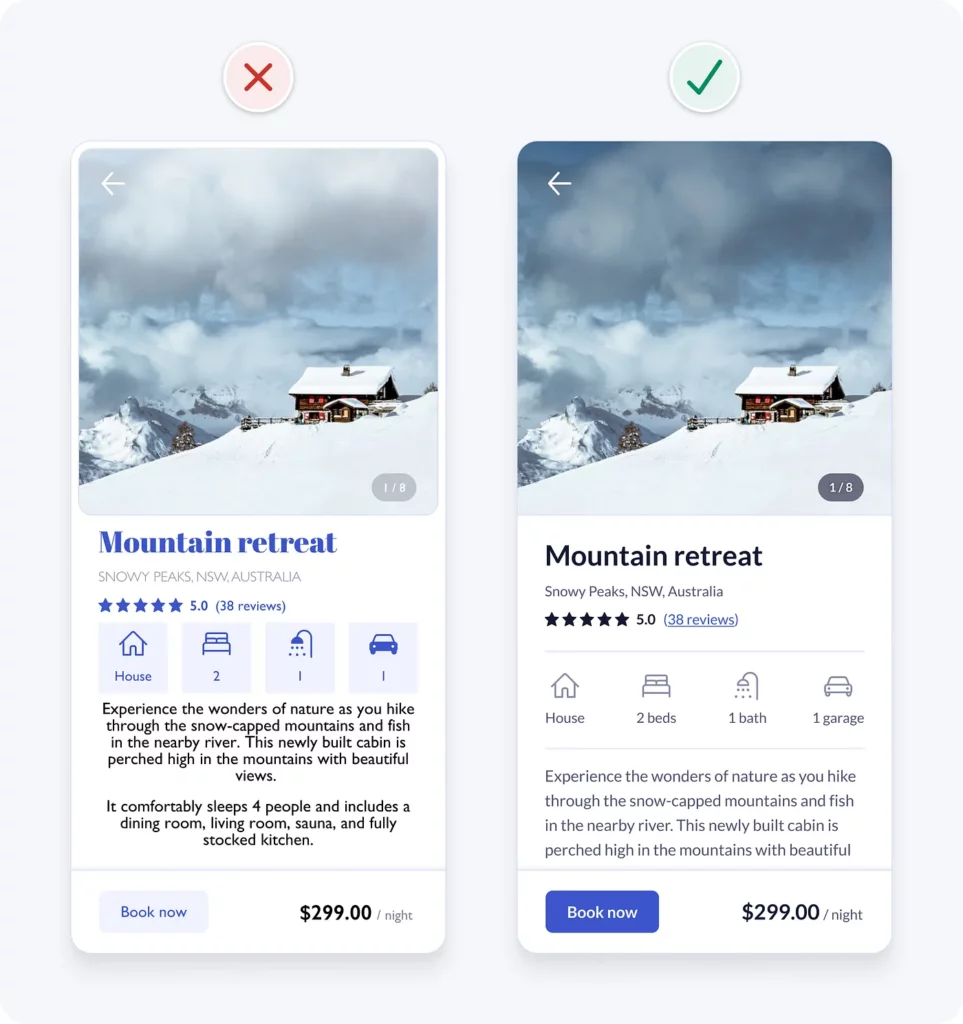
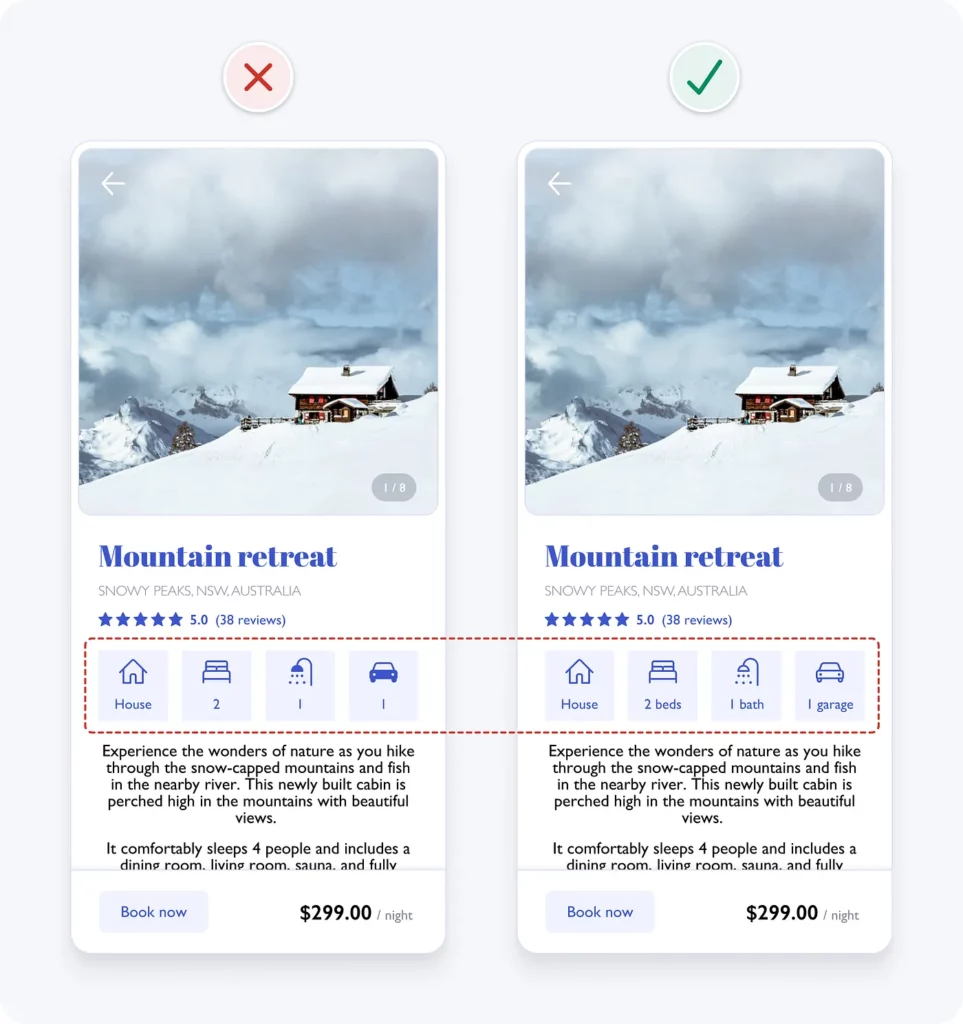
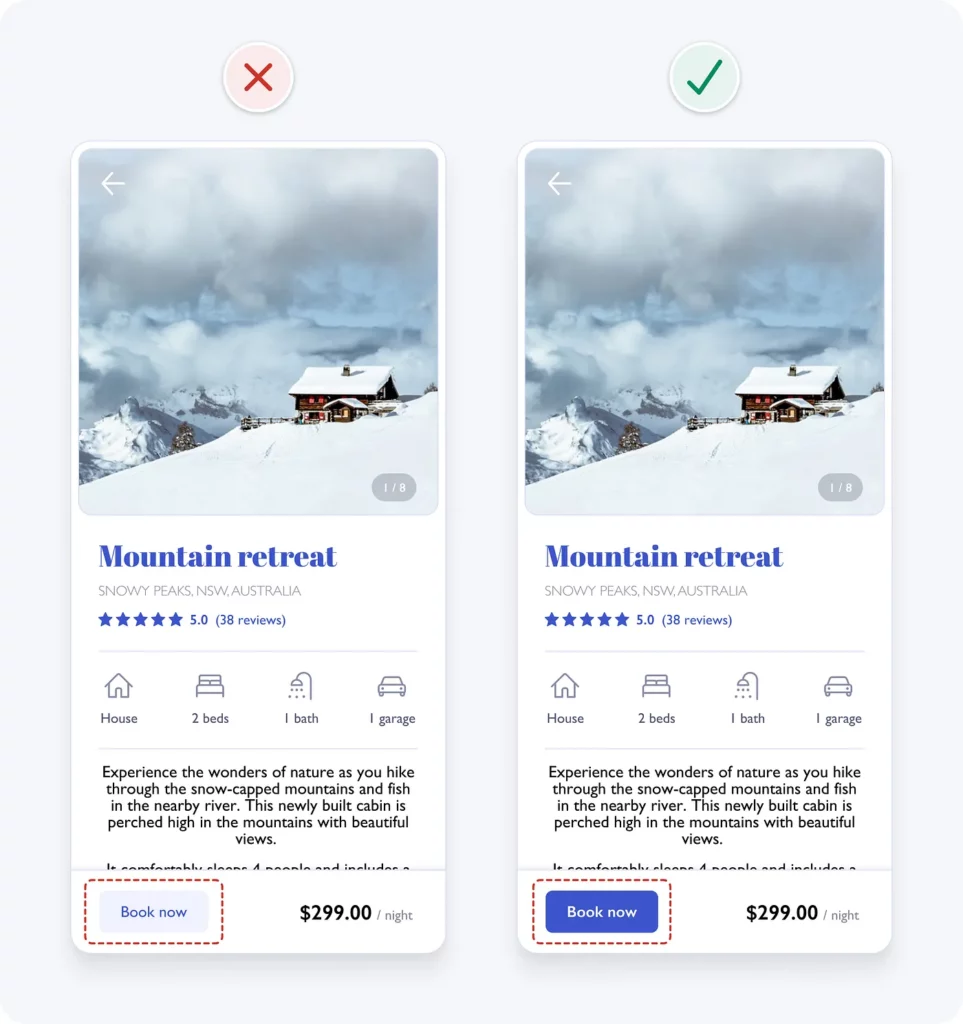
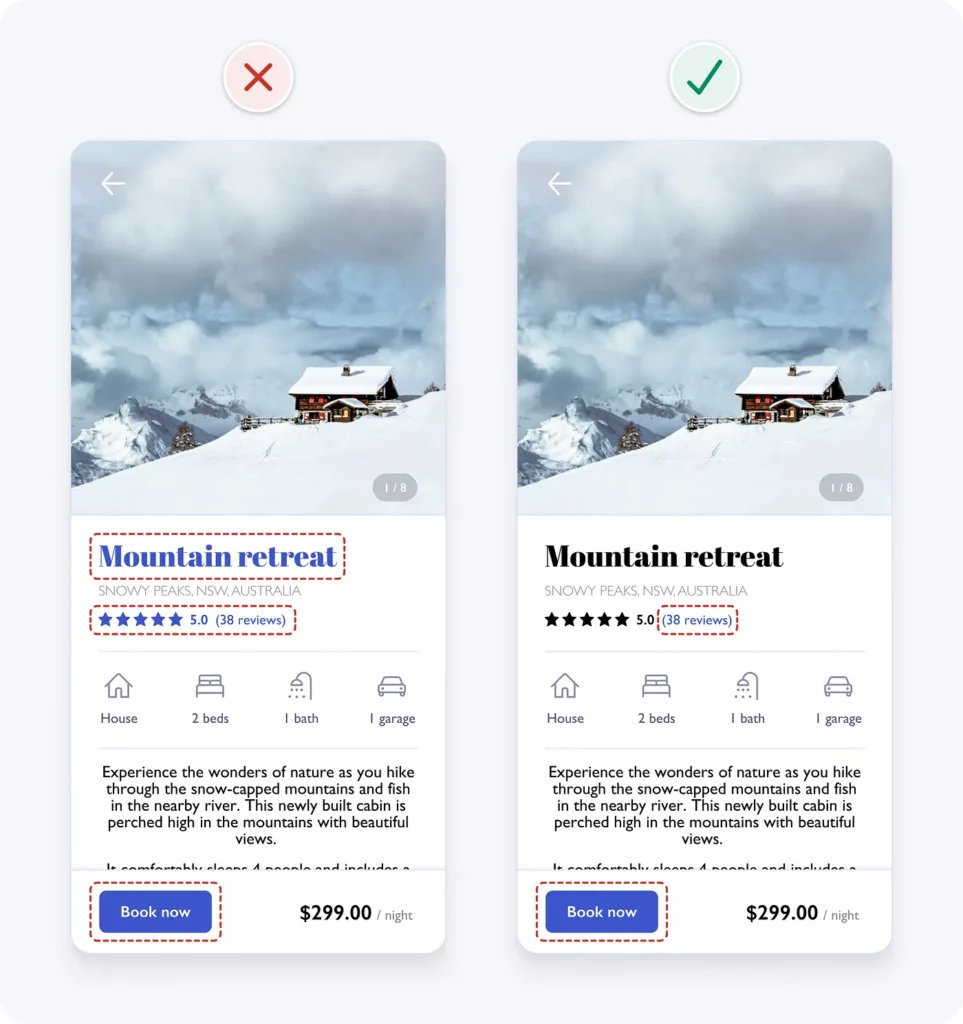
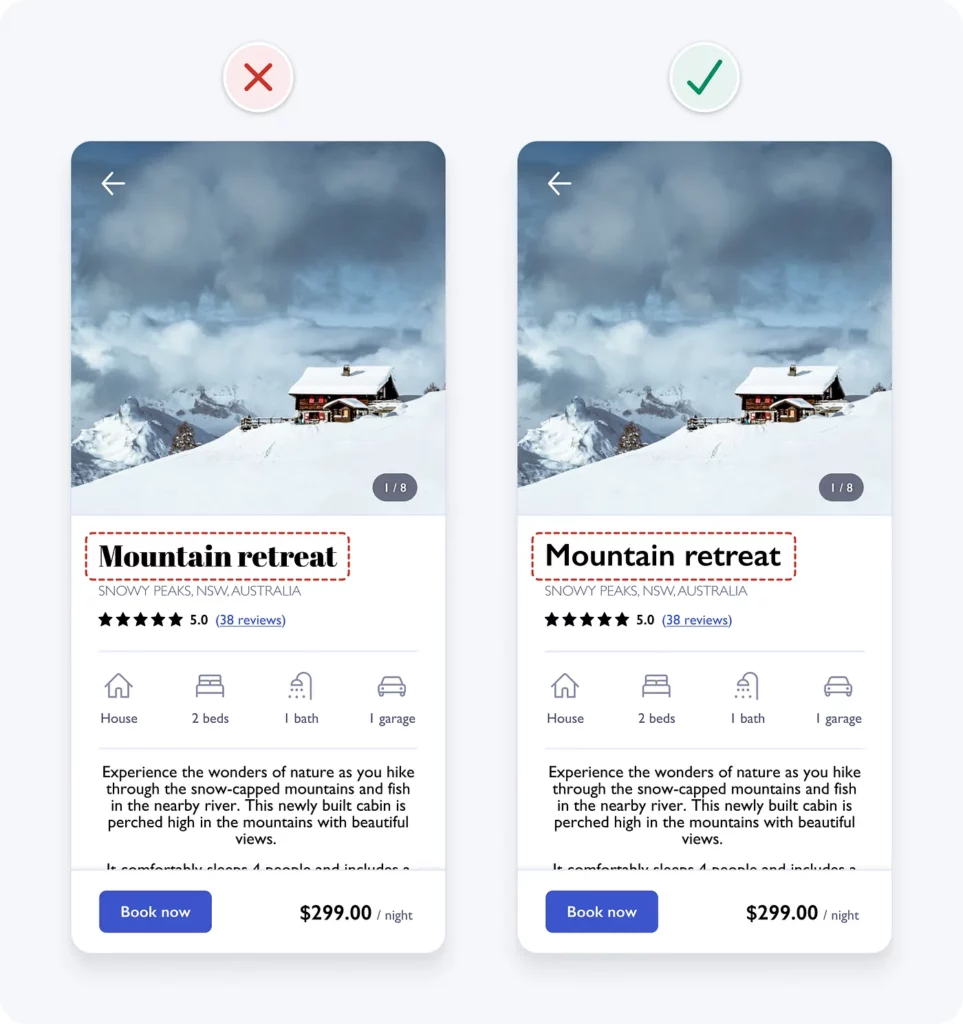
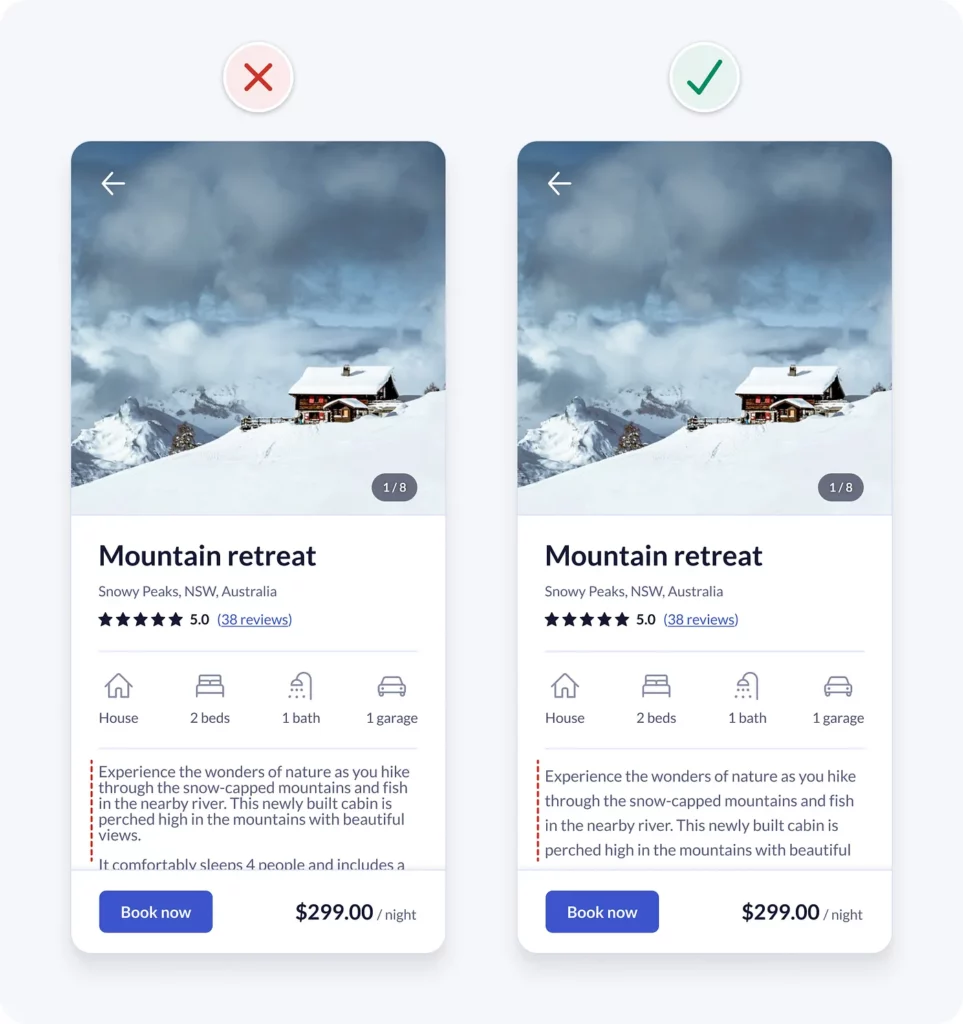
Hai màn hình trên là trang details của một ứng dụng tìm kiếm và cho thuê các căn hộ. Màn hình bên trái là thiết kế gốc. Màn hình bên phải là kết quả của việc áp dụng một số quy tắc vào trong thiết kế.
Ngay cả với những người không có nhiều kinh nghiệm trong thiết kế, cũng có thể nhận ra ngay rằng màn hình bên trái tạo cảm giác lộn xộn, phức tạp và khó sử dụng. Điều này là do nó chứa nhiều chi tiết gây rối mắt cho người dùng.
Để tránh mắc lỗi thiết kế như design gốc, chúng ta nên:
1. Sử dụng không gian để nhóm các phần tử liên quan
Bạn có thể nhóm các phần tử liên quan bằng các phương pháp sau:
- Đặt các phần tử liên quan trong cùng một vùng chứa.
- Đặt các phần tử liên quan gần nhau.
- Làm cho các phần tử liên quan trông giống nhau.
- Căn chỉnh các phần tử liên quan sao cho liền mạch, ngay ngắn.
Việc sử dụng vùng chứa (containers) là một phương pháp điển hình để nhóm các phần tử. Nhưng nếu không cẩn thận, các vùng chứa có thể khiến người dùng bị rối mắt. Bạn cũng có thể kết hợp các phương pháp nhóm khác để hiển thị một nhóm phần tử một cách rõ ràng hơn.
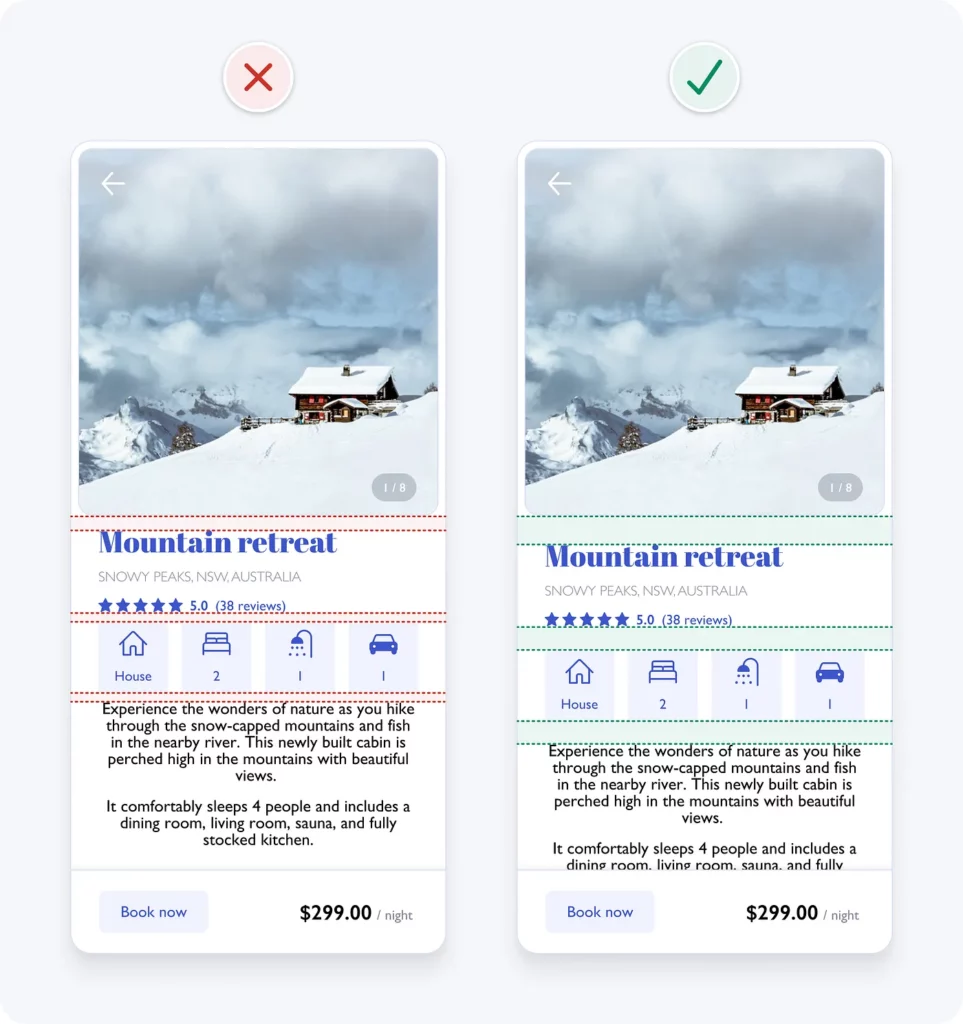
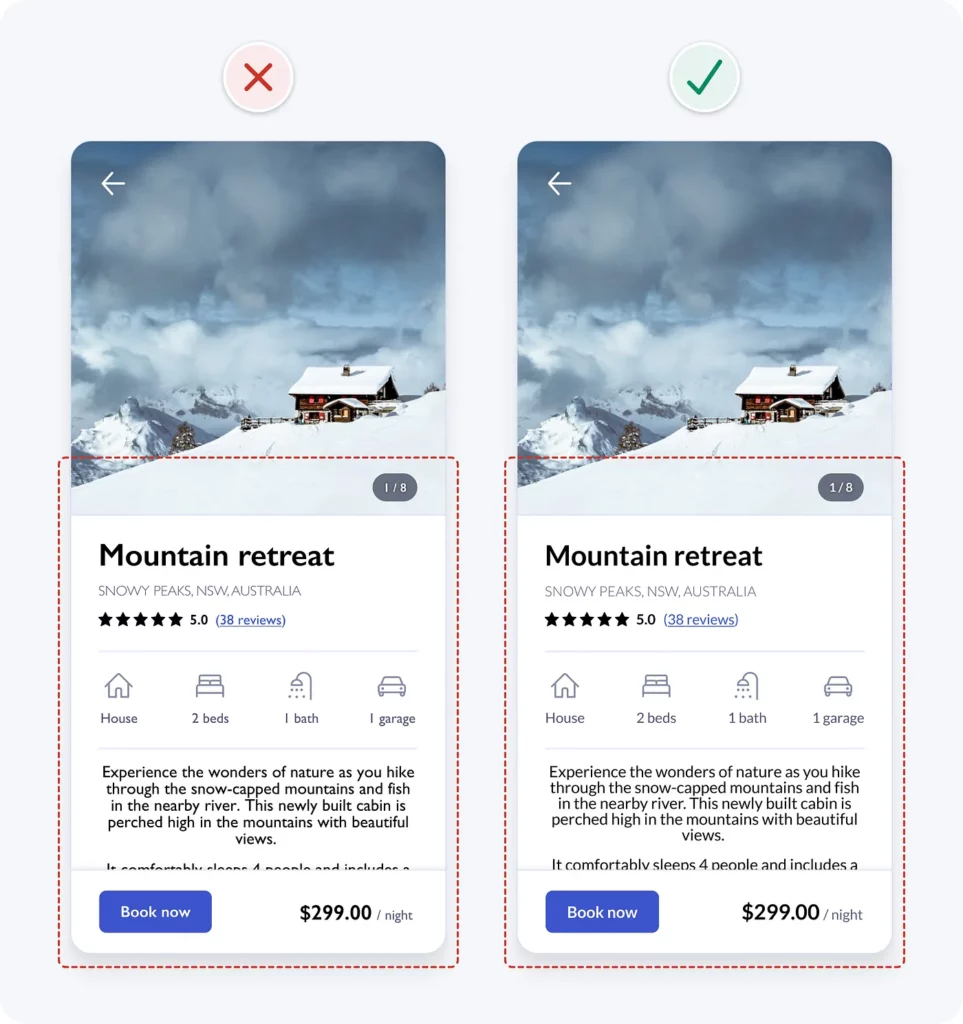
Trong ví dụ nêu trên, việc thiếu không gian giữa các nội dung khiến thiết kế trở nên lộn xộn và khó hiểu. Tăng khoảng cách giữa các nhóm nội dung giúp các phần tử có tổ chức và dễ hiểu hơn.

2. Duy trì sự nhất quán
Sự nhất quán đảm bảo rằng các yếu tố trên giao diện người dùng được thiết kế theo cùng một phong cách, dễ hiểu và dễ sử dụng. Việc thiết kế một cách nhất quán đối với các phần tử liên quan là để mang đến trải nghiệm thuận tiện và đồng bộ nhất cho người dùng. Người dùng có thể dự đoán được cách một phần tử hoạt động trên giao diện thông qua việc họ đã tương tác với một phần tử tương tự trước đây.
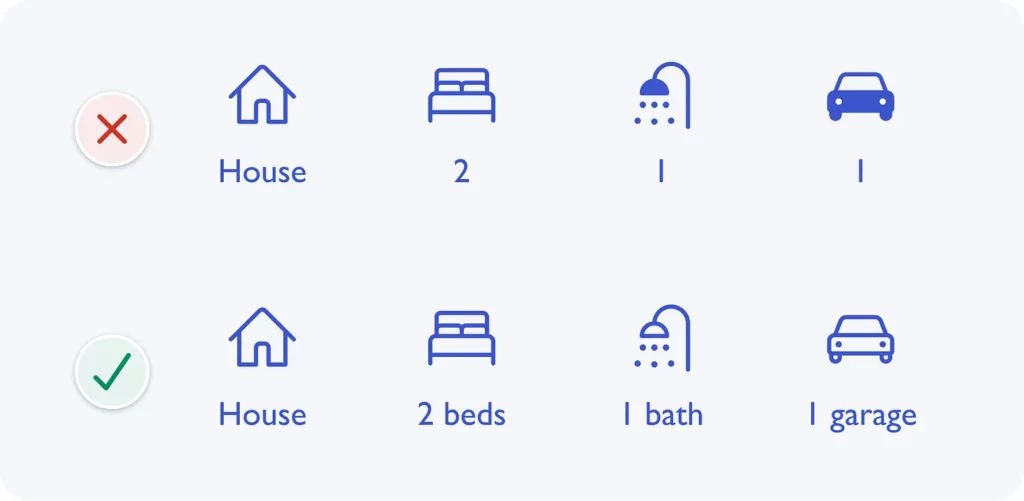
Trong ví dụ bên trên, có thể thấy các icons không có sự nhất quán, một số icons ở dạng filled và một số là dạng outlined. Thông thường, các icons dạng filled thể hiện cho các phần tử được chọn.

Labels (Nhãn dán) thường đi kèm với icons để đảm bảo người dùng có thể hiểu được ý nghĩa của chúng.

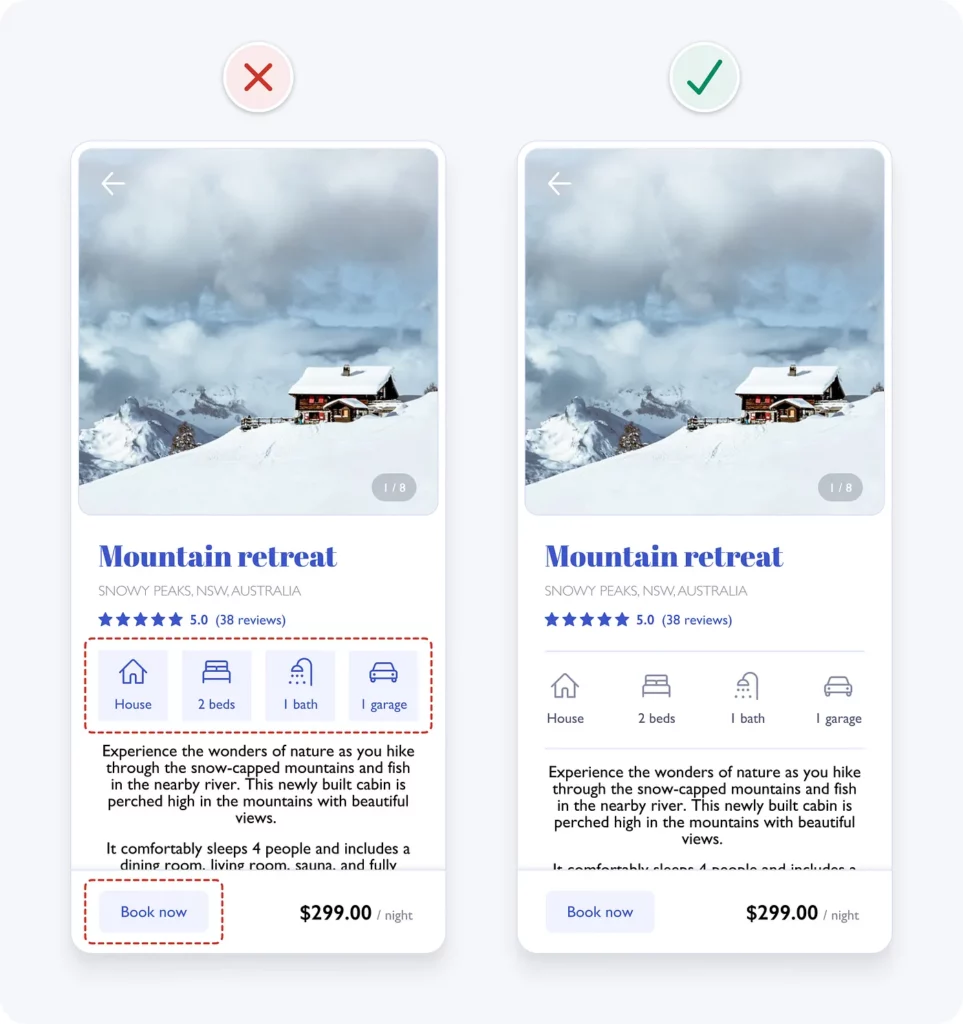
3. Các phần tử trông giống nhau hoạt động tương tự nhau
Phần lớn người dùng cho rằng các phần tử trông giống nhau hoạt động theo cách tương tự nhau. Vì vậy, designers thường sử dụng phong cách thiết kế nhất quán cho các phần tử có cùng chức năng. Ngược lại, họ đảm bảo các phần tử với chức năng khác nhau có thiết kế khác nhau.
Trong ví dụ trên, icons được thiết kế giống với button Book now. Điều này khiến người dùng lầm tưởng các icons này có thể tương tác. Chúng ta cần loại bỏ background xanh tương đồng với button để tránh sự hiểu lầm.

4. Phân cấp rõ ràng
Không phải tất cả thông tin trong giao diện đều có mức độ quan trọng như nhau. Mục tiêu của thiết kế giao diện là trình bày thông tin theo thứ tự quan trọng của chúng, bằng cách làm cho các yếu tố quan trọng hơn trở nên nổi bật hơn.
Phân cấp thông tin giúp người dùng quét thông tin nhanh chóng và tập trung vào các khu vực quan trọng. Nó cũng cải thiện thẩm mỹ bằng cách tạo ra sự sắp xếp, ngắn nắp cho thiết kế. Sự phân cấp được thể hiện qua kích thước, màu sắc, sự đối lập, khoảng cách, vị trí và độ sâu của phần tử.

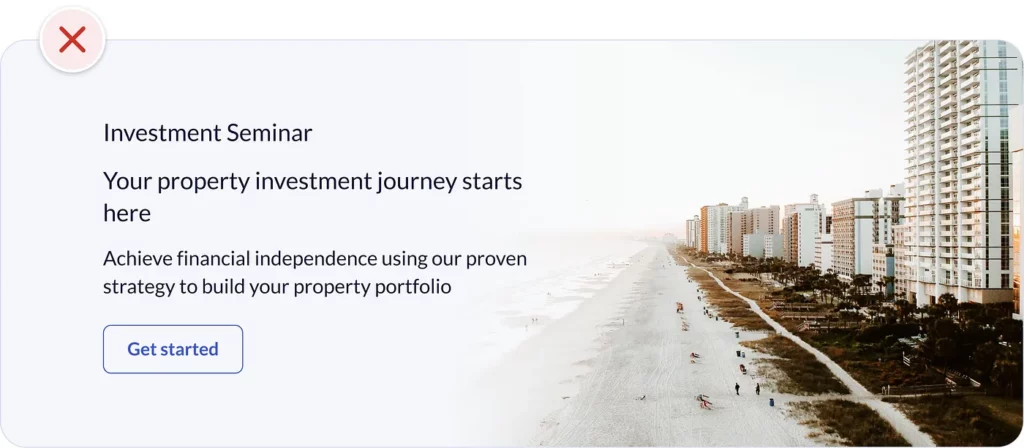
Banner hero không có phân cấp thông tin rõ ràng.

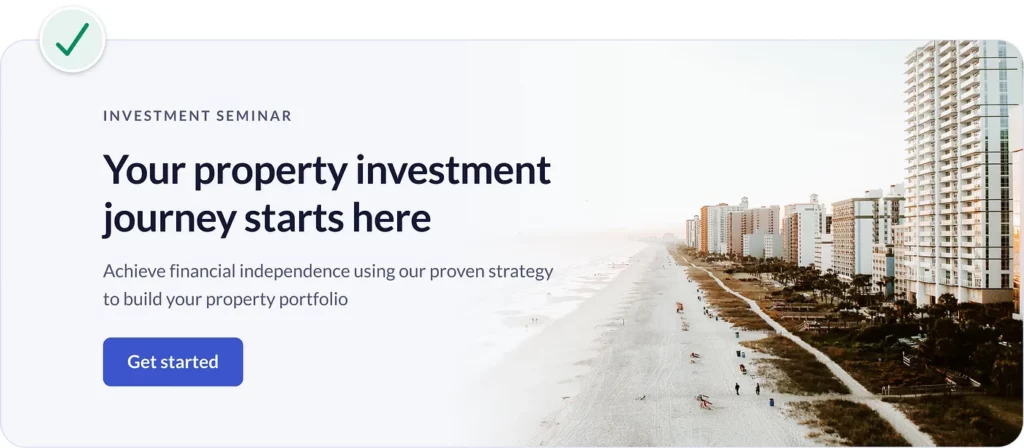
Banner hero đã được phân cấp thông tin.
Call-to-action button nên là yếu tố nổi bật nhất trên giao diện. Button này nên được đặt trên nền có màu có độ tương phản cao với text in đậm.

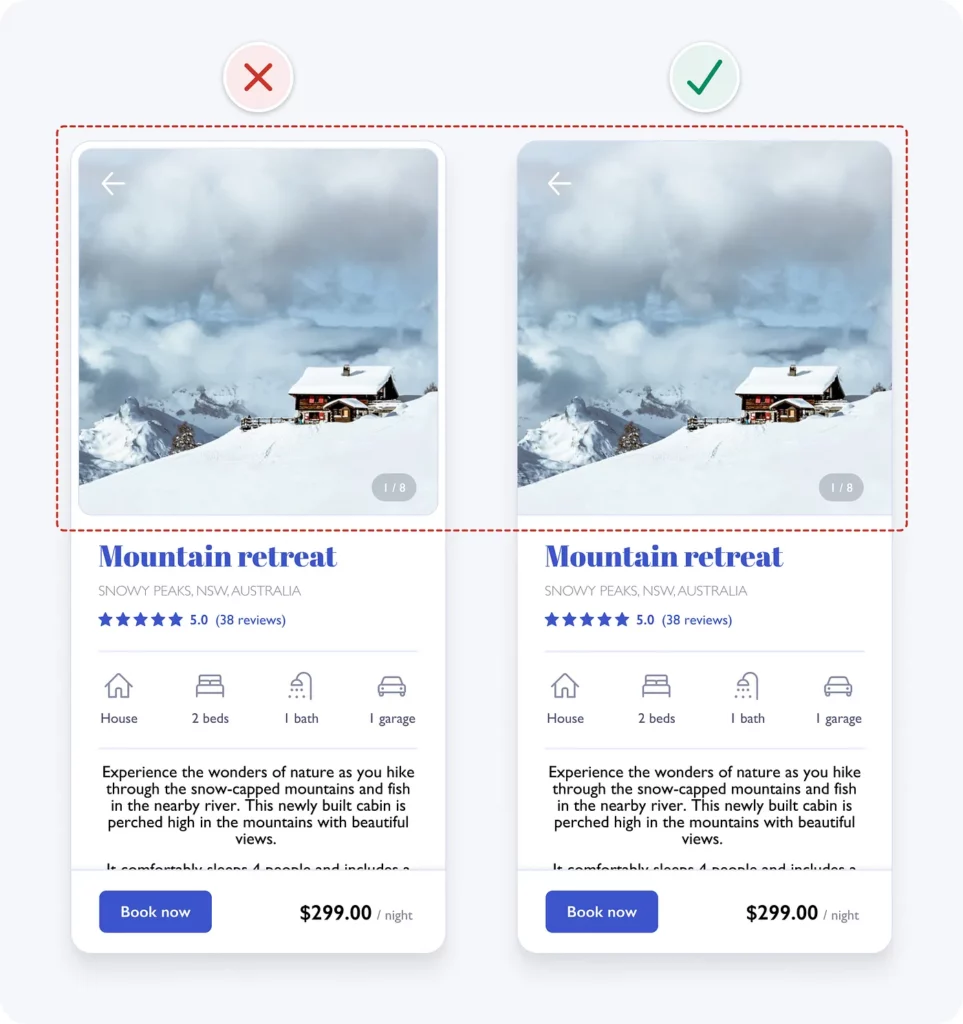
5. Hạn chế các thiết kế không cần thiết
Các thiết kế không cần thiết có thể làm người dùng phân tâm. Tránh sử dụng các đường line, màu sắc, nền và animations không cần thiết để tạo ra một giao diện đơn giản, có tính tập trung hơn.

Trong ví dụ trên, khoảng trắng và đường viền xung quanh hình ảnh tạo ra sự phức tạp không cần thiết. Chúng không mang lại lợi ích cần thiết để truyền đạt thông tin hoặc nhóm các phần tử, vì vậy chúng ta có thể an tâm loại bỏ chúng để làm đơn giản hóa thiết kế.

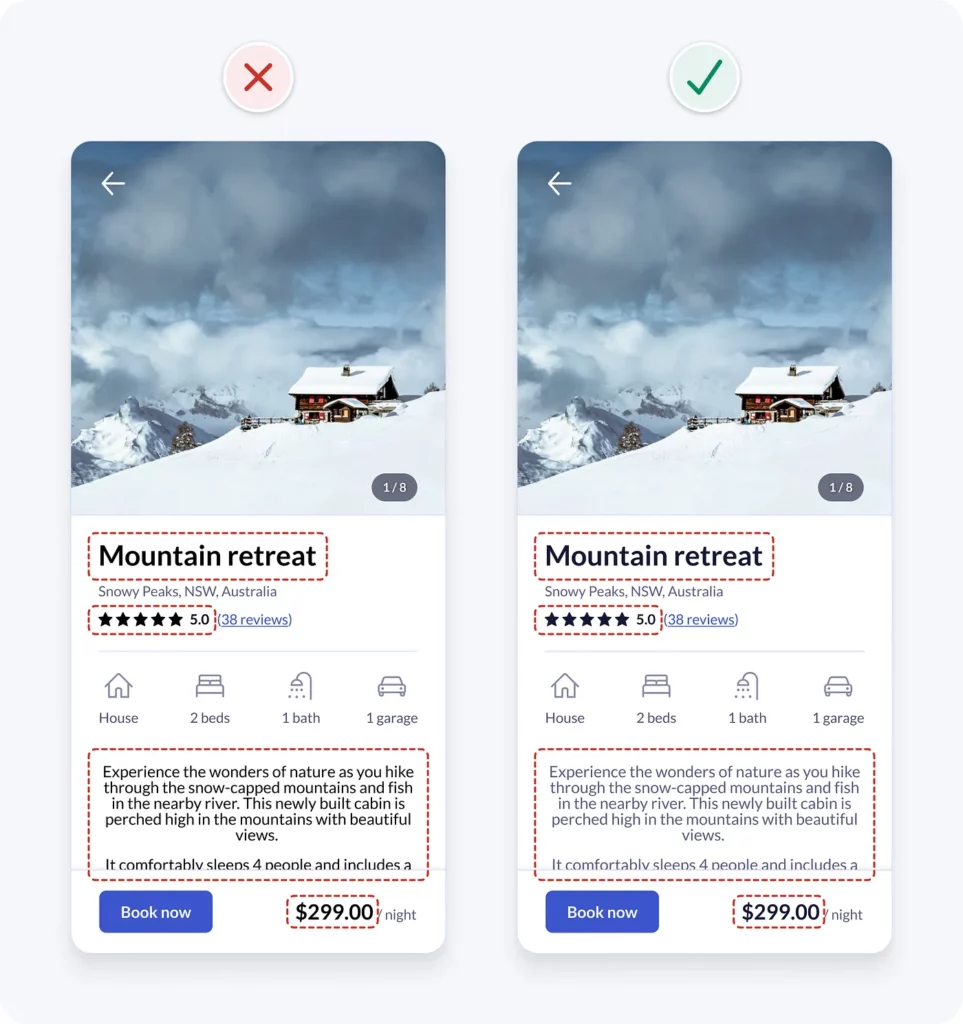
6. Sử dụng màu sắc có chủ đích
Sử dụng màu một cách có mục đích. Áp dụng màu của thương hiệu (brand color) cho các yếu tố có thể tương tác như đường links và buttons. Điều này giúp người dùng nhận biết được cái gì có thể tương tác và cái gì không. Tránh sử dụng màu sắc nổi bật cho các yếu tố không thể bấm.
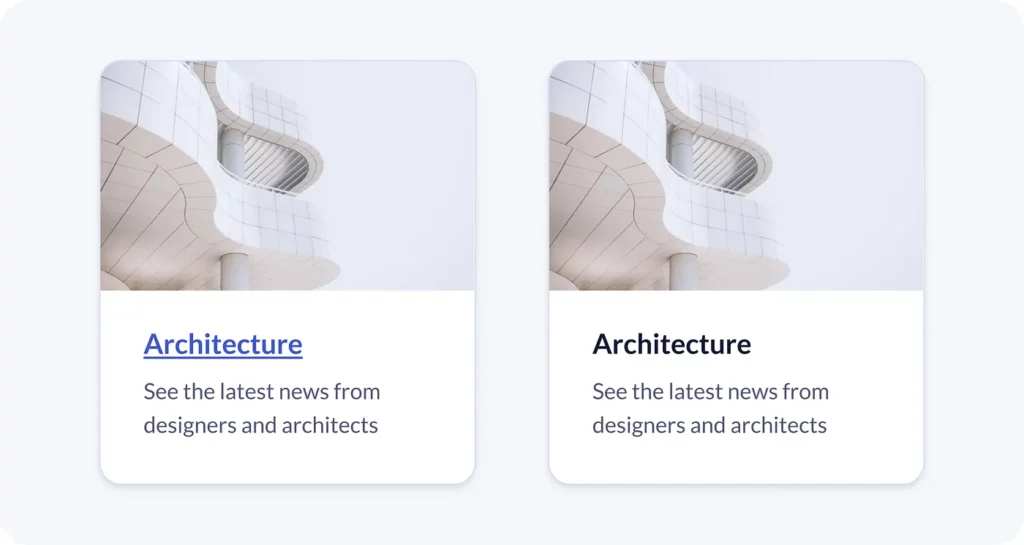
Không nhất thiết phải sử dụng màu sắc nổi bật cho tất cả các yếu tố tương tác được, vì một số đã có dấu hiệu trực quan chỉ ra rằng chúng có thể tương tác. Ví dụ: Thẻ bên phải trong hình dưới vẫn tạo cảm giác bấm được dù có hay không có text xanh.

Ở ví dụ của chúng ta, cần loại bỏ màu xanh ở tiêu đề và đánh giá để tránh cảm giác bấm được.

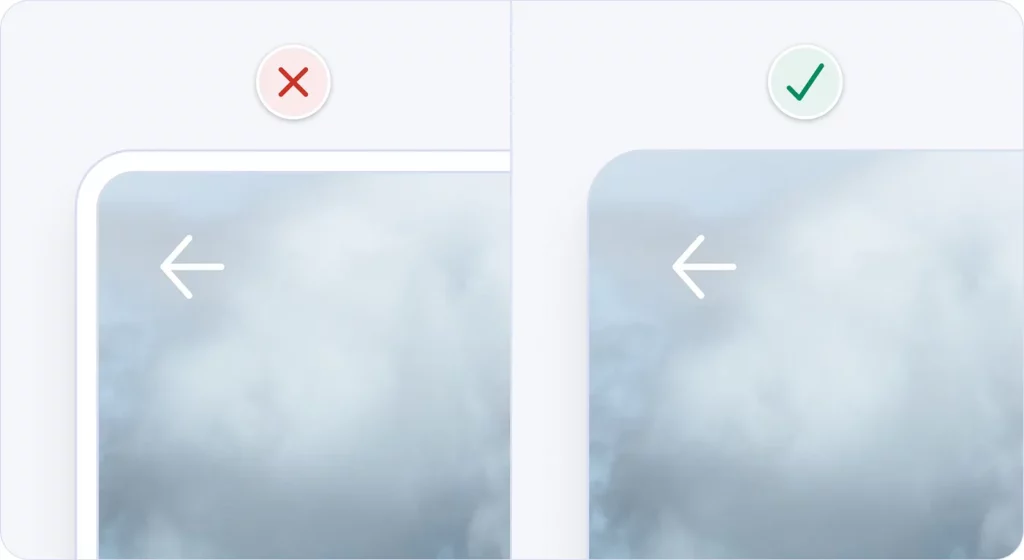
7. Đảm bảo các yếu tố trên giao diện có tỉ lệ tương phản 3:1
Tương phản (Contrast) là một đơn vị đo sự khác biệt trong độ sáng được cảm nhận giữa hai màu sắc. Nó được thể hiện dưới dạng tỷ lệ từ 1:1 đến 21:1. Ví dụ, chữ màu đen trên nền màu đen có tỷ lệ tương phản thấp nhất là 1:1, trong khi chữ màu đen trên nền màu trắng có tỷ lệ cao nhất là 21:1. Có nhiều công cụ trực tuyến để giúp bạn đo tỷ lệ tương phản giữa các màu sắc như Contrast, Tanaguru Contrast-Finder, Stark,…
Để đảm bảo người khuyết tật về thị giác có thể nhìn rõ các chi tiết giao diện, chúng ta cần tuân theo bộ tiêu chuẩn WCAG (Web Content Accessibility Guidelines). Theo WCAG, cần tối thiểu đạt được cấp độ AA, có nghĩa là các yếu tố trong giao diện như các fields và buttons, cần có tỷ lệ tương phản ít nhất là 4,5:1.
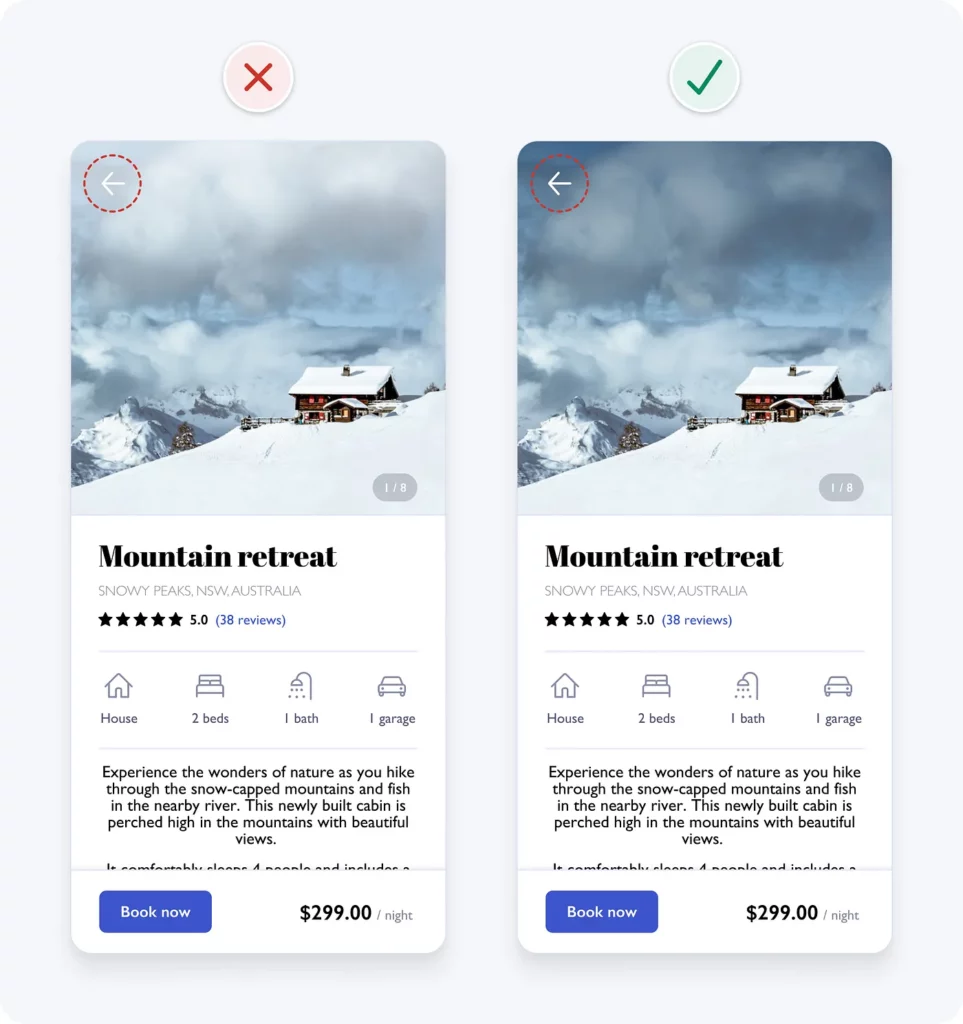
Trong ví dụ của chúng ta, tương phản của button mũi tên là quá thấp. Cần thêm một lớp gradient overlay cho hình ảnh để tăng độ tương phản giữa hình ảnh và button mũi tên. Ta ra được kết quả như hình dưới.

8. Đảm bảo văn bản có tỷ lệ tương phản 4.5:1
Để đảm bảo rằng người có vấn đề về thị lực có thể đọc văn bản một cách rõ ràng, nó cần đáp ứng các yêu cầu tương phản ở cấp độ AA của WCAG 2.1 như sau:
- Text size nhỏ (dưới 18px) cần có tỷ lệ tương phản tối thiểu là 4.5:1.
- Text size lớn (trên 18px với độ đậm cao (bold) hoặc trên 24px với độ đậm thông thường (regular)) cần có tỷ lệ tương phản tối thiểu là 3:1.
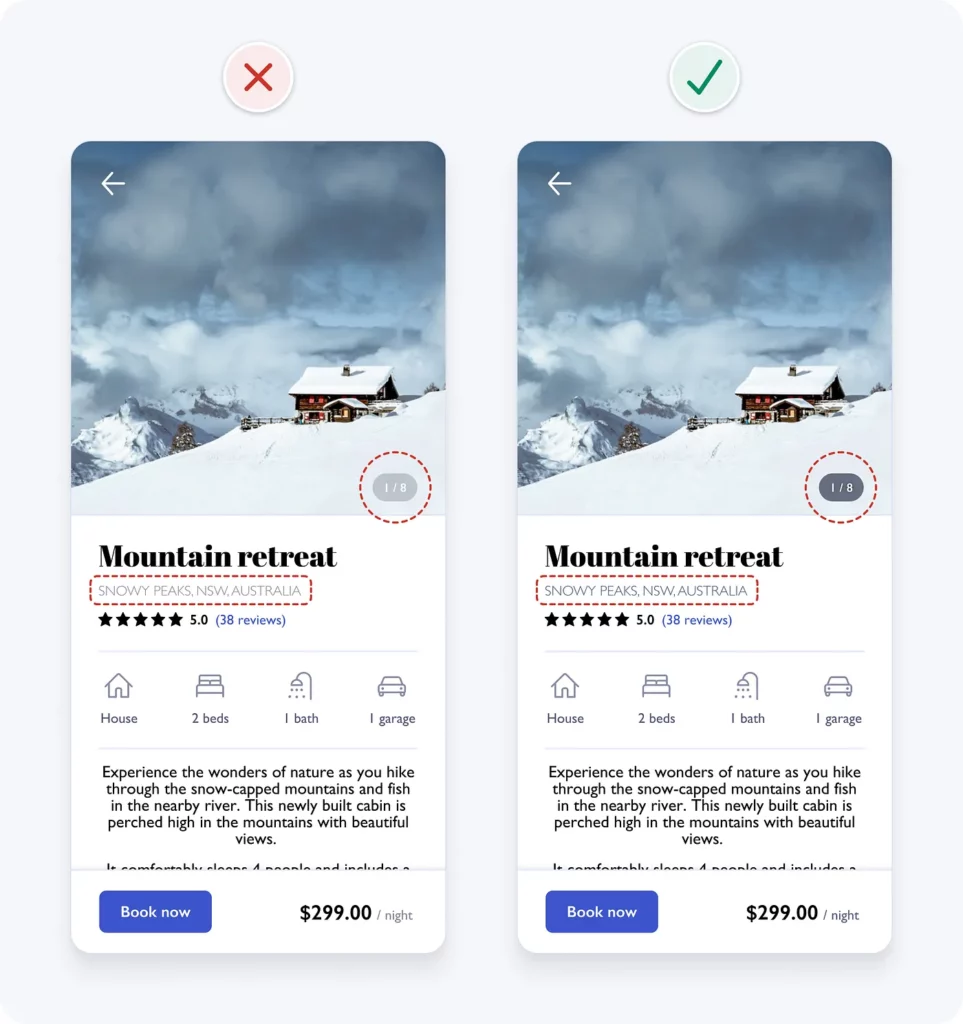
Trong ví dụ của chúng ta, badge đếm hình ảnh không đạt được độ tương phản cần thiết. Cần tăng tỷ lệ tương phản lên 4.5:1 bằng cách tăng độ mờ (opacity) của background xám và thêm một chút shadow. Tương tự với dòng text vị trí, font weight mỏng có thể khiến người dùng khó đọc, vậy nên đổi màu text sang màu xám đậm hơn.

9. Không nên quá dựa dẫm vào màu sắc
Phần lớn những người mù màu gặp khó khăn trong việc phân biệt giữa màu đỏ và xanh lá cây, cũng có một số người không thể nhìn thấy bất kỳ màu sắc nào.
Để đảm bảo giao diện có thể tiếp cận tốt với tệp người dùng này, bạn không thể chỉ dựa vào màu sắc để truyền đạt ý nghĩa. Cần sử dụng thêm một số gợi ý bổ để dễ dàng phân biệt các yếu tố khác nhau trên giao diện.
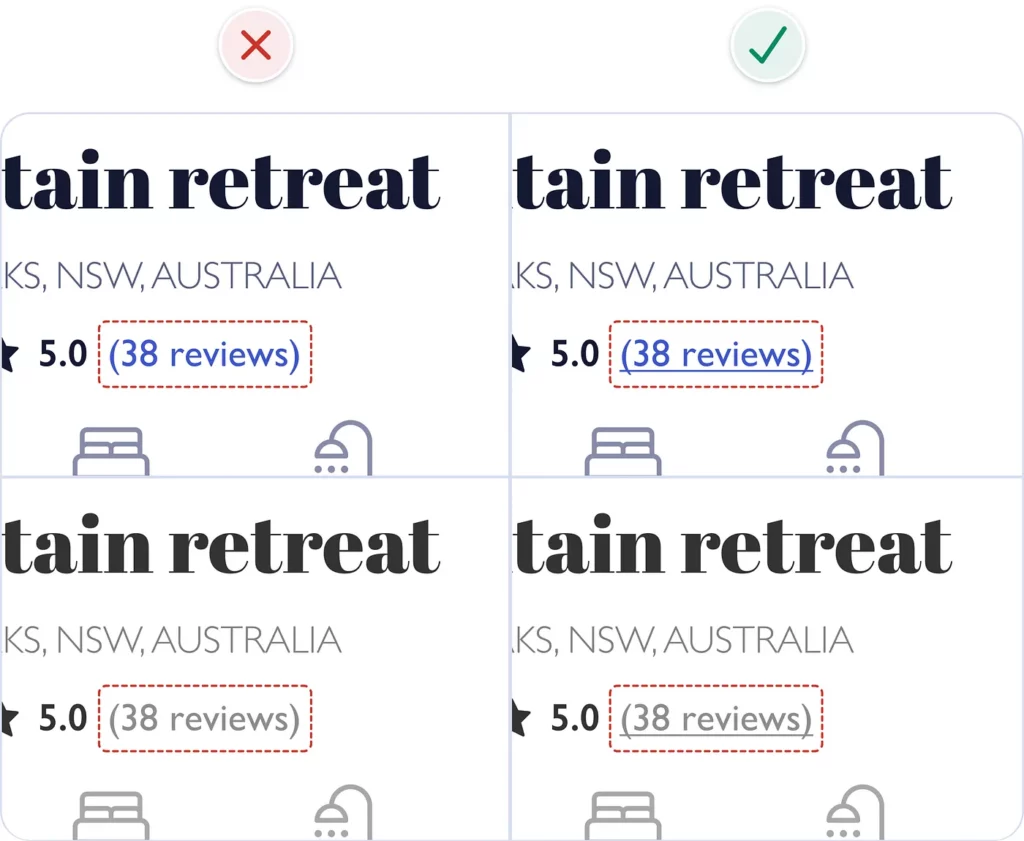
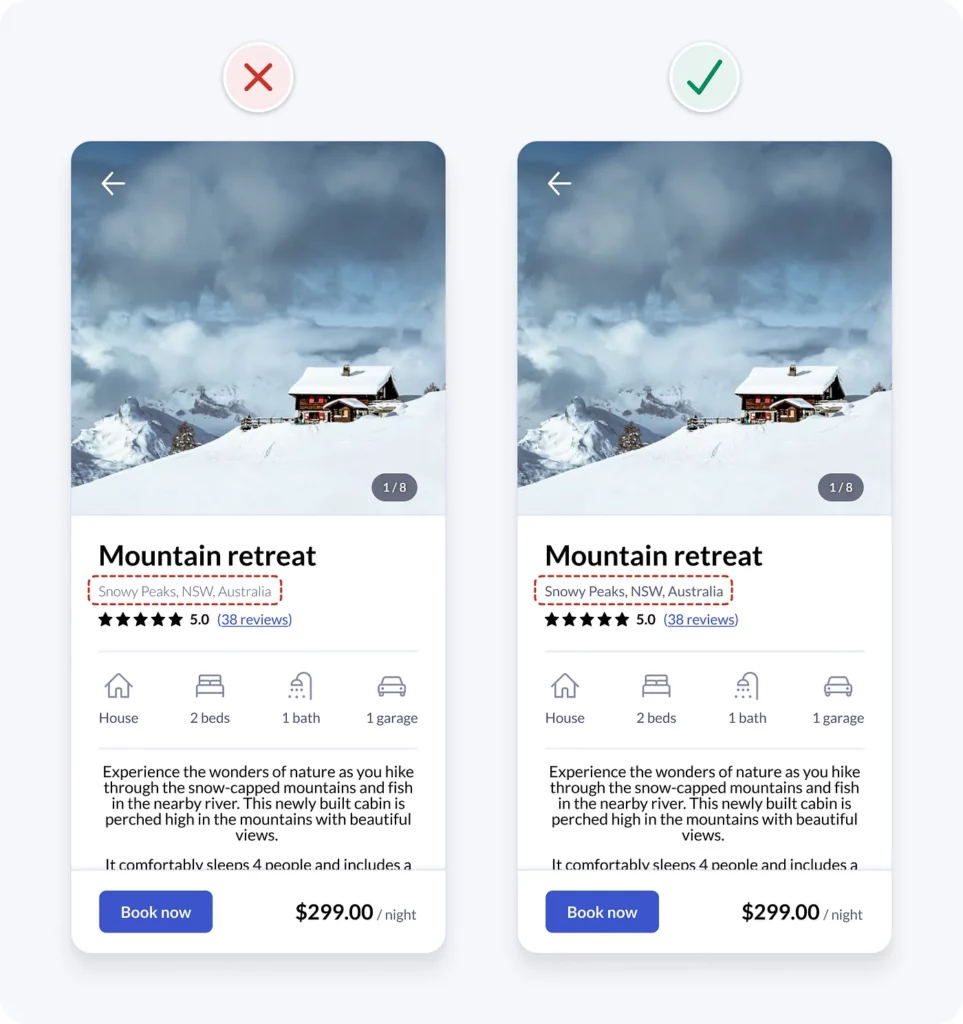
Trong ví dụ của chúng ta, màu xanh được sử dụng ở text reviews để chỉ ra rằng đó là một liên kết có thể bấm được. Nếu không có màu sắc, đoạn text trông tương tự như những đoạn text khác, vì vậy người mù màu không thể nhận biết đó là một liên kết có thể tương tác. Việc gạch chân đoạn text làm tăng sự khác biệt giữa nó và các văn bản khác khi không có màu sắc.

10. Sử dụng một kiểu chữ không chân duy nhất
Một kiểu chữ (typeface) là một tập hợp các phông chữ (font) có cùng một phong cách. Helvetica là ví dụ về một kiểu chữ. Các phông chữ là các biến thể trong một kiểu chữ, chúng khác nhau về độ dày (font-weight) và kích cỡ (font-size). Ví dụ, Helvetica bold và Helvetica regular là 2 phông chữ khác nhau trong kiểu chữ Helvetica.
Sử dụng một kiểu chữ không chân (sans serif typeface) duy nhất cho thiết kế giao diện là một lựa chọn an toàn. Chúng dễ đọc, trung tính và đơn giản nhất.
Trong ví dụ của chúng ta, phần tiêu đề sử dụng một kiểu chữ có chân với nhiều chi tiết. Điều này có thể tạo cảm giác khó đọc và khiến người dùng phân tâm. Kiểu chữ này cũng không phù hợp với lĩnh vực bất động sản. Thay thế kiểu chữ này với một kiểu chữ không chân có thể giúp cải thiện tính ứng dụng và thẩm mỹ.

11. Sử dụng kiểu chữ cao
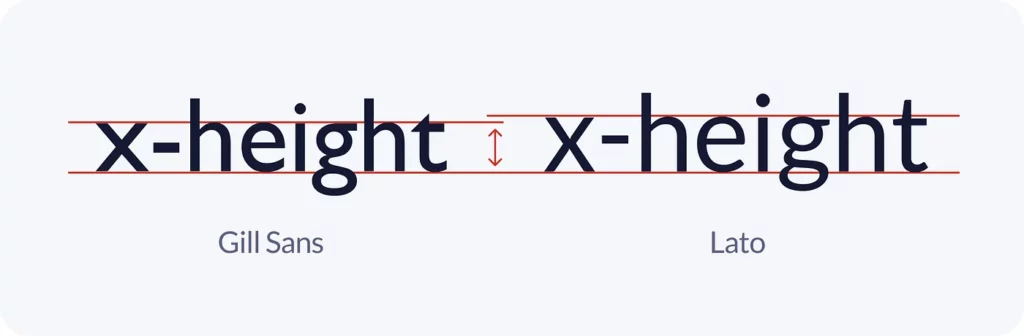
Tìm kiểu chữ có chữ thường cao hơn và khoảng cách giữa các chữ cái lớn hơn, vì chúng thường dễ đọc hơn khi ở kích thước nhỏ. Chiều cao của các chữ thường trong một kiểu chữ được gọi là x-height.

Ví dụ: Kiểu chữ Gill Sans có x-height tương đối thấp. Kiểu chữ Lato lại có x-height cao hơn, dễ đọc hơn.

Kiểu chữ được thay đổi từ Gill Sans sang Lato.
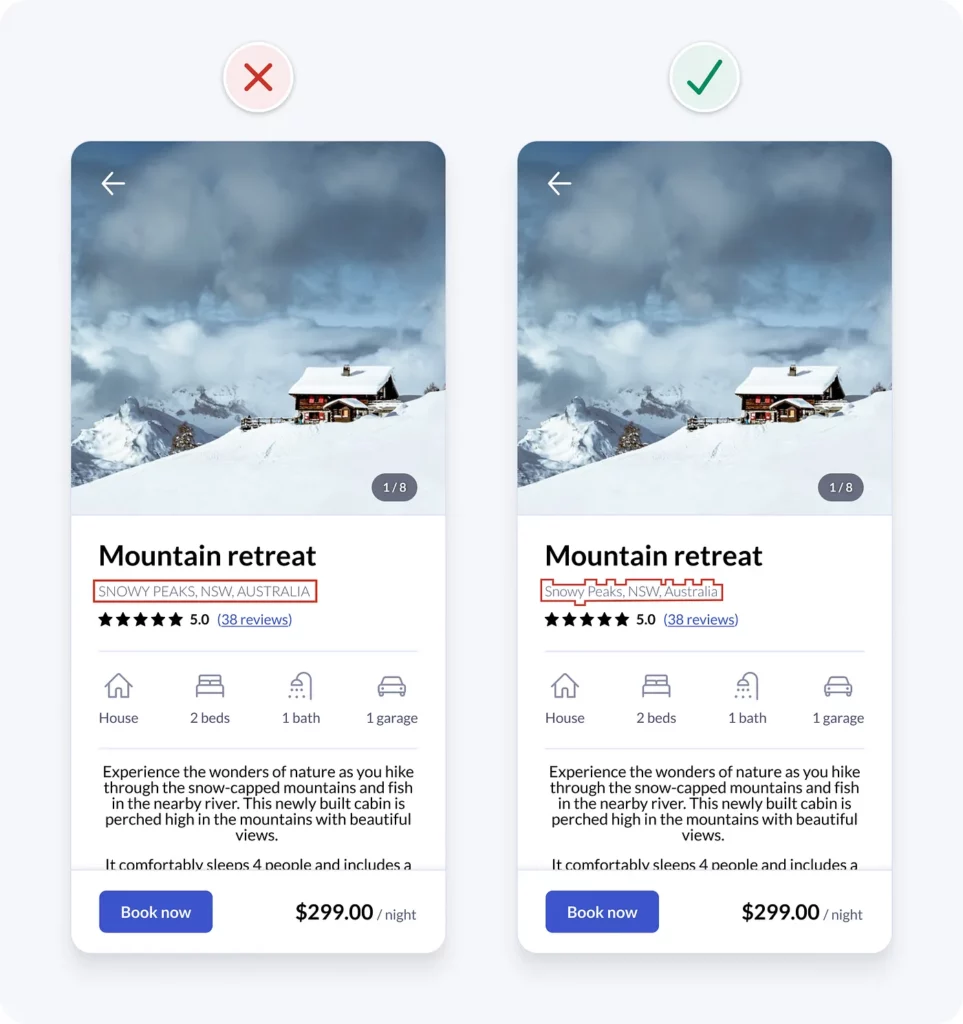
12. Hạn chế sử dụng chữ in hoa
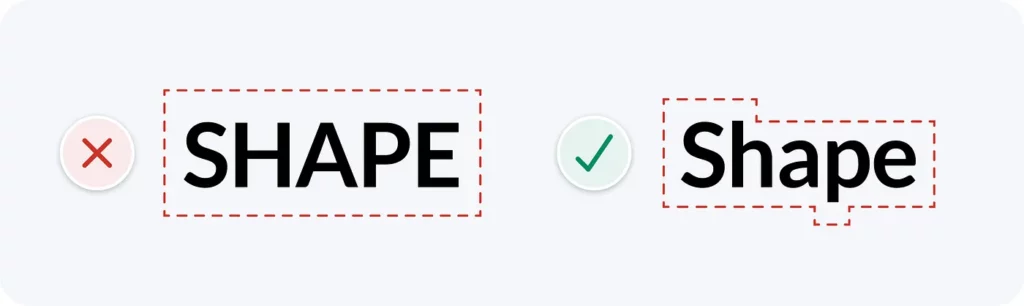
Khi đọc, người dùng nhìn vào hình dạng của từ, thay vì nhìn từng chữ một. Hình dạng giúp họ nhận biết từ nhanh hơn. Các từ in hoa có cùng hình dạng hình chữ nhật. Điều này buộc họ phải đọc từng chữ một.

Ở ví dụ của chúng ta, dòng text địa chỉ được viết bằng chữ in hoa. Khi thay đổi sang chữ thường, chỉ viết hoa chữ cái đầu tiên và các danh từ riêng (tên của người, địa điểm hoặc đối tượng), dòng text đã dễ đọc hơn rất nhiều.

13. Sử dụng font-weight phù hợp
Sử dụng nhiều loại font-weight có thể làm thiết kế trở nên lộn xộn và khó tạo nên sự nhất quán hơn.
Một số gợi ý:
- Sử dụng font-weight Bold cho tiêu đề để nhấn mạnh chúng.
- Sử dụng font-weight Regular cho đoạn văn bản nhỏ.
- Nếu bạn sử dụng font-weight rất mảnh hoặc rất dày, hãy tăng kích thước của chúng, vì 2 loại font-weight này thường rất khó đọc khi ở kích thước nhỏ.
Ở ví dụ của chúng ta, dòng text sử dụng font-weight mảnh. Mặc dù độ tương phản đã trên mức yêu cầu 4.5:1, nhưng những ký tự mảnh vẫn khá khó đọc với một số người. Designer đã tăng font-weight từ Light lên Regular để cải thiện khả năng đọc.

14. Tránh sử dụng màu đen thuần
Trong thiết kế giao diện, designers thường tránh sử dụng màu đen thuần, vì nó tạo ra sự tương phản rất cao so với màu trắng. Sự tương phản này có thể gây mỏi mắt khi đọc văn bản.
Màu đen có độ sáng màu là 0% và màu trắng có độ sáng màu là 100%. Sự khác biệt lớn về độ sáng màu này khiến cho mắt chúng ta phải làm việc chăm chỉ hơn. Tốt nhất là tránh sử dụng màu đen thuần trên nền trắng và chọn một màu xám đậm thay thế.
Ở ví dụ của chúng ta, màu đen thuần được sử dụng trên nhiều phần tử khác nhau. Dựa vào quy tắc phân cấp thông tin, designer sử dụng các tone xám đậm, nhạt phù hợp với độ quan trọng của đoạn văn bản.

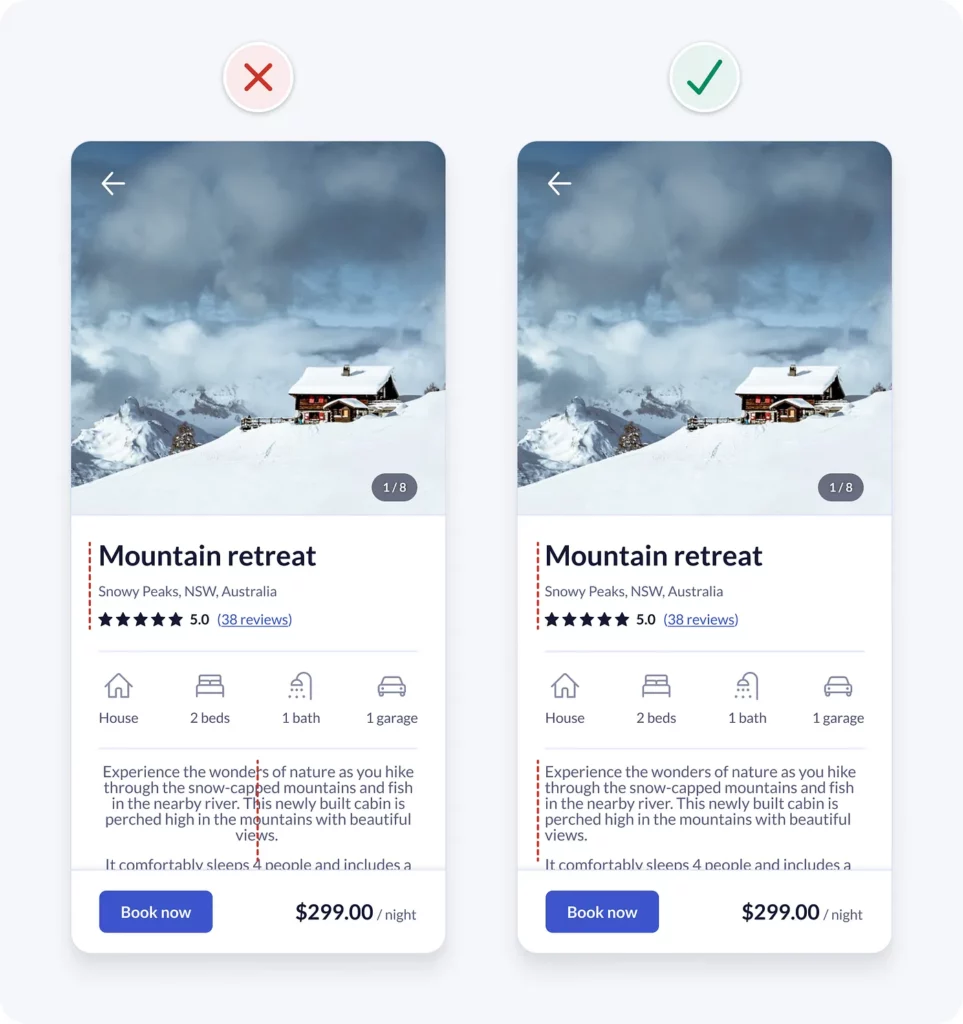
15. Căn trái text
Phần lớn các thứ tiếng trên thế giới, khi trình bày thành đoạn văn bản, đều được đọc từ trái qua phải, từ trên xuống dưới theo hình chữ F. Vì vậy, việc căn lề trái giúp khả năng đọc hiểu hiệu quả nhất. Đối với văn bản dài, nên tránh căn giữa hoặc căn đều. Việc này làm gây khó khăn trong việc đọc, đặc biệt là đối với những người có khuyết tật.
Căn giữa có thể phù hợp cho tiêu đề và văn bản ngắn. Tuy nhiên, căn giữa làm cho văn bản dài khó đọc hơn. Do mắt của bạn phải làm việc chăm chỉ hơn để quét được điểm bắt đầu của mỗi dòng.

16. Chiều cao dòng bằng 1,5
Chiều cao dòng (line-height) là khoảng cách theo chiều dọc giữa hai dòng văn bản. Khoảng cách giữa các dòng giúp người đọc tránh việc đọc lại cùng một dòng văn bản. Nó cũng tạo cảm giác thoải mái hơn khi đọc.
Đối với phần văn bản nội dung, đảm bảo rằng line-height ít nhất là 1,5 (150%) độ cao của text. Line-height tốt nhất trong khoảng từ 1,5 đến 2.

Kết luận
Chỉ với một số nguyên tắc cơ bản, chúng ta đã có thể nhanh chóng tìm ra và sửa chữa một loạt vấn đề trong thiết kế giao diện. Những nguyên tắc trên sẽ là nền tảng vững chắc giúp các designer xây dựng, khám phá và thử nghiệm thêm nhiều thiết kế sáng tạo trong tương lai.