JavaScript là ngôn ngữ lập trình mạnh mẽ đã tồn tại hơn 20 năm và dùng phổ biến cho các web, app hiện nay. Chính vì thế nên có rất nhiều thư viện JavaScript cung cấp bộ tính năng được viết sẵn sẽ giúp ích hiệu quả cho lập trình viên khi viết code. Dưới đây là một trong số các thư viện hữu ích mà tôi có thể tổng hợp
1. Underscore & Lodash

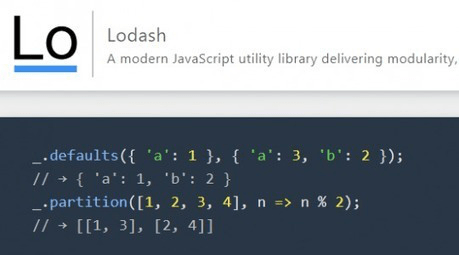
Underscore được xây dựng với mục đích cung cấp các chức năng tiện ích cho các tác vụ Javascript phổ biến. Lodash, gói NPM được phụ thuộc nhiều nhất và được tải xuống nhiều nhất, được xây dựng để cung cấp nhất quán hơn khi hỗ trợ các các array, string, object, arguments object…. Nó đã trở thành một tập cha/superset của Underscore và cả hai được duy trì bởi cùng các contributor cốt lõi.
Cài đặt:
$ npm i -g npm
$ npm i --save lodashMột số cách sử dụng:
_.join(array, [separator=',']) Chuyển mảng sang string ngăn cách các phần tử bởi ký tự bạn truyền vào, ví dụ:
_.join(['a', 'b', 'c'], '~');
// Kết quả => 'a~b~c'_.last(array) Lấy phần tử cuối cùng trong mảng, ví dụ:
_.last([1, 2, 3]);
// Kết quả => 3_.fill(array, value, [start=0], [end=array.length]) Ghi đè phần tử vào mảng từ vị trí bắt đầu đến trước vị trí kết thúc. Ví dụ :
var array = [1, 2, 3];
_.fill(array, 'a');
console.log(array);
// => ['a', 'a', 'a']Từ các ví dụ ngắn trên bạn có thể thấy được sự linh hoạt của thư viện khi thao tác với data. Ngoài ra còn rất nhiều cách khác nhau nữa, có thể tham khảo thêm tại trang chủ Lodash
2. Moment JS

Moment.js là thư viện js thao tác ngày và giờ phục vụ cho việc tạo cú pháp, xác thực, thao tác và định dạng ngày. Moment thì được thiết kế để có thể hoạt động được cả trong trình duyệt và trong Node.js. Kể từ v 2.10.0, code sẽ được viết trong các module ECMAScript 6.
Cài đặt:
npm install moment --save
Một số cách sử dụng:
- Cú pháp
moment();Để có được ngày và giờ hiện tại, chỉ cần gọi moment () mà không có tham số.
var now = moment();- Tạo đối tượng từ chuỗi ngày tháng năm:
var date = moment("2023-09-14");
console.log(date.format());- Tạo đối tượng từ thời gian cụ thể:
var specificDate = moment([2023, 8, 14]); // Tháng tính từ 0 (8 là tháng 9)
console.log(specificDate.format());- ĐỊnh dạng ngày tháng
var formattedDate = moment().format('YYYY-MM-DD');
console.log(formattedDate); // Ví dụ: 2024-09-14
var fullFormat = moment().format('MMMM Do YYYY, h:mm:ss a');
console.log(fullFormat); // Ví dụ: September 14th 2024, 2:30:15 pm- Thao tác với thời gian
var futureDate = moment().add(7, 'days');
var pastDate = moment().subtract(1, 'month');3. ChartJs

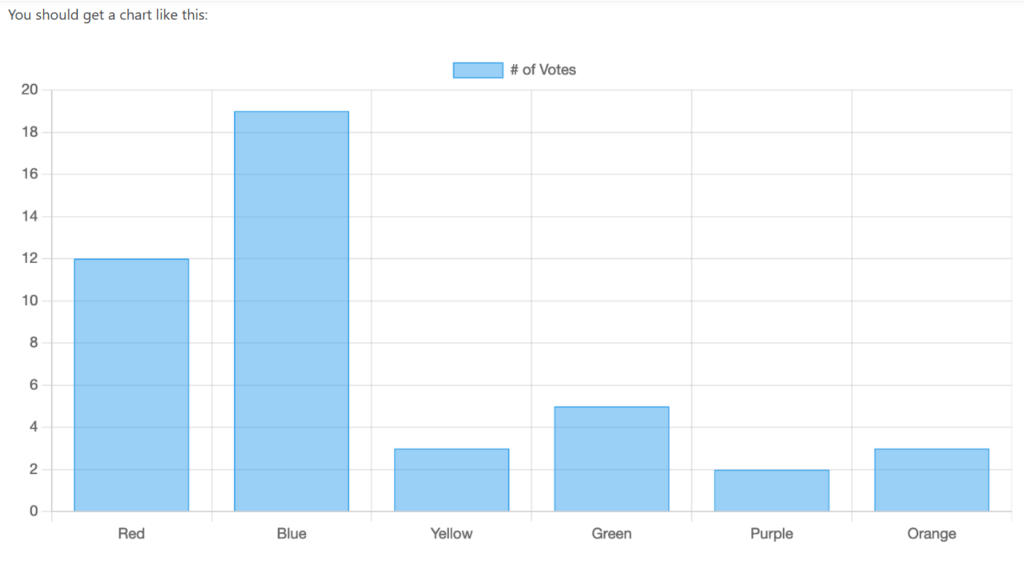
Đây là một trong những dự án mã nguồn mở để vẽ biểu đồ thể hiện số liệu trên website một cách dễ dàng và đẹp nhất. Dự án này hiện tại đã có đến hơn 41.000+ stars và 2600+ lượt commit trên Github và được cập nhật thường xuyên.
4 điểm mạnh nhất của Chart.js là: – Dự án mã nguồn mở: cả cộng đồng phát triển và khắc phục lỗi. – Tương thích tốt với HTML 5 cái này gần như bắt buộc ở hiện tại
Cài đặt:
npm i chart.js
Một số cách sử dụng:
- Đầu tiên cần khai báo link CDN và thêm vào nơi cần vẽ:
<script
src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.4/Chart.js">
</script><canvas id="myChart" style="width:100%;max-width:700px"></canvas>- Để hiển thị, khai báo các thông tin bạn cần:
Typical Scatter Chart Syntax:
const myChart = new Chart("myChart", {
type: "scatter",
data: {},
options: {}
});
Typical Line Chart Syntax:
const myChart = new Chart("myChart", {
type: "line",
data: {},
options: {}
});
Typical Bar Chart Syntax:
const myChart = new Chart("myChart", {
type: "bar",
data: {},
options: {}
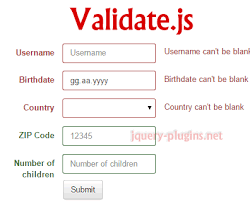
});4. Validator JS

ValidatorJS đơn giản là 1 thư viện javascript xử lý validation, bao gồm có những ưu điểm sau:
- Không phụ thuộc vào bất cứ thư viện nào khác.
- Hoạt động trên cả browser lẫn Node.
- Các luật validation dễ đọc, dễ khai báo.
- Các thông báo lỗi hỗ trợ đa ngôn ngữ.
- Hỗ trợ AMD/Require.js và CommonJS/Browserify.
Cài đặt:
npm install validatorjsCách sử dụng cơ bản:
- Khởi tạo validation:
- data {Object} – data bạn muốn validate
rules {Object} – Ràng buộc validate
customErrorMessages {Object} – Là một tùy chọn cho phép custom các thông báo trả về
- data {Object} – data bạn muốn validate
let validation = new Validator(data, rules [, customErrorMessages]);
let data = {
name: 'John',
email: 'johndoe@gmail.com',
age: 28
};
let rules = {
name: 'required',
email: 'required|email',
age: 'min:18'
};
let validation = new Validator(data, rules);
validation.passes(); // true
validation.fails(); // false5. Chalk

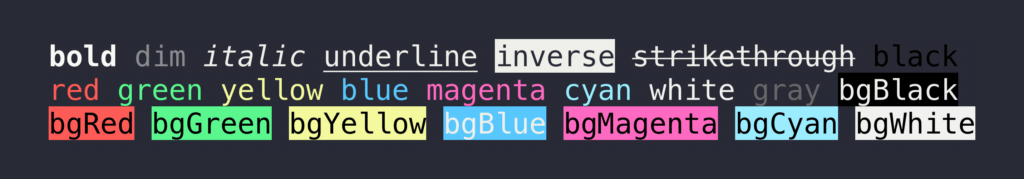
Chalk là một thư viện nhỏ gọn và mạnh mẽ dành cho JavaScript/Node.js, giúp thay đổi màu sắc của văn bản trong terminal (console) một cách dễ dàng. Thư viện này đặc biệt hữu ích trong việc xây dựng các công cụ dòng lệnh (CLI – Command Line Interface) hoặc các ứng dụng yêu cầu phản hồi trực quan trong terminal.
Cài đặt:
npm install chalkCách sử dụng:
Sau khi cài đặt, bạn có thể dễ dàng sử dụng Chalk bằng cách import và áp dụng màu sắc cho văn bản của mình:

import chalk from 'chalk';
Màu sắc:
console.log(chalk.blue('Hello world!'));
console.log(chalk.red.bold('Error: Something went wrong!'));
console.log(chalk.green.bgBlack('Success: Operation completed!'));
Kiểu dáng:
console.log(chalk.bold('This text is bold'));
console.log(chalk.underline('This text is underlined'));
console.log(chalk.inverse('This text has inverted colors'));
Loại:
console.log(error('Error!'));
console.log(warning('Warning!')).KẾT LUẬN:
Bài viết mạng lại 5 thư viện quen thuộc, dễ dàng sử dụng nhưng đem lại hiệu quả rất lớn khi làm việc với Javascript. Hy vọng bài viết sẽ giúp bạn có thể tiết kiệm thời gian và nâng cao hiệu quả trong quá trình làm việc.