Vite là một công cụ build nổi lên nhờ tốc độ build nhanh và trải nghiệm phát triển tốt. Bài viết này sẽ cung cấp một hướng dẫn chi tiết từng bước để bạn có thể bắt đầu dự án React với Vite một cách dễ dàng.

1. Vite là gì ?
Vite là một công cụ build mới được tạo bởi Evan You, người sáng lập Vue.js. Vite được thiết kế để cung cấp một trải nghiệm phát triển nhanh chóng và hiệu quả hơn so với các công cụ build truyền thống như Webpack.
2. Lợi ích của Vite
- Vite nhanh hơn đáng kể so với các công cụ build truyền thống nhờ vào ES module.
- Cung cấp HMR (Hot Module Replacement) nhanh chóng, giúp việc phát triển trở nên mượt mà hơn.
- Có cấu hình mặc định tối ưu, giúp bạn dễ dàng thiết lập và bắt đầu dự án.
3. Các bước cài đặt Vite để chạy dự án React
Trước khi bắt đầu, hãy đảm bảo rằng bạn đã cài đặt Node.js và npm trên máy tính của mình. Bạn có thể tải Node.js tại Node.js — Run JavaScript Everywhere (nodejs.org)
Bước 1: Cài đặt Vite
Đầu tiên, mở terminal và chạy lệnh sau để tạo một dự án mới với Vite:
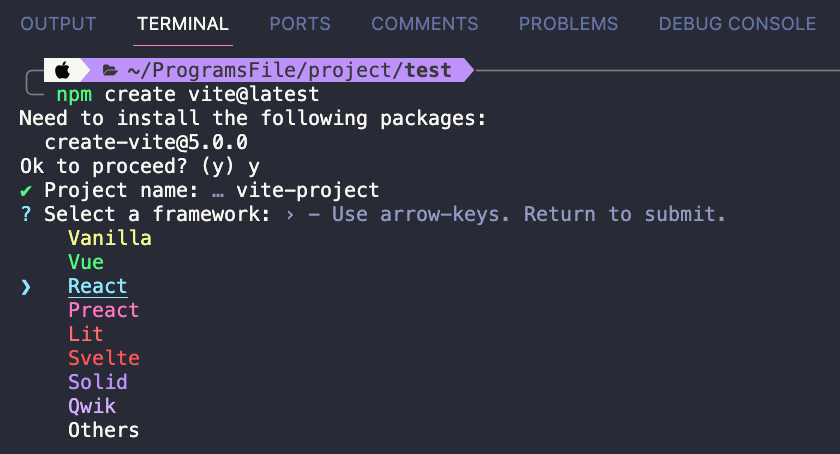
npm create vite@latest
Bạn sẽ được yêu cầu đặt tên cho dự án của mình. Sau khi nhập tên dự án, bạn sẽ thấy một số tùy chọn framework. Hãy chọn “React”.
√ Project name: ... my-vite-react-app
√ Select a framework: » React
√ Select a variant: » JavaScriptBước 2: Cài đặt các dependencies
Di chuyển vào thư mục dự án và cài đặt các dependencies:
cd my-vite-react-app
npm installBước 3: Chạy dự án
Bây giờ bạn có thể khởi chạy dự án của mình bằng lệnh sau:
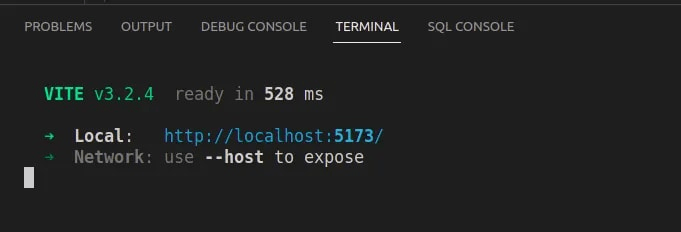
npm run dev
Bạn sẽ thấy thông báo rằng server đang chạy và có thể truy cập tại http://localhost:3000.
Bước 4: Cấu trúc thư mục dự án
my-vite-react-app/
├── node_modules/
├── public/
│ └── favicon.ico
├── src/
│ ├── App.jsx
│ ├── index.css
│ └── main.jsx
├── .gitignore
├── index.html
├── package.json
├── README.md
└── vite.config.js- public/: Thư mục chứa các tài nguyên tĩnh.
- src/: Thư mục chứa mã nguồn của ứng dụng.
- index.html: Tệp HTML chính.
- vite.config.js: Tệp cấu hình Vite.
Bước 5: Cấu hình Vite
Mặc định, Vite đã được cấu hình tốt cho các dự án React. Tuy nhiên, bạn có thể tùy chỉnh cấu hình Vite trong tệp vite.config.js nếu cần.
Vite hỗ trợ nhiều plugin để mở rộng chức năng. Ví dụ, bạn có thể thêm hỗ trợ cho TypeScript bằng cách cài đặt plugin @vitejs/plugin-react:
npm install @vitejs/plugin-reactSau đó, thêm plugin vào tệp cấu hình Vite:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
export default defineConfig({
plugins: [react()]
})Bước 6: Triển khai dự án
Sau khi hoàn thành việc phát triển, bạn có thể build dự án để triển khai. Chạy lệnh sau để build dự án:
npm run buildThư mục dist/ sẽ được tạo, chứa các tệp đã được build. Bạn có thể triển khai thư mục này lên bất kỳ server nào hoặc sử dụng các dịch vụ triển khai như Vercel, Netlify, hay GitHub Pages.
Kết luận
Vite là một công cụ tuyệt vời để phát triển ứng dụng React nhờ vào tốc độ và sự đơn giản trong cấu hình. Bằng cách làm theo các bước trên, bạn sẽ có một môi trường phát triển nhanh chóng và hiệu quả. Hy vọng bài viết này giúp bạn hiểu rõ hơn về cách thiết lập Vite cho dự án React của mình. Chúc bạn phát triển thành công!
Xem thêm
Getting Started | Vite (vitejs.dev)
vitejs/vite: Next generation frontend tooling. It’s fast! (github.com)