Event loop trong JS – JavaScript là một ngôn ngữ lập trình đơn luồng, có nghĩa là nó chỉ có thể thực thi một tác vụ tại một thời điểm. Điều này có thể là một vấn đề với các ứng dụng web, vì chúng thường cần thực hiện nhiều tác vụ cùng một lúc, chẳng hạn như đọc và ghi dữ liệu từ máy chủ, cập nhật giao diện người dùng và xử lý các sự kiện người dùng.
Event loop Node.js là một cơ chế giúp Node.js có thể thực hiện nhiều tác vụ cùng một lúc mà không chặn luồng chính. Nó hoạt động bằng cách liên tục kiểm tra xem có bất kỳ tác vụ nào cần thực hiện hay không và sau đó thực hiện các tác vụ đó theo thứ tự mà chúng được nhận được.

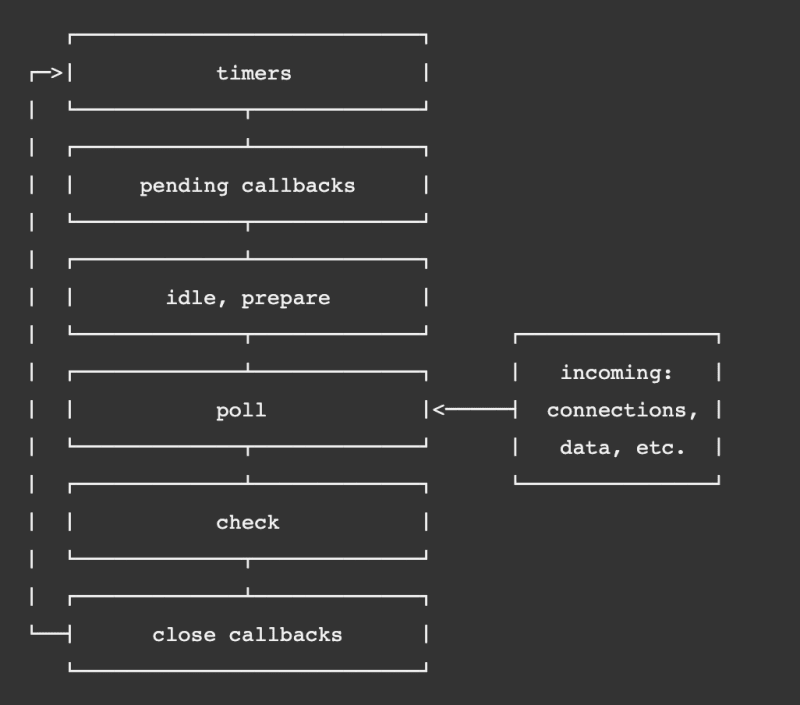
Có sáu giai đoạn chính trong event loop Node.js.
Hãy cùng xem qua những gì xảy ra trong mỗi giai đoạn:
- Timers: các callback được lên lịch. Ví dụ: setTimeout và setInterval được thực thi trong giai đoạn này
- Pending callbacks: các I/O callback trước đó đã bị trì hoãn cho đến lần lặp vòng tiếp theo, được thực thi trong giai đoạn này
- Idle, prepare: giai đoạn này chỉ được sử dụng nội bộ bởi Node.js
- Poll: các I/O event mới được truy xuất và các I/O callback được thực thi trong giai đoạn này (ngoại trừ các callback được lên lịch bởi timers, các callback được lên lịch bởi setImmediate vì tất cả những hàm này đều được xử lý trong các giai đoạn khác)
- Check: các hàm gọi lại được lên lịch bởi setImmediate được thực thi trong giai đoạn này
- Close callbacks: các close callback, chẳng hạn như khi kết nối socket bị hủy, được thực thi trong giai đoạn này
Vòng lặp sự kiện Node.js hoạt động theo các bước sau:
- Nó kiểm tra call stack để xem có bất kỳ hàm nào cần thực hiện hay không. Nếu có, nó sẽ thực hiện hàm đó cho đến khi nó trả về hoặc gặp lỗi.
- Nếu call stack rỗng, nó sẽ kiểm tra callback queue để xem có bất kỳ callback nào cần thực hiện hay không. Nếu có, nó sẽ thực hiện callback đó.
- Nếu callback queue cũng rỗng, event loop sẽ chờ đợi cho đến khi có một sự kiện mới xảy ra, chẳng hạn như một yêu cầu HTTP mới.
- Khi có một sự kiện mới xảy ra, event loop sẽ thêm callback tương ứng vào callback queue.
- Event loop sau đó quay lại bước 1 và tiếp tục lặp lại quy trình này.
Ví dụ về event loop Node.js
const fs = require('fs');
function hello() {
console.log('Hello, world!');
}
fs.readFile('./index.html', (err, data) => {
if (err) {
console.log(err);
return;
}
console.log(data);
hello();
});
Trong ví dụ này, hàm fs.readFile() là một tác vụ không đồng bộ. Nó sẽ không trả về cho đến khi quá trình đọc tệp hoàn tất. Trong khi đó, event loop Node.js sẽ tiếp tục kiểm tra callstack và callback queue.
Khi quá trình đọc tệp hoàn tất, hàm (err, data) => {} sẽ được thêm vào callback queue. Event loop Node.js sẽ lấy hàm này ra khỏi hàng đợi và thực thi nó.
Hàm này sẽ kiểm tra xem có lỗi xảy ra hay không. Nếu có, nó sẽ in lỗi ra console. Nếu không, nó sẽ in nội dung của tệp ra console.
Sau đó, hàm hello() sẽ được gọi.
R: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Event_loop


