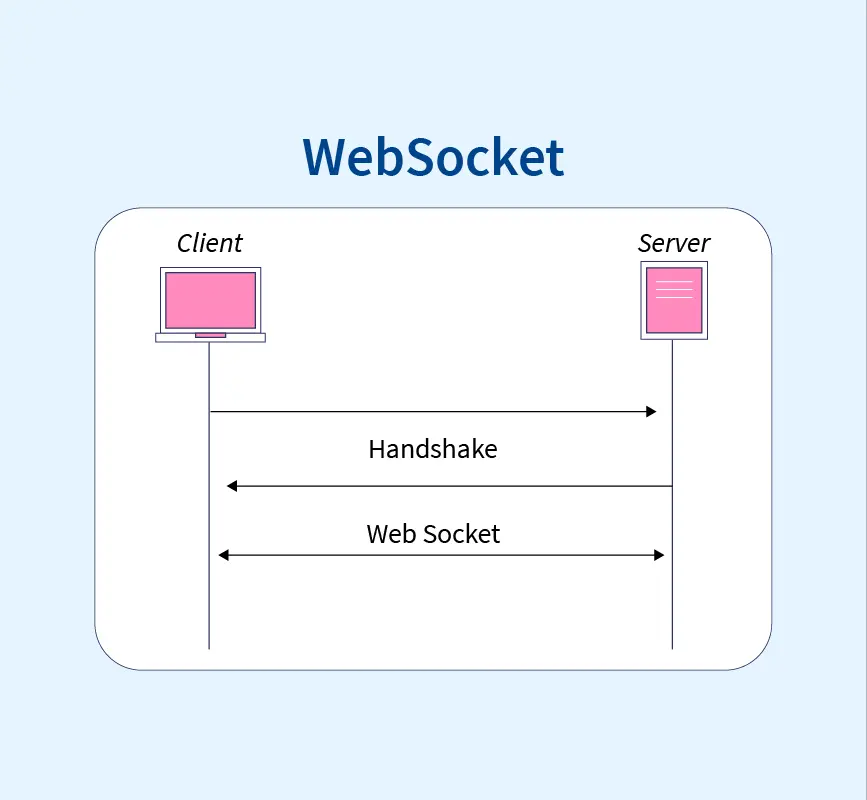
WebSocket là một giao thức là một giao thức truyền tải dữ liệu hai chiều giữa client và server, cho phép truyền tải dữ liệu trong thời gian thực giữa trình duyệt web và máy chủ. được sử dụng rộng rãi trong các ứng dụng thời gian thực như trò chơi trực tuyến, nhắn tin và các ứng dụng realtime khác. Nó có hiệu quả trong xử lý vấn đề độ trễ thấp và cho phép trao đổi thông tin hai chiều giữa client và server qua một kết nối TCP duy nhất.
1. Giới thiệu về WebSocket.
WebSocket là một giao thức truyền tải dữ liệu giữa người dùng và máy chủ. Nó cho phép truyền dữ liệu khi có sự thay đổi giữa client và server, mà không cần thiết lập kết nối mới mỗi khi truyền tải thông tin.
Giao thức này được sử dụng nhiều trong các ứng dụng nhắn tin, trò chơi trực tuyến và các ứng dụng realtime. WebSocket thay thế cho Ajax và Comet trong xử lý dữ liệu thời gian thực vì có hiệu suất cao hơn và tiết kiệm hiệu năng.
WebSocket truyền tải dữ liệu qua cổng 80 và cổng 443. Là một phần của HTML5, nó có thể hoạt động trên các cổng tiêu chuẩn mà không gặp rắc rối khi mở cổng ứng dụng và không bị chặn bởi tường lửa hay proxy server.
Không giống như HTTP, client chỉ cần kết nối một lần và chờ đợi để nhận dữ liệu từ máy chủ. Với WebSocket, server có thể gửi dữ liệu tới client mà không phải chờ yêu cầu từ client.

2. Các sự kiện WebSocket
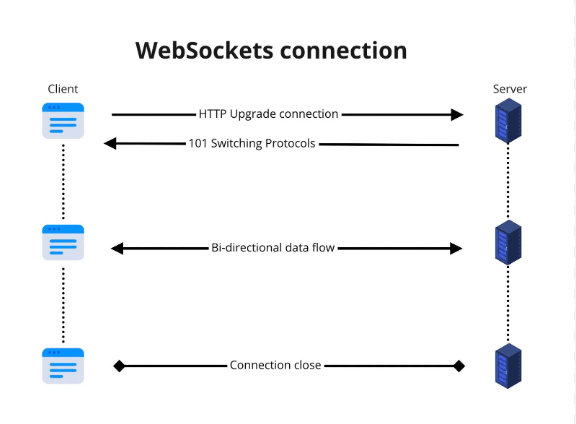
Mở kết nối (Open): Kích hoạt khi kết nối giữa trình duyệt và máy chủ được thiết lập.
Nhận dữ liệu (Message): Kích hoạt khi trình duyệt hoặc máy chủ nhận được dữ liệu mới.
Gửi dữ liệu (Send): Kích hoạt khi trình duyệt hoặc máy chủ gửi dữ liệu.
Đóng kết nối (Close): Kích hoạt khi kết nối WebSocket bị đóng.
Lỗi (Error): Kích hoạt khi có lỗi trong quá trình thiết lập hoặc sử dụng kết nối WebSocket.
3. Phương thức WebSocket
send(): Phương thức vẫn chuyển dữ liệu và trao đổi dữ liệu
close(): Phương thức được dùng để ngắt kết nối đang tồn tại.
4. Các thuộc tính WebSocket
Thuộc tính kết nối của một WebSocket bao gồm:
url (read-only): Trả về URL đã được sử dụng khi khởi tạo.
EeadyState (read-only): Hiển thị trạng thái hiện tại của kết nối:
- 0: Đang tiến hành kết nối và chưa thiết lập.
- 1: Đã thiết lập kết nối và có thể gửi tin nhắn giữa client và server.
- 2: Đang xử lý closing handshake.
- 3: Kết nối đã đóng hoặc không thể mở.
bufferedAmount (read-only): Số byte của văn bản UTF-8 đang đợi trong hàng đợi send(). Sử dụng để đảm bảo gửi tin nhắn khi buffer chưa đầy.
protocol (read-only): Trả về sub-protocol được chọn bởi server từ danh sách các protocol khi khởi tạo. Trả về chuỗi rỗng nếu không có kết nối.
binaryType: Kiểm soát kiểu dữ liệu nhị phân nhận, có thể là “blob” hoặc “arraybuffer”.
Tài liệu tham khảo: https://200lab.io/blog/websocket-la-gi/