Hiện nay, có rất nhiều các thư viện, framework Frontend cho chúng ta lựa chọn vào các dự án. Bài viết này sẽ giới thiệu tổng quát về thư viện Refine. Hy vọng bài viết sẽ mang đến thông tin hữu ích cho mọi người trong tương lai.

1. Tổng quan
Refine là một React meta framework được dùng cho các website thiên hướng CRUD. Nó được dùng rộng rãi trong các Tool quản lý, các trang admin, dashboard.
Refine cung cấp rất nhiều các hooks cũng như component cho quá trình phát triển phần mềm như Routing, quản lý State, Authentication, AccessControll …
Bên cạnh đó, Refine cũng cho phép xây dựng ứng dụng một cách linh hoạt, tách rời logic ra khỏi giao diện và router. Nó tích hợp với :
- Thư viện UI: TailwindCSS, Material UI, Ant Design, Chakra UI và Mantine.
- Platform: Nextjs, Remix, React Native, Electron …
2. Lí do nên chọn Refine
Trong các cách phát triển phần mềm, Refine có thể coi là ở giữa của việc lập trình truyền thống và bắt đầu từ con số không (“start from scratch”). Cả 2 cách đều mang đến các rủi ro:
- Trì hoãn dự án
- Bảo trì dự án
- Thiếu phương pháp bảo mật tốt nhất
- Code không sạch
- Thiếu sự đồng bộ giữa các team dev
- Thiếu tùy chỉnh
- Hạn chế khi gặp các trường hợp phức tạp
- Cần kinh nghiệm của các dev
Chính vì vậy, Refine mang đến những tính năng linh hoạt, nhanh nhẹn và có khả năng mở rộng cao. Có rất nhiều chủ đề, chức năng mà bạn có thể dùng refine một cách linh hoạt từ giao diện, bảo mật, phân quyền, tích hợp thư viện khác, cho đến hỗ trợ các phương thức CRUD linh hoạt nhanh chóng, dễ dùng, dễ tái sử dụng. Bên cạnh đó, Refine cũng hỗ trợ các dịch vụ backend như GraphQL, RestAPI, Nest CRUD, FireBase, Appwrite …
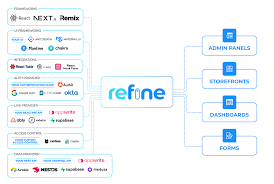
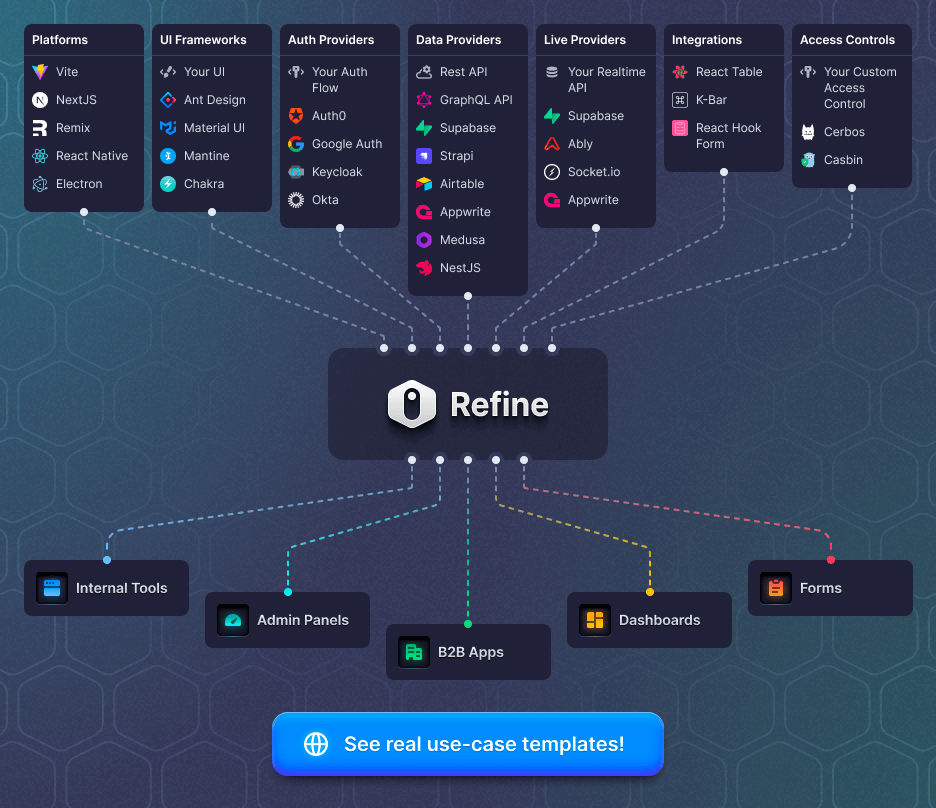
Hình ảnh dưới đây mô tả rất rõ ràng những gì mà Refine mang lại cho một lập trình viên:

Bên cạnh đó, Refine cũng có một cộng đồng hỗ trợ tuy chưa đông đảo như các thư viện nổi tiếng nhưng rất thân thiện và nhiệt tình. Một số diễn đàn của Refine bao gồm Discord, Github …
Và một điểm mà có lẽ một số thư viện khác không có nhưng Refine lại cung cấp đó chính là Refine AI – chatbot chuyên sâu về chính thư viện này. Nó hoạt động rất tốt khi được hỏi về các vấn đề liên quan đến Refine với độ chính xác cao.
Bài viết trên là cái nhìn tổng quan về Refine nhằm giúp mọi người có thể biết đến nó để có thể xem xét hoặc sử dụng trong tương lai.
3. Kết luận
Nguồn tham khảo: https://refine.dev/docs/#community