Integrating with Web3-React
Hướng dẫn này là hướng dẫn từng bước về cách tích hợp nhiều ví như Ví Coinbase, Metamask và Wallet Connect vào dapp của bạn bằng thư viện web3-react.
Để khám phá phiên bản đang chạy của sản phẩm hoàn chỉnh hãy fork our CodeSandbox
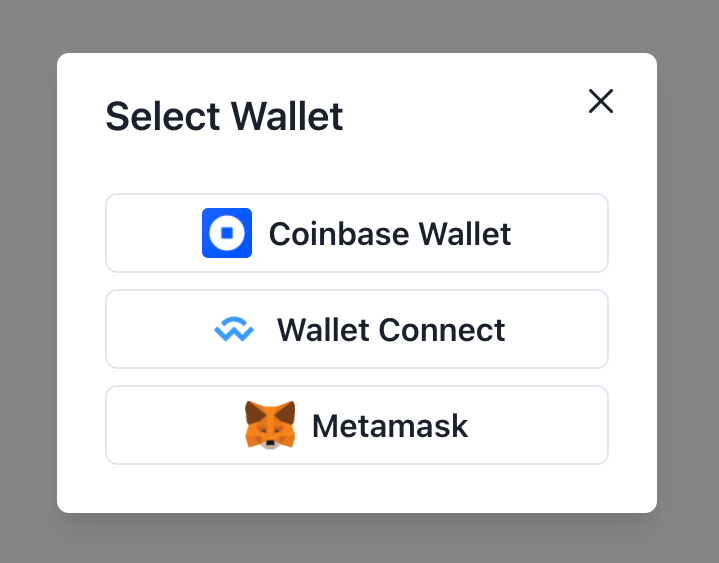
Ví dụ về một modal tùy chỉnh được xây dựng bằng thư viện web3-react.

Hướng dẫn này giả định rằng bạn đã có một ứng dụng React được thiết lập và chạy. Nếu bạn cảm thấy thoải mái hơn khi bắt tay ngay vào mã, dưới đây là ví dụ working example của tích hợp modal đa ví. Chúng tôi khuyến khích bạn phân nhánh sandbox và cấu hình lại nó để phù hợp với nhu cầu của dapp của bạn.
Điều kiện tiên quyết
Một ứng dụng React đang hoạt động, được thiết lập bằng cách sử dụng hoặc tương tự.
npx create-react-app <tên-ứng-dụng>Thiết lập Web3-react và connect tới các wallet
Bước 1: Cài đặt ethers và web3-react
yarn add ethers
yarn add web3 # optional
yarn add @web3-react/coreBước 2: Import và thiết lập Web3ReactProvider
Trong tệp index.js của bạn, import Web3ReactProvider từ web3-react và Web3Provider từ ethers.js hoặc web3.js. Định nghĩa một hàm getLibrary để trả về một instance của Web3Provider. Bọc Web3ReactProvider xung quanh component gốc của ứng dụng của bạn để làm cho provider có thể truy cập toàn cầu trong toàn bộ dapp của bạn.
import React from 'react';
import ReactDOM from 'react-dom';
import { Web3ReactProvider } from '@web3-react/core';
import { Web3Provider } from '@ethersproject/providers';
import App from './App';
function getLibrary(provider) {
return new Web3Provider(provider);
}
ReactDOM.render(
<Web3ReactProvider getLibrary={getLibrary}>
<App />
</Web3ReactProvider>,
document.getElementById('root')
);
Bước 3: Import và khởi tạo các kết nối ví Cài đặt các kết nối ví mà bạn chọn. Ở đây, chúng ta sẽ cài đặt Coinbase Wallet, Wallet Connect và một kết nối Injected (được sử dụng để kết nối với Metamask).
Cài đặt các kết nối ví mà bạn chọn. Ở đây, chúng ta sẽ cài đặt Coinbase Wallet, Wallet Connect và một kết nối Injected (được sử dụng để kết nối với Metamask).
import { WalletLinkConnector } from "@web3-react/walletlink-connector";
import { WalletConnectConnector } from "@web3-react/walletconnect-connector";
import { InjectedConnector } from "@web3-react/injected-connector";
const CoinbaseWallet = new WalletLinkConnector({
url: `https://mainnet.infura.io/v3/${process.env.INFURA_KEY}`,
appName: "Web3-react Demo",
supportedChainIds: [1, 3, 4, 5, 42],
});
const WalletConnect = new WalletConnectConnector({
rpcUrl: `https://mainnet.infura.io/v3/${process.env.INFURA_KEY}`,
bridge: "https://bridge.walletconnect.org",
qrcode: true,
});
const Injected = new InjectedConnector({
supportedChainIds: [1, 3, 4, 5, 42]
});Kết nối và ngắt kết nối từ Ví
import React from 'react';
import { useWeb3React } from '@web3-react/core';
import { connectors } from './connectors';
function ConnectWallet() {
const { activate, deactivate, active } = useWeb3React();
const connectWallet = async (connector) => {
try {
await activate(connectors[connector]);
} catch (error) {
console.error('Failed to connect:', error);
}
};
const disconnectWallet = () => {
deactivate();
};
return (
<div>
{!active ? (
<div>
<button onClick={() => connectWallet('Injected')}>Connect Metamask</button>
<button onClick={() => connectWallet('WalletConnect')}>Connect WalletConnect</button>
<button onClick={() => connectWallet('CoinbaseWallet')}>Connect Coinbase Wallet</button>
</div>
) : (
<button onClick={disconnectWallet}>Disconnect</button>
)}
</div>
);
}
export default ConnectWallet;
Truy cập thông tin kết nối, tài khoản và mạng
Để truy cập thông tin kết nối, tài khoản và mạng, bạn có thể sử dụng hook useWeb3React từ thư viện @web3-react/core. Dưới đây là một ví dụ về cách thực hiện điều này trong ứng dụng của bạn:
import React from 'react';
import { useWeb3React } from '@web3-react/core';
function AccountInfo() {
const { active, account, chainId, library } = useWeb3React();
if (!active) {
return <div>Not connected</div>;
}
return (
<div>
<div>Connected with account: {account}</div>
<div>Connected to chain ID: {chainId}</div>
<div>Provider library: {library.constructor.name}</div>
</div>
);
}
export default AccountInfo;
Trong ví dụ này, AccountInfo component sử dụng useWeb3React hook để lấy thông tin về trạng thái kết nối (active), tài khoản (account), ID mạng (chainId) và thư viện Web3Provider (library). Bạn có thể sử dụng các thông tin này để hiển thị thông tin cho người dùng trong ứng dụng của mình.
Switch networks hoặc custom networks
Để chuyển mạng hoặc thêm mạng tùy chỉnh, bạn có thể sử dụng các phương thức được cung cấp bởi thư viện Web3ReactProvider. Dưới đây là một ví dụ về cách thực hiện điều này:
import React from 'react';
import { useWeb3React } from '@web3-react/core';
import { connectors } from './connectors';
function NetworkSwitcher() {
const { activate, chainId } = useWeb3React();
const switchNetwork = async (chainId) => {
try {
await activate(connectors.Injected, undefined, true); // The third parameter true will prompt the user to change networks
} catch (error) {
console.error('Failed to switch network:', error);
}
};
return (
<div>
<button onClick={() => switchNetwork(1)}>Switch to Mainnet</button>
<button onClick={() => switchNetwork(3)}>Switch to Ropsten Testnet</button>
{/* Add more buttons to switch to other networks as needed */}
</div>
);
}
export default NetworkSwitcher;Trong ví dụ này, NetworkSwitcher component sử dụng useWeb3React hook để lấy hàm activate từ Web3ReactProvider. activate được sử dụng để chuyển mạng bằng cách truyền vào ID mạng mong muốn. Khi gọi activate với ID mạng mới, người dùng sẽ nhận được một cửa sổ thông báo yêu cầu họ chuyển mạng.
Kết luận
Nếu bạn đã hoàn thành các bước trên, ứng dụng của bạn sẽ có khả năng kết nối với các ví như Metamask, Coinbase Wallet và WalletConnect, và bạn cũng có thể truy cập thông tin về trạng thái kết nối, tài khoản và mạng. Ngoài ra, bạn cũng có thể chuyển mạng hoặc thêm các mạng tùy chỉnh bằng cách sử dụng activate với một chainId mới.
Tùy thuộc vào yêu cầu cụ thể của ứng dụng của bạn, bạn có thể muốn thêm các tính năng khác như xác thực giao dịch, xử lý lỗi, hoặc tương tác với hợp đồng thông minh trên blockchain.