Observer là một design pattern cho phép bạn xác định cơ chế subscription.
Mục đích
Observer là một design pattern cho phép bạn xác định cơ chế subscription. Pattern này thông báo cho đối tượng khác về các sự kiển xảy ra trong một đối tượng.

Bài toán
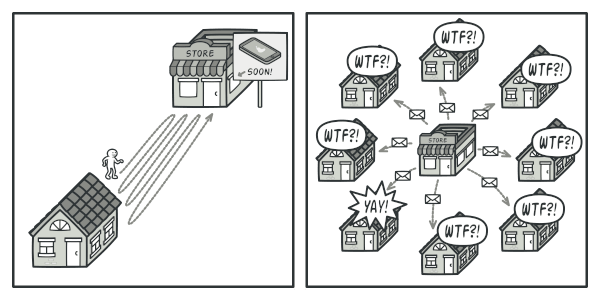
Hãy tưởng tượng rằng bạn có hai loại đối tượng: Khách hàng và Cửa hàng. Khách hàng rất quan tâm đến một thương hiệu sản phẩm cụ thể sẽ sớm có mặt tại cửa hàng.
Tuy nhiên, khách hàng phải thăm cửa hàng mỗi ngày và kiểm tra tình trạng còn hàng của sản phẩm. Trong khi sản phẩm vẫn đang trên đường vận chuyển thì hầu hết những chuyến đi này đều vô nghĩa.

Giải pháp
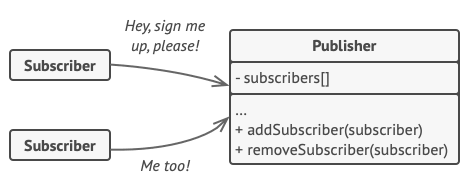
Đối tượng có một số trạng thái thú vị thường được gọi là chủ đề. Lớp này có thể gọi là publisher. Tất cả các đối tượng khác muốn theo dõi các thay đổi về trạng thái của publisher được gọi là subcriber.
Đồng thời, ta cần thêm cơ chế đăng ký vào lớp publisher để các đối tượng riêng lẻ có thể đăng ký hoặc hủy đăng ký luồng sự kiện đến từ publisher đó.

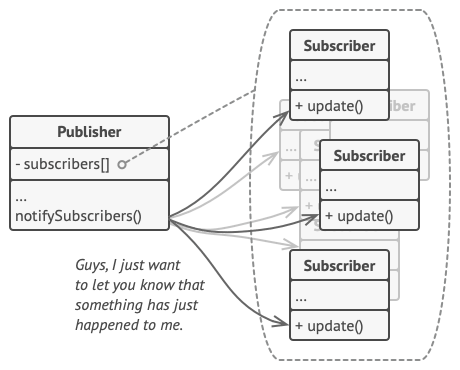
Giờ đây, bất cứ khi nào một sự kiện quan trọng xảy ra với publisher, nó sẽ chuyển đến các subscriber và gọi phương thức thông báo cụ thể trên đối tượng của chúng.
Ứng dụng

Nếu ứng dụng của bạn có nhiều loại publisher khác nhau và bạn muốn làm cho subscriber của mình tương thích với tất cả các loại publisher đó. Ngoài ra, bạn có thể tiến xa hơn nữa và làm cho tất cả các publisher tuân theo cùng một giao diện.
Giao diện này chỉ cần mô tả một số phương thức đăng ký. Giao diện sẽ cho phép subscriber quan sát trạng thái của publisher mà không cần kết hợp với các lớp cụ thể của họ.
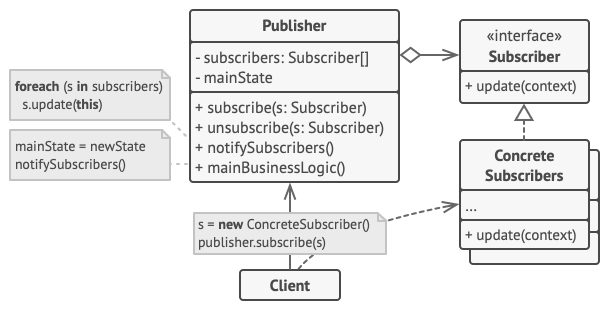
Cấu trúc

Ưu nhược điểm
Ưu điểm
- Nguyên tắc đóng/mở. Bạn có thể giới thiệu các lớp subcriber mới mà không cần phải thay đổi code của publisher.
- Bạn có thể thiết lập mối quan hệ giữa các đối tượng trong thời gian chạy.
Nhược điểm
- Các subscriber được thông báo theo thứ tự ngẫu nhiên.
Original article: https://refactoring.guru/design-patterns/observer



