
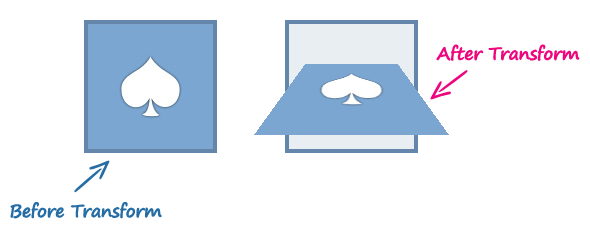
CSS transform cho phép bạn dịch, xoay, thu phóng hoặc thêm hiệu ứng phối cảnh vào các phần tử HTML.
Bài viết này sẽ cung cấp cho bạn mọi thứ bạn cần biết để transform các phần tử HTML. Hãy cùng bắt đầu!
Thuộc tính CSS transform là gì?
Thuộc tính transform trong CSS chỉ định hiệu ứng chuyển đổi mà bạn muốn áp dụng cho phần tử HTML.
Sau đây là cú pháp:
html-element {
transform: value;
}Một số các giá trị thường được sử dụng và công dụng của nó:
inherit: Chuyển đổi phần tử bằng giá trịtransformcủa phần tử cha.none: Không áp dụng chuyển đổi cho phần tử HTML.perspective(): Chuyển đổi phần tử được chuyển đổi 3D với chế độ xem phối cảnh.rotate():Chuyển đổi phần tử bằng cách xoay nó theo hai chiều.rotate3d(): Chuyển đổi phần tử bằng cách xoay nó theo ba chiều.rotateX(): Chuyển đổi phần tử bằng cách xoay nó theo trục X.rotateY(): Chuyển đổi phần tử bằng cách xoay nó theo trục Y.rotateZ(): Chuyển đổi phần tử HTML bằng cách xoay nó theo trục Z.scale(): Chuyển đổi phần tử bằng cách chia tỷ lệ theo hai chiều.scale3d(): Chuyển đổi phần tử bằng cách chia tỷ lệ ba chiều.scaleX(): Chuyển đổi phần tử bằng cách chia tỷ lệ theo trục X.scaleY(): Chuyển đổi phần tử bằng cách chia tỷ lệ theo trục Y.scaleZ(): Chuyển đổi phần tử HTML bằng cách chia tỷ lệ theo trục Z.translate(): Chuyển đổi phần tử HTML bằng cách dịch (di chuyển) nó theo hai chiều.translate3d(): Chuyển đổi phần tử bằng cách dịch nó theo không gian ba chiều.translateX(): Chuyển đổi phần tử bằng cách dịch nó theo trục X.translateY(): Chuyển đổi phần tử bằng cách dịch nó theo trục Y.translateZ(): Chuyển đổi phần tử bằng cách dịch nó theo trục Z.
Ngoài ra, tôi khuyên bạn nên tham khảo danh sách đầy đủ các transform functions để hiểu sâu hơn về nó.
Note: Thuộc tính transform chấp nhận một hoặc nhiều hàm biến đổi CSS. Ví dụ dưới đây là một khai báo biến đổi hợp lệ:
div {
transform: perspective(370px) scaleZ(5) rotate(17deg);}Trong ví dụ trên, chúng ta đã gán ba hàm biến đổi cho transform. Hãy cùng tìm hiểu sâu hơn về một số giá trị của transform mà chúng ta đã liệt kê.
rotate()
rotate() biến đổi một phần tử bằng cách xoay nó hai chiều xung quanh một điểm cố định.
Note:
- Gốc biến đổi (
transform-origin) là điểm cố định mà phần tử quay xung quanh. - Bạn có thể xác định điểm cố định của phần tử bằng thuộc tính CSS
transform-origin. Nhưng mặc định làcenter.
Cú pháp của hàm rotate()
rotate() chấp nhận một đối số duy nhất là angle:
element {
transform: rotate(angle);
}Các điểm cần lưu ý:
- Đối số
anglexác định góc quay của phần tử. anglecó thể tính bàng degrees, gradians, radians, hay turns.- Đối số
anglebao gồm một số, theo sau là đơn vị bạn muốn sử dụng—ví dụ:45deg. - Hướng viết của trình duyệt của bạn xác định hướng xoay của phần tử
- Một góc dương sẽ xoay phần tử theo chiều kim đồng hồ theo hướng viết từ trái sang phải. Nhưng góc âm sẽ quay ngược chiều kim đồng hồ.
- Một góc dương sẽ xoay phần tử ngược chiều kim đồng hồ trong ngữ cảnh viết từ phải sang trái. Nhưng góc âm sẽ quay theo chiều kim đồng hồ.
Ví dụ về cách sử dụng của rotate()
Cách thực hiện xoay 45 độ trong CSS:
img {
transform: rotate(45deg);
width: 80%;
}Cách thực hiện xoay âm 70 độ trong CSS:
img {
transform: rotate(-70deg);
width: 80%;
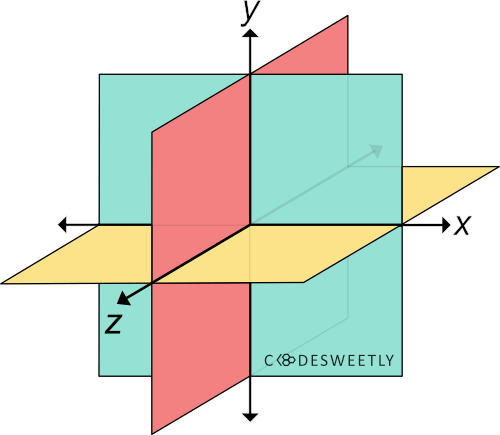
}rotateX()
rotateX() biến đổi một phần tử bằng cách xoay nó ba chiều quanh trục X.

Cú pháp của hàm rotateX()
rotateX() chấp nhận một đối số duy nhất là angle:
element {
transform: rotateX(angle);
}Các điểm cần lưu ý:
rotateX(angle)tương đương vớirotate3d(1, 0, 0, angle).anglecó thể tính bàng degrees, gradians, radians, hay turns.- Đối số
anglebao gồm một số, theo sau là đơn vị bạn muốn sử dụng—ví dụ:45deg. - Hướng viết của trình duyệt của bạn xác định hướng xoay của phần tử
Ví dụ về cách sử dụng của rotateX()
Cách thực hiện xoay 70 độ quanh trục X:
img {
transform: rotateX(70deg);
width: 80%;
}Tương tự với hàm rotateY() và rotateZ(), chúng đều có đôi số duy nhất là angle, và xoay phần tử theo trục tương ứng.
Hàm Rotate CSS so với thuộc tính rotate: Sự khác biệt là gì?
Các hàm rotate() CSS và thuộc tính rotate CSS cung cấp hai cách tương tự để chỉ định các phép biến đổi xoay.
Sự khác biệt chính giữa chúng:
- Thuộc tính CSS
rotatecho phép xoay một phần tử mà không cần sử dụng thuộc tínhtransformCSS. - Cú pháp của thuộc tính
rotateCSS ngắn hơn so với hàmtransformcủa nó. - Trình duyệt tính toán ma trận của hàm biến đổi theo thứ tự bạn đã gán chúng cho thuộc tính
transfromCSS—từ trái sang phải. - Trình duyệt tính toán ma trận thuộc tính
transformtheo thứ tự ma trận biến đổi sau:translaterotatescale
Ví dụ:
img {
rotate: x 70deg; /* Equal to a transform: rotateX(70deg) property */
width: 80%;
}scale()
scale() biến đổi một phần tử bằng cách thay đổi kích thước (tỷ lệ) nó theo hai chiều từ một điểm cố định.
Cú pháp của hàm scale()
scale()element {
transform: scale(x, y);
}Các điểm cần lưu ý:
- Đối số
xcó thể là một số hoặc phần trăm. Nó chỉ định hệ số tỷ lệ của phần tử dọc theo trục x - Đối số
ycũng có thể là một số hoặc tỷ lệ phần trăm. Nó xác định hệ số tỷ lệ của phần tử dọc theo trục y. - Giá trị mặc định của trục Y là x. Do đó, nếu bạn không cung cấp đối số y thì trình duyệt sẽ tự động sử dụng giá trị của x.
- Giả sử x và y bằng nhau. Trong trường hợp đó, trình duyệt sẽ chia tỷ lệ phần tử của bạn một cách đồng nhất và duy trì tỷ lệ khung hình của nó.
Ví dụ về cách sử dụng hàm scale()
img {
transform: scale(0.3, 65%);
transform-origin: top left;
}Ví dụ ở trên đã sử dụng hàm scale() để chỉ định hệ số tỷ lệ 0,3 cho hình ảnh dọc theo trục X và 65% dọc theo trục Y.
Hàm scale() theo các trục X, Y và Z
Hàm scaleX()
scaleX() biến đổi một phần tử bằng cách thay đổi kích thước (tỷ lệ) nó theo ba chiều từ một điểm cố định dọc theo trục X.
Note:
- Gốc biến đổi (
transform-origin) là điểm cố định mà phần tử quay xung quanh. - Bạn có thể xác định điểm cố định của phần tử bằng thuộc tính CSS
transform-origin. Nhưng mặc định làcenter.
Cú pháp sử dụng scaleX()
scaleX() chấp nhận một đối số duy nhất là number, chỉ định hệ số tỷ lệ của phần tử dọc theo trục X.
element {
transform: scaleX(number);
}Ví dụ sử dụng scaleX()
Chúng ta thường sử dụng scaleX() với các hàm CSS khác như perspective(), translateX() và rotateX(). Dưới đây là một số ví dụ.
img {
transform: perspective(370px) scaleX(5) rotateX(17deg);
width: 80%;
}Tương tự với scaleY() và scaleZ(), chúng ta có được kết quả là phần tử biến đổi theo trục tương ứng
Hàm scale() CSS so với thuộc tính scale
scaleCác hàm scale()scale
Sự khác biệt chính giữa chúng:
- Thuộc tính CSS
scaletransformCSS. - Cú pháp của thuộc tính
scaletransformcủa nó. - Trình duyệt tính toán ma trận của hàm biến đổi theo thứ tự bạn đã gán chúng cho thuộc tính
transfromCSS—từ trái sang phải. - Trình duyệt tính toán ma trận thuộc tính
transformtheo thứ tự ma trận biến đổi sau:translaterotatescale
Ví dụ:
img {
scale: 0.3 65%; /* Equal to a transform: scale(0.3, 65%) property */
transform-origin: top left;
}Kết luận
Trong bài viết này, chúng ta đã thảo luận về một số hàm và thuộc tính CSS transform mà bạn thường sử dụng, cũng như sự khác biệt giữa chúng.
Thanks for reading!




2 Replies to “CSS Unlock: transform Functions and Properties All In One”