Giới Thiệu Về Media Queries
Media queries là một phần quan trọng trong thiết kế web hiện đại. Với sự phát triển của thiết bị di động, máy tính bảng và các màn hình có kích thước khác nhau, việc tạo ra các trang web đáp ứng (responsive) trở nên vô cùng quan trọng. Media queries cho phép các nhà phát triển thay đổi kiểu dáng của trang web dựa trên các đặc điểm của thiết bị mà trang web đang được hiển thị.

Media Queries Là Gì?
Media queries là một kỹ thuật CSS3 cho phép áp dụng các kiểu dáng khác nhau cho các loại thiết bị khác nhau dựa trên các đặc điểm như độ rộng, độ cao của cửa sổ trình duyệt, hoặc độ phân giải màn hình. Điều này giúp trang web có thể hiển thị một cách tối ưu trên nhiều loại thiết bị khác nhau.
Cú Pháp Cơ Bản Của Media Queries
Cú pháp cơ bản của media queries bao gồm từ khóa @media theo sau là điều kiện và các quy tắc CSS cần áp dụng.
@media (max-width: 768px) {
body {
background-color: lightblue;
}
}
Trong ví dụ trên, khi độ rộng của cửa sổ trình duyệt nhỏ hơn hoặc bằng 768px, màu nền của trang sẽ thay đổi thành màu xanh nhạt.
Các Điều Kiện Thường Dùng Trong Media Queries
- max-width và min-width: Được sử dụng để áp dụng kiểu dáng dựa trên độ rộng tối đa hoặc tối thiểu của thiết bị.
- max-height và min-height: Tương tự như trên, nhưng áp dụng cho độ cao của thiết bị.
- orientation: Dùng để áp dụng kiểu dáng dựa trên hướng của thiết bị (ngang hoặc dọc).
- resolution: Sử dụng để áp dụng kiểu dáng dựa trên độ phân giải của thiết bị.
Ví Dụ Thực Tiễn Sử Dụng Media Queries
Thiết Kế Giao Diện Đáp Ứng
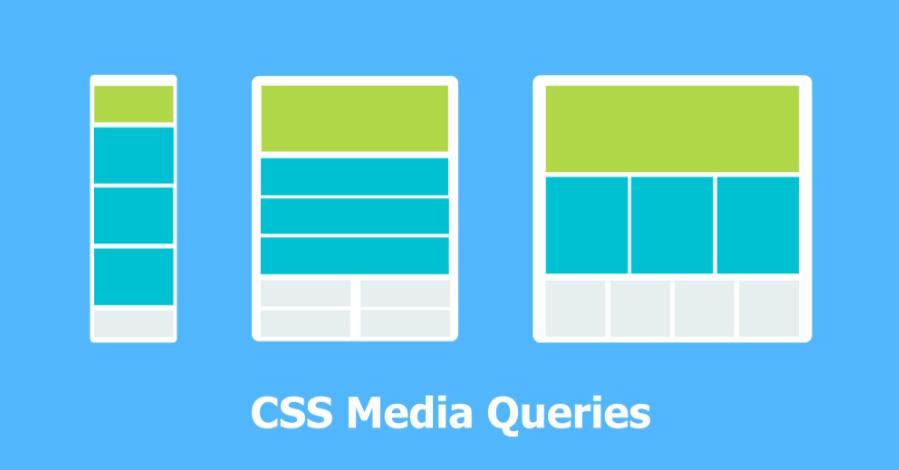
Thiết kế giao diện đáp ứng là ứng dụng phổ biến nhất của media queries. Dưới đây là ví dụ về cách tạo bố cục thay đổi dựa trên độ rộng của cửa sổ trình duyệt.
/* Giao diện cho màn hình lớn */
@media (min-width: 1024px) {
.container {
display: flex;
flex-direction: row;
}
}
/* Giao diện cho màn hình nhỏ */
@media (max-width: 1023px) {
.container {
display: block;
}
}
Tối Ưu Hóa Hình Ảnh
Media queries cũng có thể được sử dụng để tối ưu hóa hình ảnh cho các thiết bị khác nhau.
@media (max-width: 600px) {
.responsive-image {
width: 100%;
height: auto;
}
}Lợi Ích Của Media Queries
- Tăng Trải Nghiệm Người Dùng: Đảm bảo trang web hiển thị tốt trên mọi thiết bị, giúp người dùng có trải nghiệm tốt hơn.
- Tăng Tốc Độ Tải Trang: Bằng cách tối ưu hóa nội dung và hình ảnh cho từng loại thiết bị, media queries giúp giảm thời gian tải trang.
- Tối Ưu Hóa SEO: Trang web đáp ứng được Google ưu tiên trong kết quả tìm kiếm, giúp cải thiện SEO.
Kết Luận
Media queries là một công cụ mạnh mẽ và không thể thiếu trong thiết kế web hiện đại. Việc hiểu và áp dụng đúng media queries không chỉ giúp cải thiện trải nghiệm người dùng mà còn giúp tối ưu hóa trang web cho các công cụ tìm kiếm. Hãy bắt đầu sử dụng media queries ngay hôm nay để làm cho trang web của bạn trở nên linh hoạt và đáp ứng hơn.