
Bạn đã bao giờ gặp vấn đề với việc xây dựng một giao diện cụ thể từ Figma chưa? Bạn có gặp khó khăn khi hiển thị các phần tử ở trình duyệt trên các thiết bị khác nhau?
Hầu hết mọi lập trình viên FE đều phải đối mặt với những vấn đề tương tự như trên. Bài viết này sẽ giúp bạn hiểu cách hiển thị CSS hoạt động liên quan đến bố cục flexbox và grid.
Bố cục CSS (Flex và Grid)
Trong kiến trúc, mọi tòa nhà đều có cấu trúc của nó. Cấu trúc của một tòa nhà thương mại có thể khác với cấu trúc của một tòa nhà dân cư. Điều tương tự cũng xảy ra với việc phát triển front-end.
Mục đích của ứng dụng là rất quan trọng trong việc lựa chọn bố cục cho. Ví dụ: một trang web thương mại điện tử sẽ chọn bố cục dạng grid để sắp xếp và hiển thị các sản phẩm của họ một cách hợp lý.
Bố cục của mỗi trang web hoặc ứng dụng xác định cách sắp xếp nội dung trên trang: theo hàng và cột, hoặc chỉ các cột trên nhiều kích thước màn hình khác nhau.
Cũng cần lưu ý rằng bạn có thể sử dụng nhiều kiểu bố cục trên một trang web cụ thể. Điều này có nghĩa là bạn có thể hiển thị một div cụ thể dưới dạng grid và một div khác dưới dạng flexbox. Tất cả đều tập trung vào nội dung của từng div và cách bạn muốn chúng xuất hiện!
Cách sử dụng Flex Layout trong CSS
Cú pháp:
/* Keyword values */
flex: auto;
flex: initial;
/* One value, unitless number: flex-grow
flex-basis is then equal to 0. */
flex: 2;
/* One value, width/height: flex-basis */
flex: 10em;
flex: 30%;
/* Two values: flex-grow | flex-basis */
flex: 1 30px;
/* Two values: flex-grow | flex-shrink */
flex: 2 2;
/* Three values: flex-grow | flex-shrink | flex-basis */
flex: 2 2 10%;Bố cục flex sử dụng phương pháp sắp xếp nội dung web theo hàng (main axis) hoặc cột (cross axis). Điều nàycó nghĩa rằng đó là một bố cục một chiều. Trục chính có thể sắp xếp theo thứ tự ngược lại, từ phải sang trái.
flex direction có thể nhận 1 trong các giá trị:
- Row (mặc định)
- Row-reverse
- Column
- Column-reverse
Dưới đây là ví dụ về flex layout với flex direction là row:

Cách sử dụng Grid Layout
Grid trong CSS cung cấp một hệ thống bố cục dựa trên lưới, với các hàng và cột, giúp thiết kế trang web dễ dàng hơn mà không cần phải sử dụng float và position.
Cú pháp:
grid: auto-flow / 1fr 1fr 1fr;
grid: auto-flow dense / 40px 40px 1fr;
Thuộc tính CSS grid là một viết tắt đặt tất cả các thuộc tính grid rõ ràng và ẩn trong một khai báo.
Khi sử dụng grid, bạn chỉ định một trục bằng cách sử dụng các grid-template-rows hoặc grid-template-columns, sau đó bạn chỉ định cách nội dung sẽ tự động lặp lại ở trục khác bằng cách sử dụng các thuộc tính grid ẩn: grid-auto-rows, grid-auto-columns, và grid-auto-flow.
Tôi khuyên bạn nên tìm hiểu danh sách đầy đủ các cú pháp của grid để tận dụng nó tốt hơn.

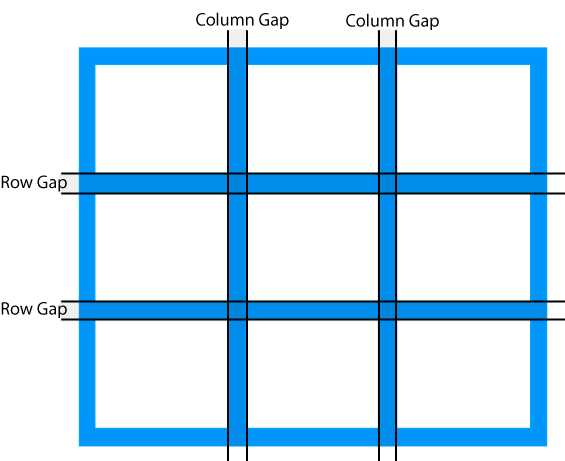
Bạn có thể điều chỉnh kích thước khoảng cách bằng cách sử dụng một trong các thuộc tính sau:
column-gaprow-gapgap
Điểm tương đồng giữa Flex và Grid
- Cả hai đều là bố cục responsive: Bất kể bạn quyết định sử dụng bố cục nào cho ứng dụng của mình, miễn là bạn định kiểu chính xác cho các thuộc tính thì cả hai loại bố cục đều phản hồi với các kích thước màn hình khác nhau.
- Trước tiên, đặt bố cục của phần tử cha: Khi tạo kiểu bố cục flex hoặc grid, phần tử cha là phần tử được tạo kiểu với bố cục chính xác được đề cập.
Vậy, khi nào thì sử dụng Flex?
CSS flex phổ biến nhờ khả năng sắp xếp thứ tự (đảo ngược hàng, đảo ngược cột), cho phép sắp xếp lại nội dung mà không cần phải thay đổi nội dung HTML theo cách thủ công. Có một số trường hợp sử dụng CSS flex phổ biến, chẳng hạn như:
- Xây dựng bố cục một chiều: Đối với các trang web hoặc các phần có bố cục duy nhất, tốt nhất nên sử dụng flex vì nó giúp sắp xếp nội dung hợp lý.
- Căn chỉnh và phân phối nội dung: Nhờ các thuộc tính
justify-content,align-selfvà các thuộc tính khác, việc căn chỉnh và phân phối nội dung được thực hiện dễ dàng bằng cách sử dụng flex. - Hiển thị các cột có chiều cao bằng nhau: Sử dụng thuộc tính
align-itemsvà đặt nó thành giá trịstretchđể đảm bảo rằng các cột trong flexbox có chiều cao bằng nhau.
Một số trường hợp bạn nên sử dụng Grid
- Xây dựng bố cục hỗ trợ 2 chiều: Đây là minh họa rõ rệt về việc flex layout không thể giải quyết. Grid tỏ ra hiệu quả hơn khi xây dựng bố cục dạng 2 chiều phức tạp với hàng, cột và khoảng cách
- Kiểm soát khoảng trắng: Không giống như flex layout để lại một số khoảng trắng ở mức tối đa, Grid CSS kiểm soát khoảng trắng (gap) bằng cách phân bổ các phần tử đều dọc theo hàng và cũng dựa trên không gian cột được phân bổ.
- Tính nhất quán trong Bố cục Thiết kế: Grid cung cấp một mẫu nhất quán trong cấu trúc của trang web. Sự sắp xếp các phần tử này làm cho việc chỉnh sửa trang trong tương lai trở nên dễ dàng hơn.
Kết luận
Việc hiểu và chọn kiểu bố cục phù hợp rất quan trọng trong việc xây dựng giao diện trang web. Tùy vào tình huống, Flex hay Grid có thể thích hợp hơn. Không có kiểu bố cục nào tốt hơn hay ưu việt hơn, hãy lựa chọn sáng suốt trong từng tình huống.
Chúc các bạn thành công!




One Reply to “CSS Unlock: Flexbox vs. Grid – Which Is Better…”