
Nếu bạn đang xây dựng trang web hoặc ứng dụng web, bạn nên biết rằng việc lặp lại code được coi là một bad practice.
Đó là lý do tại sao bạn nên học cách sử dụng CSS variables để giảm số lượng code CSS và nâng cao khả năng clean code.
Tiếp theo, trong bài viết này, chúng ta sẽ cùng học cách sử dụng các biến CSS một cách hiệu quả. Kèm theo đó sẽ bao gồm các ví dụ cơ bản trong HTML và CSS đơn giản cho đến nâng cao hơn.
Định nghĩa về biến trong CSS (CSS variables)
CSS variables (đôi khi được nhắc đến như Custom properties hay cascading variables) là một tính năng trong CSS3, cho phép bạn đặt giá trị cho một thuộc tính CSS và sử dụng lại giá trị đó.
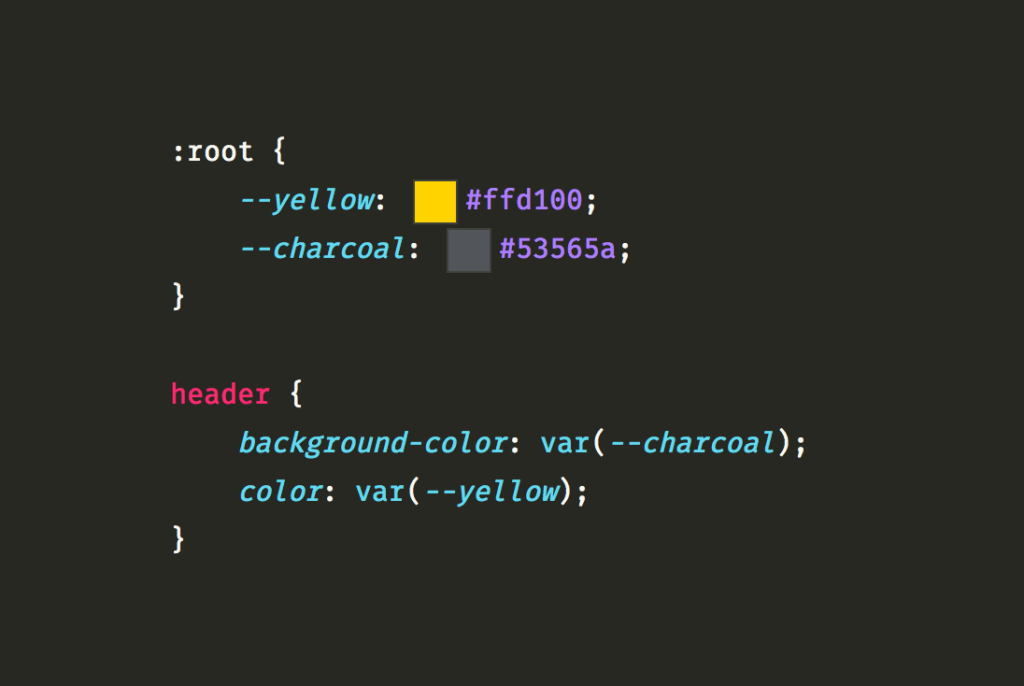
Cách tạo ra một biến trong CSS
Việc tạo ra một biến CSS khá đơn giản. Bạn có thể xác định một biến CSS bằng tiền tố -- , sau đó gán giá trị cho nó bằng hàm var().
Dưới đây là một ví dụ đơn giản về cách tạo ra một biến:
:root {
/* Backgrounds */
--primary-background: #fff;
/* Colors */
--primary-text-color: #000;
}Tôi đã tạo ra các biến CSS bên trong lớp giả :root để có thể sử dụng một cách toàn cục. (globally).
Mỗi biến bắt đầu bằng --, theo sau là tên: --primary-background hoặc --primary-text-color. Cuối cùng là gán giá trị cho các biến đó bằng mã màu tương ứng.
Nhờ vậy, tôi có thể thay đổi màu sắc trang web một cách đơn giản bằng cách sửa đổi giá trị của các biến đó.
Một cách khác ít phổ biến hơn, sử dụng @property at-rule
Bạn có thể sử dụng @property để diễn đạt rõ ràng hơn với định nghĩa về thuộc tính tùy chỉnh với khả năng liên kết một loại với thuộc tính, đặt giá trị mặc định và kiểm soát tính kế thừa. Ví dụ sau tạo một thuộc tính tùy chỉnh có tên --logo-color:
@property --logo-color {
syntax: "<color>";
inherits: false;
initial-value: #c0ffee;
}Vậy, làm sao để sử dụng biến CSS ?
Giờ hãy để tôi chỉ cho bạn cách sử dụng các biến CSS để xác định màu nền và màu văn bản cho trang toàn bộ trang web của bạn:
body {
margin: 0;
background: var(--primary-background);
color: var(--primary-text-color);
}Để sử dụng một biến, bạn cần tham chiếu đến chúng bằng cách sử dụng hàm var() và truyền tên biến làm đối số.
Lưu ý: var() là một hàm build in trong CSS nên bạn không cần bất kỳ thư viện nào để sử dụng nó.
Tính kế thừa của các biến CSS
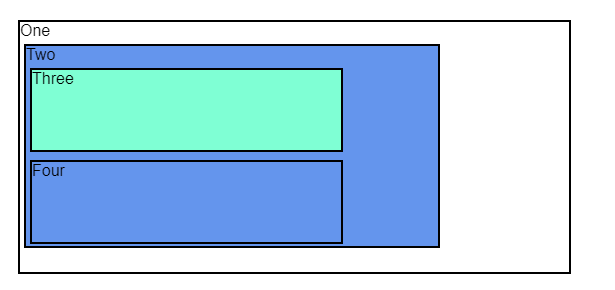
Các biến CSS được xác định bằng hai dấu gạch ngang -- thay vì @property luôn kế thừa giá trị của phần tử cha. Điều này được thể hiện trong ví dụ sau:
<div class="one">
<p>One</p>
<div class="two">
<p>Two</p>
<div class="three"><p>Three</p></div>
<div class="four"><p>Four</p></div>
</div>
</div>div {
background-color: var(--box-color);
}
.two {
--box-color: cornflowerblue;
}
.three {
--box-color: aquamarine;
}
Kết quả của var(--box-color) tùy thuộc vào sự kế thừa như sau:
class="one": giá trị không hợp lệ, là giá trị mặc định của thuộc tính tùy chỉnh được xác định theo cách nàyclass="two":cornflowerblueclass="three":aquamarineclass="four":cornflowerblue(kế thừa từ phần tử cha)
Kết luận
Các biến CSS có thể được sử dụng trong các loại trang web khác nhau mà không cần JavaScript để tận dụng chúng. Việc hiểu rõ các biến CSS có thể cải thiện đáng kể khả năng CSS của bạn và giúp bạn làm việc hiệu quả hơn.
Chúc bạn thành công!
Tham khảo:



