https://developer.mozilla.org/
Làm thế nào để Copy CSS selector một cách nhanh nhất?
Chào các bạn!
Hôm nay lại rảnh các bạn ạ!
Tôi tin rằng các bạn đang ngồi đọc những dòng này, thì chắc chắn các bạn đã nắm rất chắc kiến thức sử dụng CSS trong HTML. Nhưng đôi lúc chúng ta vẫn gặp những trường hợp: “Quái! Sao CSS không ăn ta?”.
Bài viết này, tôi cùng các bạn thảo luận và tìm ra nguyên do nhé! Đồng thời cũng giới thiệu đến các bạn một Extension cực kỳ hữu ích để không bao giờ bạn phả lo lắng cho việc CSS không ăn nữa. Nào chúng ta cùng vào nội dung chính.
Có rất nhiều nguyên nhân dẫn tới việc CSS không ăn (Chọn sai CSS Selector, link file CSS không thành công, không đúng độ ưu tiên CSS, đặt sai thuộc tính, giá trị CSS…). Vậy trước hết chúng ta cùng nhau ôn lại các cách sử dụng CSS và độ ưu tiên của chúng để loại bỏ từng trường hợp lỗi CSS không ăn:
1/. Trong phạm vi kiến thức HTML CSS thì ta có ba cách thông dụng để sử dụng CSS:
https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
Cách 1.Inline CSS: (sử dụng thuộc tính “style” trong thẻ mở của thẻ HTML)
Ta đặt thuộc tính style vào thẻ mở của phần tử HTML
Cú pháp:
style = "Thuộc tính CSS1 : Giá trị; Thuộc tính CSS2 : Giá trị;”
Giá trị của thuộc tính style là các cặp thuộc tính + giá trị css nằm trong dấu nháy đơn hoặc nháy kép, cách nhau bằng dấu (;) Thuộc tính css và giá trị css cách nhau bằng dấu (:).
Ví dụ:
<body style="width : 1200px; height : 1000px"></body>
Chú ý: Một số thẻ chấp nhận trực tiếp thuộc tính css làm thuộc tính phần tử:
Ta viết trực tiếp các cặp thuộc tính css và giá trị css vào phần tử,
ví dụ:<img width="200px" height="200px" src="https://fullstack.edu.vn/static/media/f8-icon.18cd71cfcfa33566a22b.png" />
Cách 2. Internal CSS: (sử dụng thẻ <style> trong HTML)
Ta viết CSS vào bên trong cặp thẻ <style> ... </style>. Cặp thẻ <style> được đặt bên trong cặp thẻ <head></head> của file HTML.
Cú pháp:
<style>
CSS selector {
Thuộc tính CSS1 : Giá trị;
Thuộc tính CSS2 : Giá trị;
}
</style>
Ví dụ:
<style>
body {
width : 1200px;
height : 1000px;
}
</style>
Cách 3. External CSS: (sử dụng file CSS bên ngoài)
Ta viết CSS vào bên trong file CSS. (file phải có phần mở rộng: .css là bắt buộc). Trong cặp thẻ <head></head> của file HTML, dùng thẻ <link rel="stylesheet" href="..." /> để liên kết file CSS vào file HTML.
href="..."Để khai báo đường dẫn đếnfile CSStrong thư mục dự án của bạn.- Trong
file CSSkhông sử dụng cặp thẻ<style> ... </style>(mà viết CSS trực tiếp vào file).
2/. Độ ưu tiên và các lỗi thường gặp:
2.1. Độ ưu tiên css:
Inline CSSđược ưu tiên nhất trong 3 cách sử dụng.External CSSvàInternal CSS:
Cách nào được sử dụng sau (mới hơn) sẽ được ưu tiên hơn.
Ví dụ:
<style>
CSS selector {
Thuộc tính CSS1 : Giá trị;
Thuộc tính CSS2 : Giá trị;
}
</style>
Và
<link rel="stylesheet" href="..." />
Ở ví dụ này External CSS sẽ được ưu tiên hơn Internal CSS.
- CSS nào được viết sau sẽ ghi đè CSS viết trước.
Ví dụ:
<style>
img {
width : 100px;
height : 100px;
}
img {
width : 200px;
height : 200px;
}
</style>
Ở ví dụ này thẻ img sẽ có kích thước là: width = 200px và height = 200px. (Ghi đè)
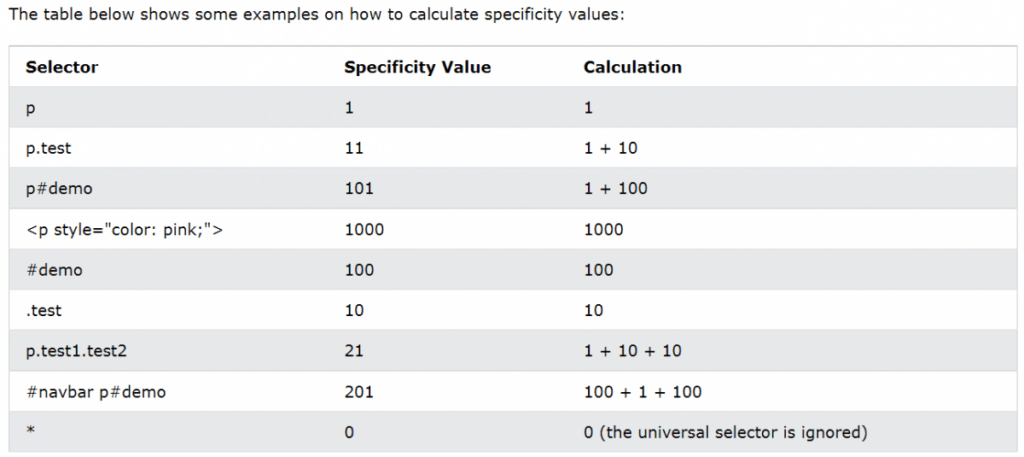
- Ngoài ra độ ưu tiên CSS còn phụ thuộc và cách bạn sử dụng
CSS selector. Bạn có thể tham khảo bảng dưới đây:

2.2. Các lỗi cơ bản thường gặp:
- Đối với cả ba cách sử dụng
Inline CSS,Internal CSS,External CSSthì lỗi cơ bản dẫn đến CSS không ăn là
- Sử dụng sai
CSS selector: (Thường xuyên liên tục không những đối với bạn mới mà cao thủ đôi lúc cũng đau đầu) Mình sẽ trình bày cụ thể ở phần sau. - Sử dụng sai thuộc tính
- Sử dụng sai cú pháp thuộc tính và giá trị CSS.
- Áp dụng sai tính kế thừa css, độ ưu tiên css.
– Đối với External CSS:
- Sai cú pháp link file css.
- Sai đường dẫn tới file css.
==>> Để khắc phục các vấn đề nêu trên không cách nào khác là từng bước nắm chắc các cách sử dụng CSS, nắm chắc các CSS selector, tính kế thừa, độ ưu tiên trong css. Bài viết mình chỉ mang tính nêu vấn đề và chúng ta cùng thảo luận. Có những vấn đề gì bạn quan tâm hay vướng mắc… Mời các bạn để lại comment dưới bài viết “Gia đình F8” sẽ cùng các bạn bàn luận và tháo gỡ!
3. Extension chặn đứng Sử dụng sai CSS selector:
Như chúng ta đã biết cách sử dụng External CSS là các được dùng phổ biến nhất bởi Phạm vi ảnh hưởng và các ưu điểm khác của nó mang lại.
Ưu điểm:
- Có phạm vi ảnh hưởng trên nhiều trang HTML, bất cứ trang nào có đặt link tới file CSS.
- Bóc tách rõ ràng code HTML và CSS
- Tái sử dụng được ở nhiều trang
- Thuận tiện cho việc tổ chức, quản lý file CSS
- Trình duyệt có thể cache, tăng tốc độ truy cập trang những lần sau và tiết kiệm băng thông
Bên cạnh đó cũng có một trở ngại tương đối, gây ra nhiều rắc rối trong quá trình code đặc biệt với các bạn mới và bạn hơi yếu Tiếng Anh một chút (T/s: Bản thân tôi cũng là một trong số đó nên viết bài thảo luận cùng các bạn). Đó là việc sao chép các tên id, tên class… (tạo bộ chọn CSS Selector) từ file HTML sang file CSS, rất mất thời gian, dễ gây nhầm lẫn, sai sót….
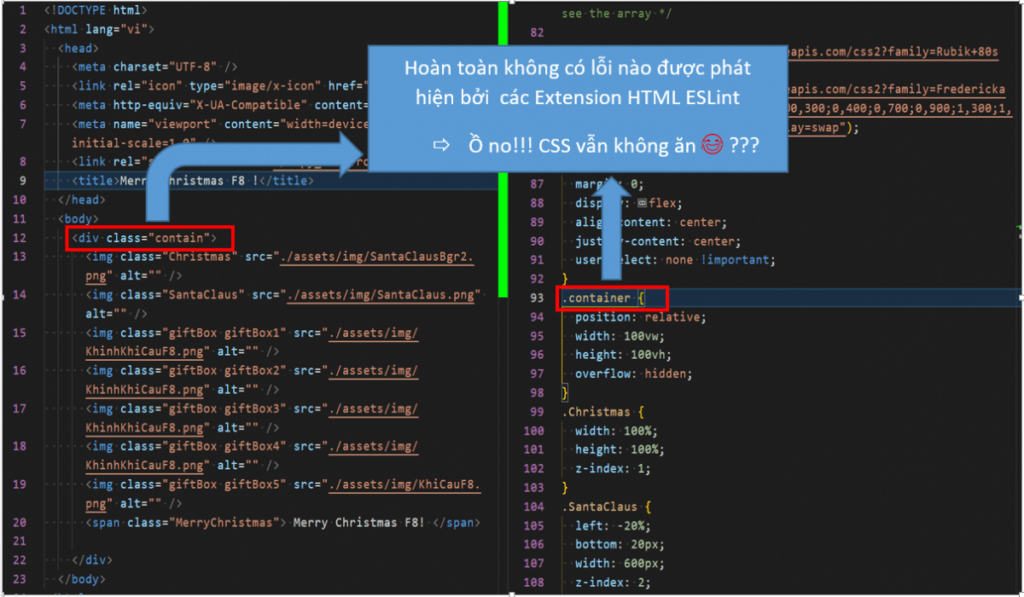
Ví dụ: container và contain or content… là một số từ thường được các LTV yêu thích sử dụng để đặt tên cho id hay class trong file HTML.
Nhưng nếu không quen thì bạn sẽ rất hay nhầm lẫn ở những CSS selector này. Kể cả khi bạn có dùng các Extension HTML ESLint để bắt lỗi thì cũng không ra, vì container và contain hoặc contain và contains… đâu có sai! Đâu có lỗi gì kể cả về chính tả lẫn ngữ nghĩa… Và cuối cùng CSS của bạn vẫn không ăn. Ồ no!!! Vậy vấn đề ở đây là gì???
Tất nhiên rồi, bạn có thể liệt kê ra 1001 lý do để dẫn tới điều đó!
Trên phương diện thảo luận của tôi trong bài này, tôi đề cập đến vấn đề nhầm lẫn CSS selector

Vậy đâu là giải pháp cho vấn đề trên:
- Trước hết: Là LTV phải xây dựng cho mình một QUY TẮC (thói quen viết mã, thói quen trình tự giải quyết vấn đề). Các bạn mới có thể đọc nhiều, tham khảo thật nhiều code các dự án của các “bậc tiền bối”.
- Thứ hai: Bật mí với các bạn một Extension chặn đứng Sử dụng sai CSS selector. Nó cho phép bạn copy tất cả hoặc một phần (bạn lựa chọn) tên id, tên class từ file HTML sang file CSS.
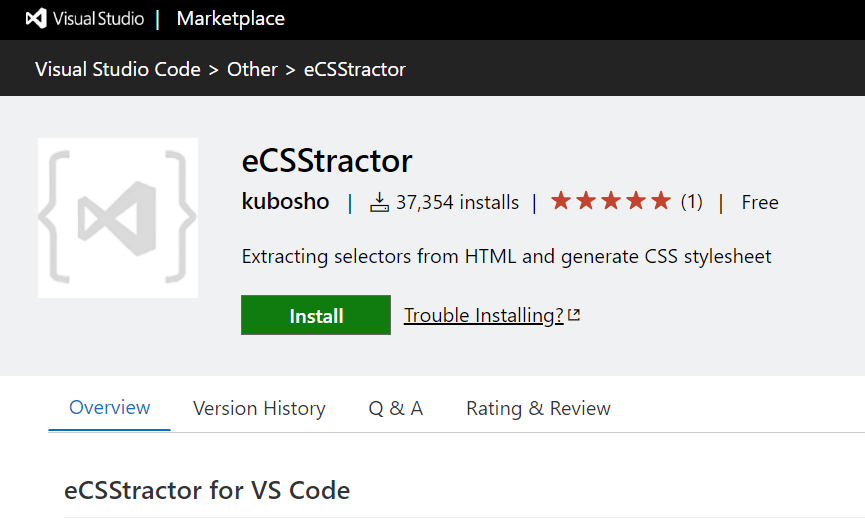
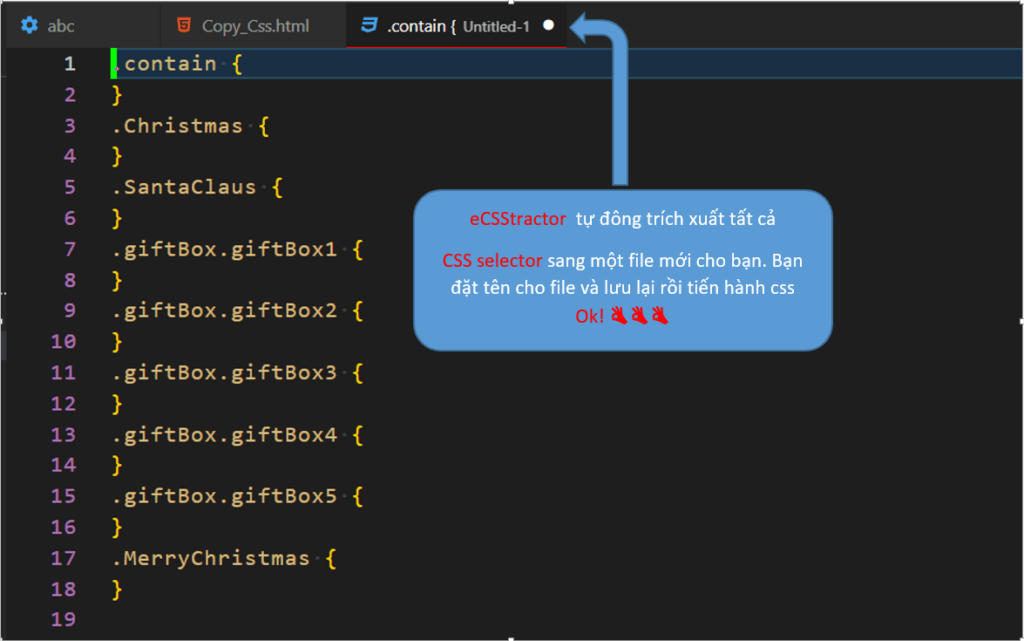
3.1. CSStractor (Trích xuất bộ chọn từ HTML và tạo biểu định kiểu CSS)
Extension này cho phép bạn ngay lập tức xuất toàn bộ CSS selector từ file HTML sang file CSS.
Ưu điểm:
- Nhanh, chỉ với 2 thao tác bàn phím (Phù hợp với dự án
Clon) - Ghép
CSS selectormột cách hoàn hảo. - Xuất đồng thời cả tên
id, tênclass. - Không lặp lại
CSS selectortrùng lặp.
*Nhược điểm:
- Không sao chép được từng phần do người dùng lựa chọn.
- Phải đặt tên file css và lưu file thủ công.
Cài đặt và sử dụng:

“Mình xin phép cắt phần hướng dẫn cài đặt nha”.
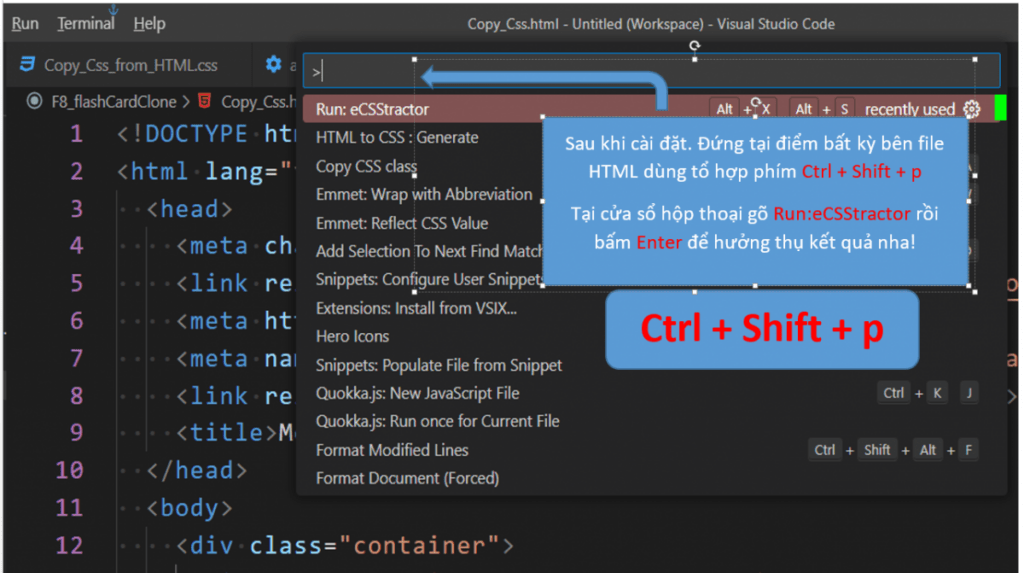
Sử dụng:


3.22. VS HTML to CSS (Trích xuất tên class vào tệp css)
Ưu điểm:
- Nhanh, thao tác dễ dàng.
- Có thể sao chép được từng phần do người dùng lựa chọn.
- Không lặp lại
CSS selectortrùng lặp
Nhược điểm:
- Chỉ
copytênclasskhôngcopytênid. - Không
copytênclassđầu tiên trongfile HTML. - Cài đặt và sử dụng:
- Link tải: https://marketplace.visualstudio.com/items?itemName=neptunedesign.vs-html-to-css

“Mình xin phép cắt phần hướng dẫn cài đặt nha”.
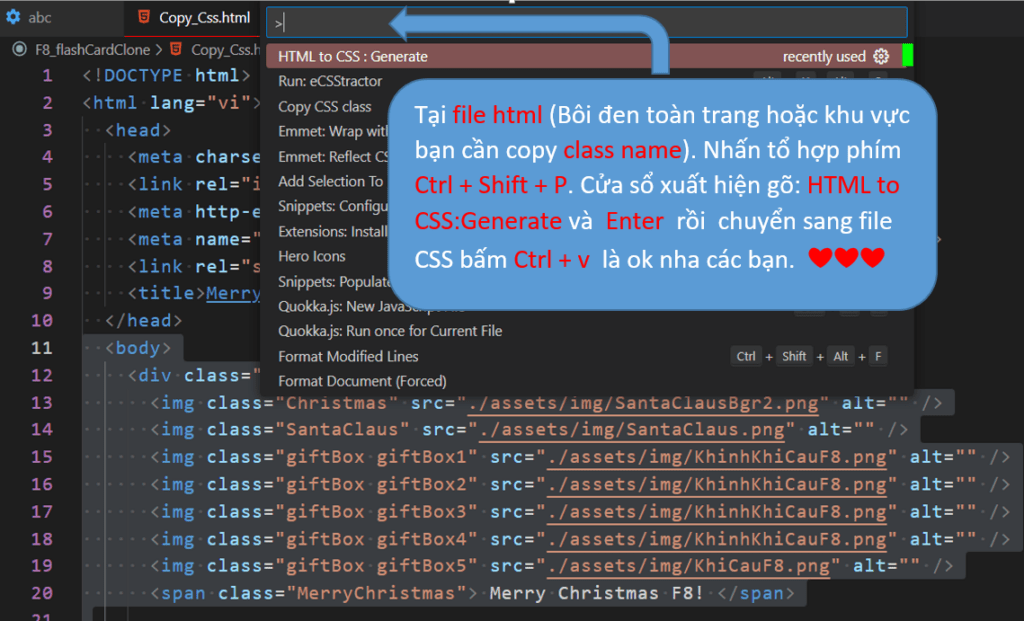
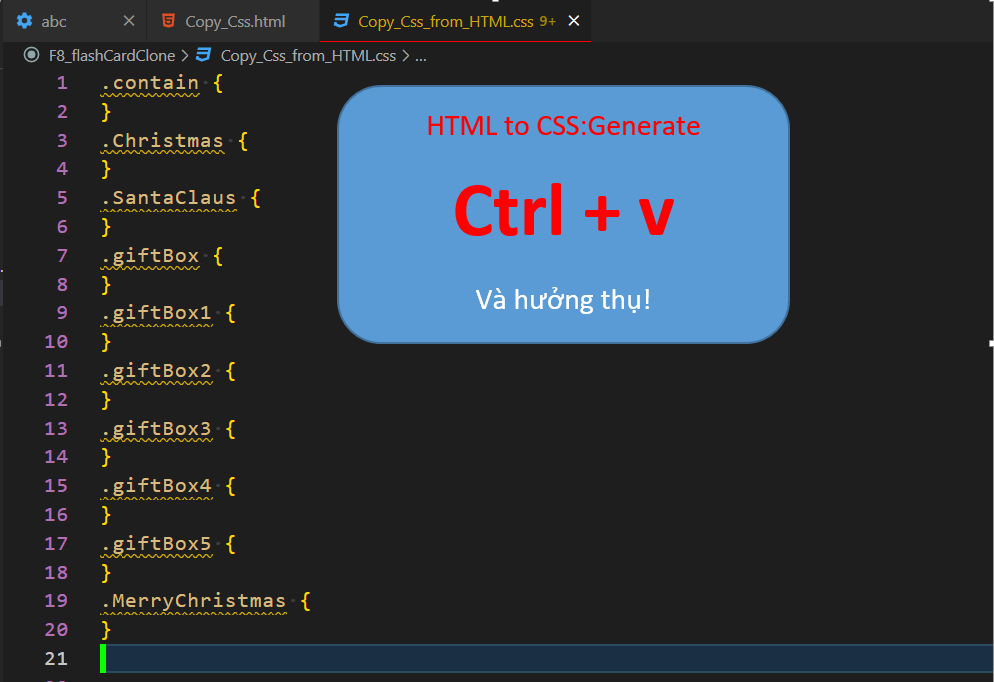
Sử dụng:


Với kiến thức bản thân còn nhiều hạn chế trong bài viết có gì sai sót rất mong nhận được sự thông cảm và góp ý của các bạn!
- Chúc các bạn một buổi tối cuối tuần Vui vẻ và ý nghĩa!
Dành tặng bạn nào đọc tới dòng cuối: Hai tổ hợp phím tắt thông dụng trong VS Code.
Ctrl+Shift+M : Nhanh chóng đưa bạn đến các điểm lỗi và cảnh báo trong dự án.
F8 hoặc Shift+F8 : Di chuyển qua lại giữa các lỗi.
Alt+Left : Quay lại vị trí làm việc trước đó của bạn trong file (Không giới hạn).
Chúc các bạn học tốt và Thành công!




