
Nextjs là gì ?
Next.js là một framework React open-source được xây dựng trên cơ sở của Node.js cho việc xây dựng các ứng dụng web động. Nó cung cấp một cách tiếp cận dễ dàng hơn để xây dựng các ứng dụng web React với tính năng server-side rendering (SSR), pre-rendering, và static site generation (SSG).
Next.js giúp cho việc phát triển ứng dụng web React trở nên linh hoạt và hiệu quả hơn bằng cách cung cấp nhiều tính năng như routing tự động, code splitting tự động, và hỗ trợ cho TypeScript. Điều này giúp cho việc phát triển ứng dụng web trở nên nhanh chóng và dễ dàng hơn. Trong bài viết này mình sẽ giới thiệu cấu trúc của 1 project nextjs với @tanstack/react-query để query api và context để quản lí state.
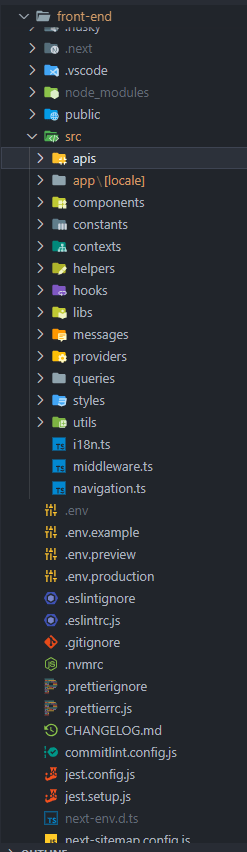
Cấu trúc folder

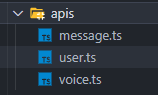
apis: chứa các hàm để call api

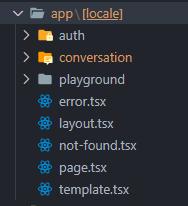
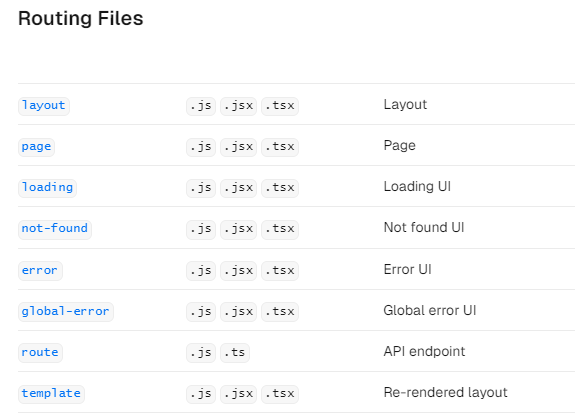
app: chứa các trang của ứng dụng (routes).


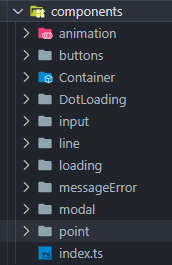
components: nơi chứa các component mà mình có thể tái sử dụng

context: đây là nơi sẽ chứa các react context files của bạn được sử dụng để share states giữa các components với nhau.

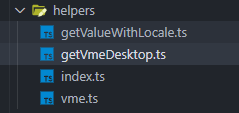
helper: nơi chưa các hàm xử lí logic có thể sử dụng nhiều nơi

hooks: đây là nơi chứa các hàm hook để mình có thể sử dụng nhiều nơi ở các components

libs: nơi config các thư viện mà mình cần xài trong dự án ví dụ trong hình là firebase để authentication và axiosClient để call api

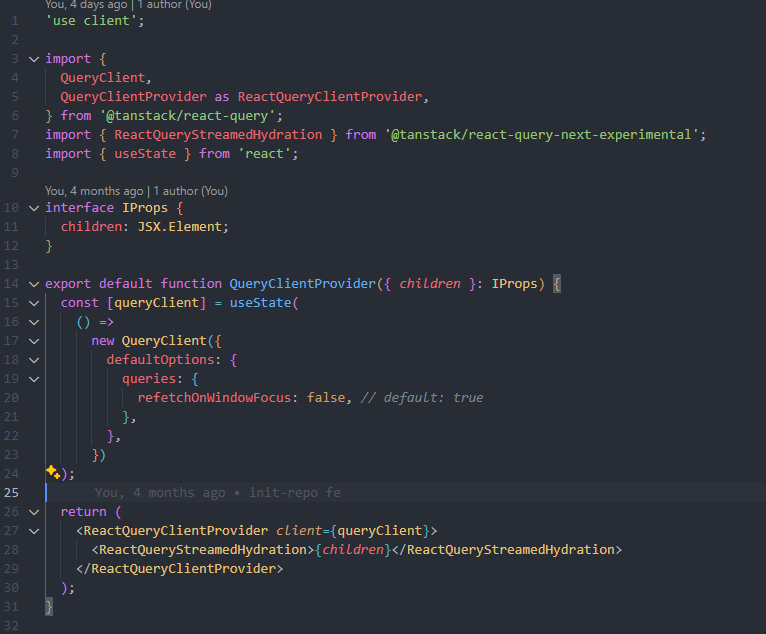
provider: nơi config QueryClientProvider của @tanstack/react-query


styles: nơi chứa styles css của dự án, chúng ta có thế tách nhỏ css theo từng pages cho dễ quản lí

utils: nơi chưa các file types, contants

Lời kết
Nói chung chúng ta có nhiều cách để cấu trúc 1 thư mục project nextjs, tuy nhiên thì cần lưu ý các vấn đề cốt lõi sau:
- Tổ chức theo chức năng (Feature-based): Phân chia thư mục theo chức năng của ứng dụng. Mỗi chức năng sẽ có thư mục riêng chứa các thành phần, trang, styles và các tài nguyên cần thiết.
- Tách biệt logic và giao diện: Tạo các thư mục riêng cho logic (ví dụ: utils, services) và giao diện (ví dụ: components, styles), giúp dễ dàng bảo trì và mở rộng mã nguồn.
- Tập trung vào tính mở rộng và bảo trì: Đảm bảo cấu trúc thư mục linh hoạt và có thể mở rộng dễ dàng khi cần thiết. Hãy xem xét sử dụng các mẫu thiết kế như Container/Presenter hoặc Ducks pattern để tổ chức logic Redux nếu cần.
- Sử dụng tài nguyên tĩnh và động một cách hiệu quả: Tạo thư mục riêng cho các tài nguyên tĩnh như hình ảnh, favicon và thư mục public, cùng với việc sử dụng các công cụ tối ưu hóa hình ảnh và tải tài nguyên động khi cần thiết.
- Đảm bảo tính linh hoạt và mở rộng trong tương lai: Tạo cấu trúc dự án sao cho dễ dàng thêm mới các chức năng, module và thay đổi cấu trúc khi cần thiết mà không gây ra quá nhiều ảnh hưởng đến toàn bộ dự án.
Dựa vào những nguyên tắc này, cấu trúc dự án Next.js sẽ giúp cho việc phát triển và bảo trì dự án trở nên dễ dàng hơn, đồng thời tạo điều kiện thuận lợi cho làm việc nhóm và mở rộng dự án trong tương lai.
References:

