Ở bài viết này, chúng ta cùng nhau tìm hiểu về các vấn đề liên quan đến Performance ở phía FE. Không dài dòng nữa, bắt đầu thôi🚀
Nội dung mình sắp chia sẻ:
- Tại sao việc cải thiện Hiệu suất của 1 trang web lại quan trọng đến vậy? 🔎
- Cải thiện Perf cho CSS.
- Cải thiện Perf cho Javascript.
- Cải thiện Perf cho Images.
- Cải thiện Perf cho Fonts.
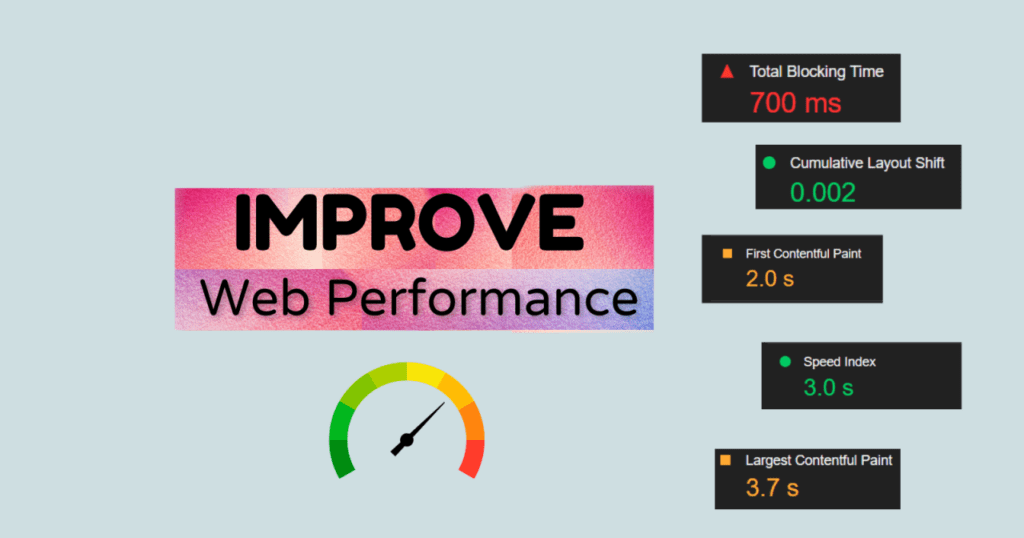
1. Tại sao việc cải thiện Hiệu suất của 1 trang web lại quan trọng đến vậy? 🔎
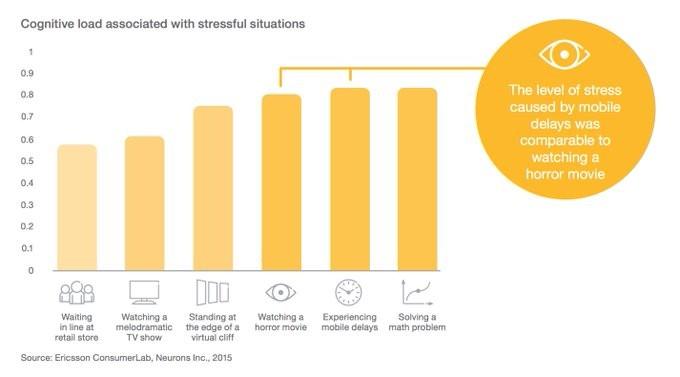
Đầu tiên, nếu 1 user nào đó (có thể chính chúng ta) vào 1 trang web, trang web này lại có hiện tượng chậm và giật lag thì có phải sẽ gây khó chịu cho trải nghiệm người dùng đúng k nào.

- Thứ 2, Hiệu năng của trang web còn ảnh hưởng trực tiếp đến sản phẩm của công ty.
- Năm 2006, Kết quả tìm kiếm của Google đã bị chậm xuống nửa giây – và lượng user của họ giảm đến 25%
- Năm 2008, Tập đoàn Aberdeen phát hiện ra rằng việc làm cho trang web chậm hơn một giây làm giảm 16% sự hài lòng của người dùng
- Năm 2016, AliExpress đã tăng tốc độ trang web của họ lên một phần ba. Kết quả là: Đơn đặt hàng của họ đã tăng lên 10.5%
-> Đây là lý do tại sao hiệu suất web là quan trọng.
- Bây giờ, để hiểu chính xác những gì chúng ta sẽ nói, chúng ta cần hiểu điều gì làm cho một trang web nhanh.

Một trang web nhanh khi:
- Nó tải nhanh (server đáp đứng kịp thời các yêu cầu, app hiển thị 1 cách nhanh chóng)
- Và khi được tải, nó hoạt động nhanh (có nghĩa là hoạt ảnh không bỏ qua khung hình, cuộn mượt mà, v.v.)
2. Cải thiện Perf cho CSS.
- Đầu tiên: thu nhỏ CSS, giống như mã JS của bạn. Xóa khoảng trắng và ký tự không cần thiết để làm cho mã nhỏ hơn.

2 .Tải phần quan trọng nhất của CSS trước, những nơi khác tải sau
- Phần quan trọng ở đây là gì, nó là thứ mà “đập” vào mắt ta đầu tiên (screen đầu tiên của trang web, vd: trang chủ)
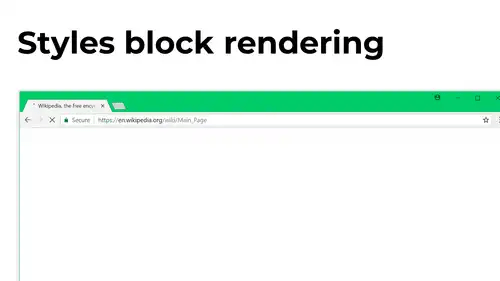
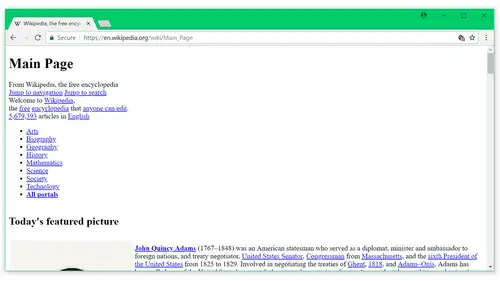
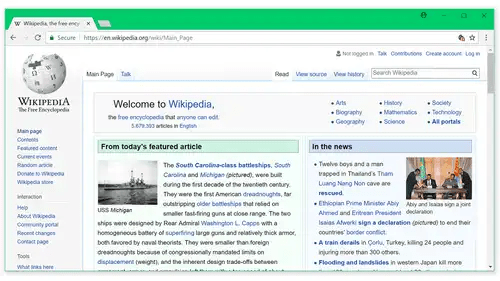
- Để minh họa cho 1 ví dụ mà tác hại của 1 file CSS quá lớn:



- Ở 3 tấm hình trên, chúng ta hiểu phần nào tác hại nó gây ra cho website của mình, user ban đầu vào sẽ có trải nghiệm k tốt tẹo nào.
- Còn đây là cách mà chúng ta giải quyết:

- Bạn chia các kiểu của mình thành** CSS quan trọng** và không quan trọng.
- Bạn đưa ngay CSS quan trọng vào phản hồi HTML. Điều này giúp phục vụ nó càng sớm càng tốt.
3. Cải thiện Perf cho Javascript.
3.1. Minify
- Cách đầu tiên để tối ưu hóa JavaScript là
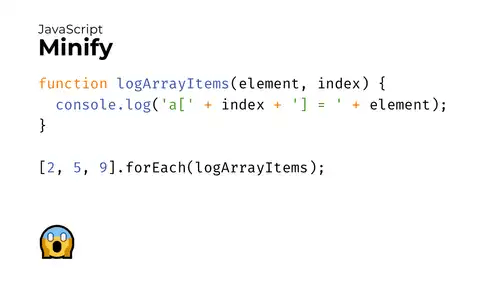
minify(có nghĩa là **rút gọn **). Nếu bạn đã biết về nó, hãy bỏ qua phần tiếp theo. - Một mã chưa được rút gọn (
unminify) điển hình trông như thế này.

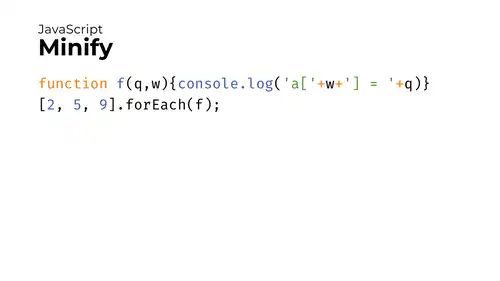
Còn đây là mã sau khi minify

- Có thể ban đầu khi nhìn vào, bạn sẽ nghĩ là mã
unminifysẽ dễ nhìn hơn cho chúng ta khi dev. Nhưng, đời k như là mơ các bạn à, điều này chỉ giúp cho bạn hiểu code dễ hơn thôi, chứ bên dưới máy tính sẽ tốn bộ nhớ hơn đấy. - Một số thư viện để chúng ta có thể
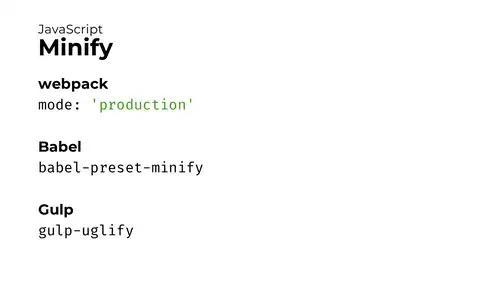
minifyJavascript

3.2. Async and Defer
- Có phải thông thường, bạn đặt file
javascriptở thẻ đóng của body phải không - Như thế này:

- Ở cách tiếp cận này, không gì là xấu hết, chỉ có điều là nó k tốt về mặt Pef thôi (mà Pef xấu thì các bạn biết tác hại mình nêu ở trên r đấy)
- Vì sao nó xấu:
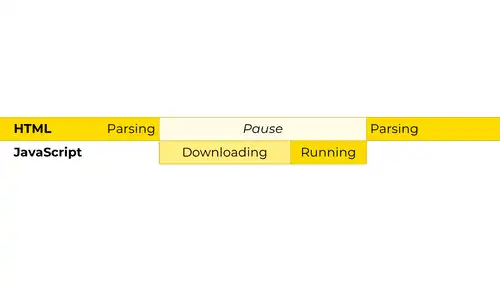
- Mình sẽ ghi luồng nó chạy như sau: Sau khi Parsing hết HTML, thì lúc này file JS mới bắt đầu được download xuống, sau khi download xong thì nó mới thực thi
- Luồng của nó chạy sẽ ntn

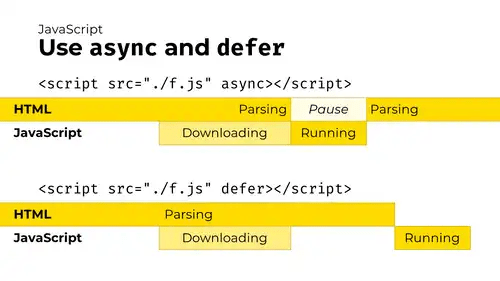
- Mình sẽ giới thiệu cho các bạn 1 cách tiếp cận mới xịn xò hơn. Đó là async và defer
- Các bạn cùng xem luồng hoạt đồng của 2 ông thần này nhé

- Thuộc tính async yêu cầu trình duyệt tải xuống một tập lệnh không đồng bộ (trong nền) và thực thi tập lệnh đó ngay khi được tải xong. Quá trình phân tích cú pháp tài liệu sẽ được tiếp tục trong khi tập lệnh đang được tải xuống. (Nếu tập lệnh tải xuống trước khi quá trình phân tích cú pháp hoàn tất, quá trình phân tích cú pháp sẽ bị tạm dừng trong khi tập lệnh thực thi, nhưng vì việc tải xuống tập lệnh thường mất nhiều thời gian hơn so với việc phân tích cú pháp tài liệu nên điều này hiếm khi xảy ra.)
- Thuộc tính defer yêu cầu trình duyệt tải xuống tập lệnh không đồng bộ và chỉ thực thi tập lệnh sau khi tài liệu được phân tích cú pháp.
- Cá nhân mình thì thích dung
Deferhơn, vì nó sẽ không làm đến việc Parsing HTML, nó đợi Parsing xong thì nó mới thực thi file JS
3.3. Code splitting
Nếu bạn chỉ thực hiện một tối ưu hóa duy nhất trong ứng dụng của mình, hãy thực hiện phân tách mã.
- Các website thường được xây dựng theo cách này: bạn biên dịch một ứng dụng và kết thúc với một gói lớn và bạn gửi cho khách hàng với mỗi yêu cầu.
- Vấn đề là các ứng dụng thường có nhiều màn hình mà người dùng rất hiếm khi gặp phải (vd: user chỉ muốn vào trang home để xem thông tin, nhưng mình lại load toàn bộ các trang). Có phải điều này dẫn đến tốn tài nguyên để tải những trang k cần thiết không
- Điều này thường được giải quyết bằng cách tách mã – chia các gói lớn thành các gói nhỏ hơn.
- Với việc tách mã, chúng tôi di chuyển các phần khác nhau của chức năng ứng dụng sang các tệp khác nhau và chỉ tìm nạp chúng khi cần thiết.
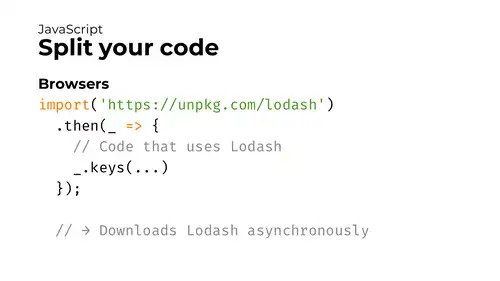
- Làm thế nào để thực hiện tách mã?
- Trước tiên, bạn sẽ cần một gói như ** webpack, Parcel** hoặc Rollup. (Tôi sẽ chủ yếu đề cập đến gói webpack, vì đây là gói phổ biến nhất.) Tất cả các gói này đều hỗ trợ một chức năng đặc biệt có tên là import().

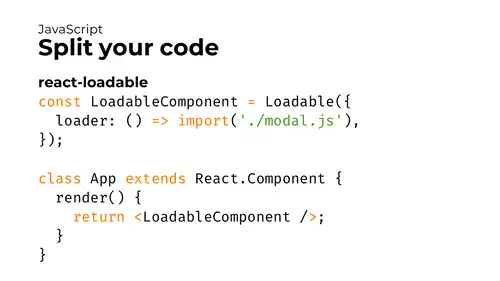
Khi sử dụng ReactJS

- Ngoài ra, chúng ta cũng có thể sử dụng Suspense và lazy load mà react cung
Kết bài
Phù, bài viết này cũng dài rồi nhỉ, nếu đang bạn thấy hay và muốn mình làm tiếp về các cách cải thiện Pef còn lại, thì hãy nhắn ở dưới phần comment nhé. Hi vọng qua bài viết này sẽ giúp ích cho các bạn.
Nguồn tham khảo: https://www.cloudflare.com/learning/performance/speed-up-a-website/