Trong bài trước Cách sử dụng React Router(phần 1) chúng ta đang nói về Link.
Trong phần này tôi sẽ tiếp tục chia sẻ tiếp những thông tin về Link và những thông tin khác liên quan tới router
Lưu ý: Nếu bạn đang thực hành trong khi đọc bài viết này, điều quan trọng cần lưu ý là thành phần PageNav được tạo ở đây phải nằm trong App.jsx của bạn và đặc biệt ngay sau thẻ “BrowserRouter” mở trước Routes. Điều này nhằm đảm bảo PageNav luôn ở trên cùng giống như một menu điều hướng mặc dù định tuyến qua các component khác nhau.
import { BrowserRouter, Routes, Route } from "react-router-dom";
//ALL COMPONENTS IMPORTS COMES HERE
function App() {
return (
< BrowserRouter >
< PageNav />
< Routes >
< Route path="/" element={} />
< Route path="pricing" element={} />
< Route path="categories" element={} >
< Route path="male" element={} />
< Route path="female" element={} />
</ Route>
< Route path="*" element={} />
</ Routes >
</ BrowserRouter >
);
}
export default App;NavLink
NavLink thực hiện chức năng tương tự như Link và cũng có thuộc tính. Nhưng nó khác vì nó có thuộc tính “class”. Các thuộc tính “class” như là: active, isPending, và isTransitioning. Điều này làm cho nó linh hoạt hơn Link và bạn có thể sử dụng nó để thêm điều kiện thêm styles trong quá trình tương tác của người dùng.
import { NavLink } from "react-router-dom";
export default function PageNav() {
return (
<>
< NavLink to="/" >Home</ NavLink >
< NavLink to="pricing" >Pricing</ NavLink >
</>
);
}Outlet
Having child elements inside a parent route element means there is a layer of abstraction in rendering the child routes’ UI. This is where the Outlet component comes into play. You add it to the parent route – in our example, it would be the Categories component.
Việc có các elements con bên trong elememts của route gốc có nghĩa là có một lớp trừu tượng trong việc hiển thị giao diện người dùng của các route con. Đây là lúc Outlet component phát huy tác dụng. Bạn thêm nó vào route gốc- trong ví dụ của chúng tôi, nó sẽ là Categories component.
import { NavLink, Outlet } from "react-router-dom";
export default function Categories() {
return (
<>
< NavLink to="men" >
Men
</ NavLink >
< NavLink to="women" >
Women
</ NavLink >
< Outlet />
</>
);
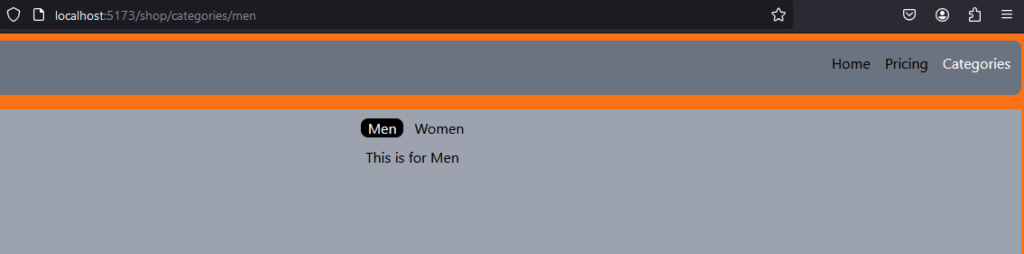
}Điều này cho phép hiển thị giao diện người dùng của các route con trong route lồng nhau.

Hook useNavigate
Hook này trả về một hàm cho phép điều hướng theo chương trình giữa các routes.
Có một số cách để sử dụng chức năng điều hướng trong ứng dụng của bạn. Đầu tiên, chúng ta cần nhập hook useNavigate và khởi tạo nó dưới dạng điều hướng.
import { useNavigate } from "react-router-dom";
export default function Homepage() {
const navigate = useNavigate();
return (
<>
< h1 >This is the Homepage</ h1 >
</>
);
}Chúng ta có thể sử dụng điều hướng theo những cách sau trong ứng dụng của mình:
1. Gắn nó vào 1 button qua prop “onClick” với “path” dự định sẽ được điều hướng đến, được chuyển đến hàm điều hướng.
< button onClick={() => navigate("/categories")}>Go to Categories</ button >2. Sử dụng nó với Link component.
< Link to={navigate("/categories")}>Go to Categories</ Link >3.Sử dụng một số thay vì path component trong hàm điều hướng. Con số này phải chỉ định số lần điều hướng lùi trong ngăn xếp lịch sử nơi bạn muốn đến.
< Link to={navigate(-1)}>Go one step backwards</ Link >Hook useParams
Trả về 1 object của các params động nhận được từ URL hiện tại khớp với Route path. Các routes gốc chuyển tất cả các params cho các route con của chúng.
Ví dụ bên dưới hiển thị OrderPage Component sẽ được hiển thị cho mọi khách hàng với id duy nhất của họ. Khi URL khớp với /customer/123, :id sẽ là 123.
import { useParams } from "react-router-dom";
function App() {
const {id} = useParams()
return (
< BrowserRouter >
< Routes >
< Route path="customer" >
< Route path=":id" element={} />
</ Route >
</ Routes >
</ BrowserRouter >
);
}
export default App;Để biết thêm thông tin chi tiết và khái niệm về React Router, bạn có thể truy cập trang tài liệu chính thức của React Router.
Kết luận
Trong bài viết này, chúng tôi đã khám phá các khái niệm và cách triển khai Router phía client (CSR) trong ứng dụng web React. React Router, thông qua thư viện tập trung vào web React-Router-DOM, kích hoạt CSR, cho phép các ứng dụng cập nhật URL chỉ bằng một cú nhấp chuột vào liên kết mà không cần đưa ra yêu cầu server về tài liệu mới.
Chức năng này nâng cao trải nghiệm người dùng bằng cách cung cấp điều hướng nhanh hơn và tương tác liền mạch hơn trong ứng dụng. Bằng cách tận dụng CSR, các nhà phát triển có thể xây dựng các ứng dụng một trang (SPA) hiệu quả và phản hồi nhanh hơn, cuối cùng là cải thiện hiệu suất và sự hài lòng của người dùng.
Nguồn dịch( https://www.freecodecamp.org/news/use-react-router-to-build-single-page-applications/ )





One Reply to “Cách sử dụng React Router(phần 2)”