Breakpoint là gì?
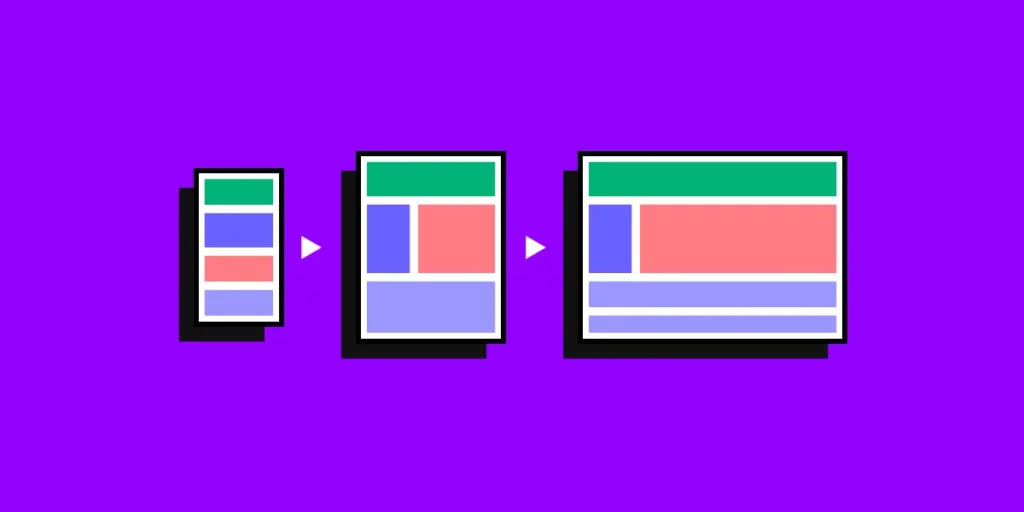
Breakpoint là yếu tố cơ bản của thiết kế responsive. Chúng xác định kích thước màn hình cụ thể mà bố cục trang web điều chỉnh để tối ưu hóa trải nghiệm người dùng cho thiết bị đó.
Ví dụ: trang web có thể hiển thị ba cột sản phẩm trên máy tính để bàn, nhưng chuyển sang bố cục một cột trên điện thoại di động. Điều này đảm bảo rằng trang web vẫn có thể sử dụng và hiển thị đẹp mắt bất kể thiết bị nào được sử dụng để truy cập.
Kích thước breakpoint chính cần xem xét là:
- Siêu nhỏ (Extra-small): Dành cho thiết bị di động, thường rộng đến 500px (bao gồm cả hướng ngang). Lưới 4 cột thường được sử dụng ở kích thước này.
- Nhỏ (Small): Dành cho máy tính bảng, kích thước từ 500px đến 1200px. Lưới 8 cột thường được sử dụng ở kích thước máy tính bảng này.
- Trung bình (Medium): Dành cho máy tính xách tay, thường từ 1200px đến 1400px. Lưới 12 cột thường được sử dụng ở kích thước này.
- Lớn (Large): Dành cho màn hình ngoài lớn, kích thước từ 1400px trở lên. Lưới 12 cột thường vẫn được sử dụng ở kích thước này.
Các danh mục này có thể được chia nhỏ thành các kích thước cụ thể hơn tùy thuộc vào nhu cầu của đối tượng mục tiêu của bạn.

Thay đổi bố cục
Các thay đổi bố cục thông thường sau đây xảy ra khi chuyển đổi giữa các kích thước điểm ngắt (breakpoint):
- Thanh điều hướng khác nhau: Ví dụ, thanh điều hướng bên trái có thể thu gọn thành biểu tượng hamburger khi chuyển từ điểm ngắt trung bình sang điểm ngắt nhỏ hoặc rất nhỏ.
- Các cột thu gọn: Cột bên phải, nếu có, có thể thu gọn vào vùng nội dung chính hoặc xuất hiện ở vị trí khác.
- Lượng nội dung hiển thị khác nhau: Các cột bố cục có thể tăng hoặc giảm, dẫn đến hiển thị nhiều hơn hoặc ít hơn các thành phần (thẻ, tệp, sản phẩm, v.v.) trong một hàng.
Tại sao Breakpoint quan trọng cho UX/UI Designer?
Có hai lợi ích chính khi sử dụng breakpoint trong thiết kế UX:
- Duy trì Bố cục Nhất quán Trên Mọi Màn hình: Breakpoint đảm bảo rằng người dùng có trải nghiệm nhất quán khi tương tác với trang web của bạn trên các thiết bị khác nhau (điện thoại, laptop, máy tính để bàn, v.v.) và hướng màn hình (dọc, ngang). Sự nhất quán này rất quan trọng cho điều hướng trực quan và trải nghiệm người dùng tích cực.
- Giao tiếp và Hợp tác Hiệu quả: Breakpoint đóng vai trò như ngôn ngữ chung giữa UX/UI designer và developer. Bằng cách sử dụng media query, developer có thể triển khai các thay đổi thiết kế xảy ra tại mỗi breakpoint trong mã trang web (CSS). Hiểu biết về breakpoint là điều cần thiết để designer truyền đạt hiệu quả tầm nhìn của họ và hợp tác suôn sẻ với developer.
Tóm lại, breakpoint là yếu tố cơ bản để tạo ra thiết kế responsive thích ứng với nhu cầu và thiết bị của người dùng. Bằng cách hiểu và triển khai breakpoint hiệu quả, UX/UI designer có thể đảm bảo trải nghiệm người dùng tích cực trên mọi nền tảng.