Hướng dẫn triển khai Function App Cơ bản với các bước chi tiết. Bao gồm các yêu cầu, thiết lập, và chiến lược triển khai để đảm bảo thực hiện thành công.
Cài Đặt Các Gói Yêu Cầu
Trên Ubuntu, bạn cần cài đặt các gói sau:
sudo apt-get update && sudo apt-get install -y \
git \
curl \
unzip \
cron \
wgetCài Đặt Node Version Manager (nvm)
Cài đặt nvm bằng lệnh:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
source ~/.bashrcTạo Một Function App Ví Dụ
Cấu trúc thư mục:
.
└── Function App/
├── src/
│ ├── function1.js
│ ├── function2.js
│ └── ...
├── .funcignore
├── host.json
├── local.settings.json
└── package.json
Mã Lệnh Của Function
import { app } from '@azure/functions';
import { formatDistance, subDays } from "date-fns";
app.http('function1', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: async (request, context) => {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || await request.text() || 'world';
let distance = formatDistance(subDays(new Date(), 3), new Date(), { addSuffix: true });
return { body: `${name} - ${distance}`};
}
});
Dòng 4, function1 là một http export, nó là đường dẫn của domain.
Nội Dung Tệp package.json
{
"name": "node",
"main": "src/*.js",
"type": "module",
"version": "1.0.0",
"description": "",
"scripts": {
"start": "func start",
"test": "echo \"No tests yet...\"",
"deploy": "zip -r app.zip * -x \"./node_modules/*\" && az functionapp deployment source config-zip --resource-group $RESOURCE_GROUP --name $FUNCTION_APP --src app.zip --build-remote true && rm -rf app.zip"
},
"dependencies": {
"@azure/functions": "^4.0.0",
"date-fns": "^3.1.1"
},
"devDependencies": {}
}
Dòng 3, func sẽ tải tất cả các function trong src/*.js.
Nội Dung Tệp host.json
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}Nội Dung Tệp local.settings.json
{
"IsEncrypted": false,
"Values": {
"FUNCTIONS_WORKER_RUNTIME": "node",
"AzureWebJobsStorage": "UseDevelopmentStorage=true",
"AzureWebJobs.HttpExample.Disabled": "true"
},
"Host": {
"LocalHttpPort": 7071,
"CORS": "*",
"CORSCredentials": false
}
}
Tham khảo: https://learn.microsoft.com/en-us/azure/azure-functions/functions-develop-local#local-settings-file
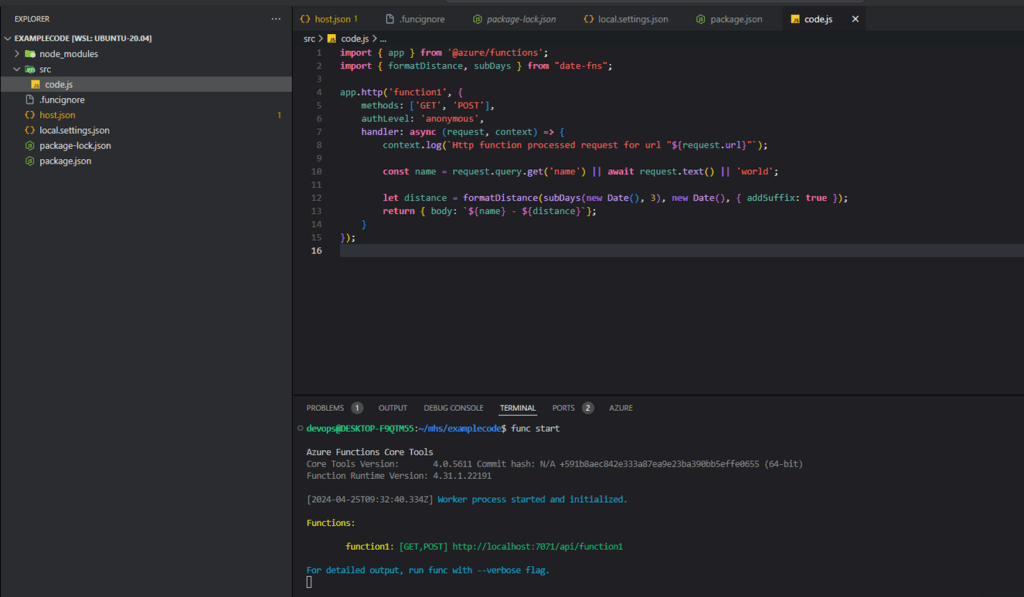
Run Local để kiểm tra
npm i
func start

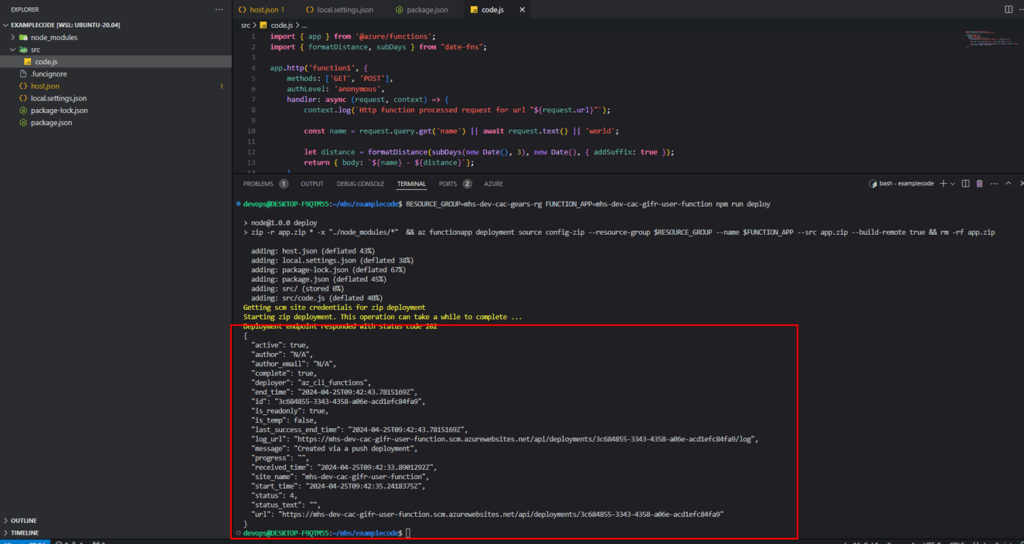
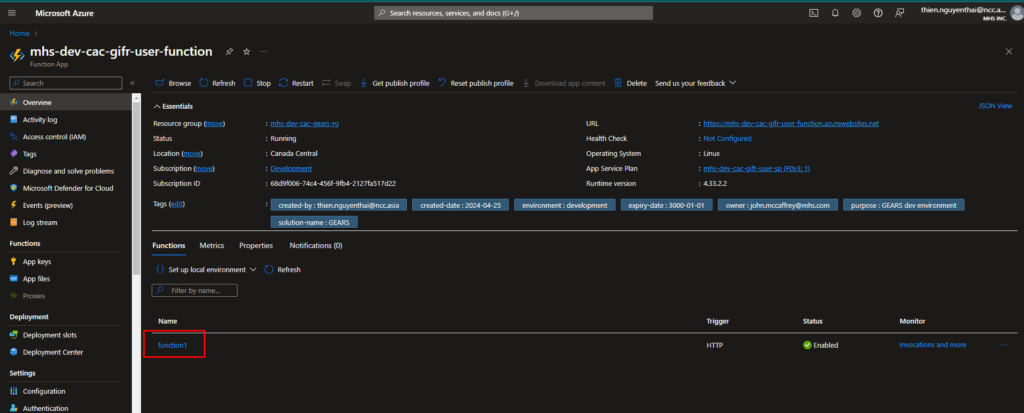
Deploy lên Azure
Xem lại dòng 10 trong package.json để thay đổi thông tin triển khai trên Azure
- Resource group:
RESOURCE_GROUP_NAME - Function App Name:
FUNCTION_APP_NAME
RESOURCE_GROUP=RESOURCE_GROUP_NAME FUNCTION_APP=FUNCTION_APP_NAME npm run deploy