I. Angular là gì?
Angular là một nền tảng lập trình(development platform) dưa trên TypeScript.
Như 1 một nền tảng thông thường, Angular bao gồm:
- “component-based framework” để xây dựng mở rộng web applications
- Tích hợp nhiều thư viện với những chức năng khác nhau bao gồm “routing”, “forms management”, “client-server”
- Một bộ công cụ trợ giúp các developer phát triển, xây dựng, thử nghiệm và cập nhật mã nguồn.
- Với Angular bạn có thể phát triển các dự án (projects) từ nhỏ đến lớn (dành cho doanh nghiệp)
II.Các kiến thức cần biết trước khi tiếp cận Angular
Giống như các frameworks hiện đại bạn cần có những kiến thức về HTML, CSS và JavaScript.
1. Các khái niệm
2. Các công cụ
- TypeScript: được cung cấp mặc định
- Command Line Interface (CLI) : dùng lệnh để biên dịch code
3. Components là gì?
Components là các khối có 1 chức năng cụ thể để tạo ra các ứng dụng trong Angular để quản lý và bảo trì mã code được dễ dàng hơn và dễ quản lý hơn.
Component cơ bản sẽ được xác định bởi tên hậu tố “component” ex: ten-custom-component.component.ts và những thành phần khác:
-
- Một Decorator để định nghĩa các cấu hình tùy chọn(configuration options) bao gồm:
- selector : định nghĩa tag name khi tham chiếu 1 component trong template
- HTML template: chứa nội dung hiển thị ra ngoài trình duyệt(rendered to the browser)
- TypeScript class định nghĩa các hành vi(behavior) cho component
- Một Decorator để định nghĩa các cấu hình tùy chọn(configuration options) bao gồm:
ví dụ tôi có component định nghĩa tag-name selector là “todo-list-item”
// todo-list-item.component.ts
@Component({
standalone: true,
selector: 'todo-list-item',
template: `<li>(TODO) Read cup of coffee introduction</li>`,
styles: ['li { color: papayawhip; }'],
})
export class TodoListItem {
/* Component behavior sẽ được định nghĩa ở đây */
}Behavior
Làm thế nào để define(định nghĩa) các behavior của component.
State
Khi bạn muốn defining(định nghĩa) dữ liêu(data) sẽ được quản lý trong một component nào đó sẽ được defining(định nghĩa) bằng cách sử dụng class fields
Ví dụ: Trong component bên trên “todo-list-item.component.ts” cần 2 thuộc tính taskTitle and isComplete cần quản lý thì sử dụng class field syntax định nghĩa như sau:
// todo-list-item.component.ts
@Component({ ... })
export class TodoList {
taskTitle = '';
isComplete = false;
}
Methods
cách khai báo methods(phương thức) trong class của component
ví dụ ở đây tôi khai báo 2 phương thức updateTitle và completeTask trong class “TodoList” của component “todo-list-item”
// todo-list-item.component.ts
@Component({ ... })
export class TodoList {
taskTitle = '';
isComplete = false;
updateTitle(newTitle: string) {
this.taskTitle = newTitle;
}
completeTask() {
this.isComplete = true;
}
}
Templates
Mỗi một component đều có một HTML template để xác định component hiển thị gì cho DOM
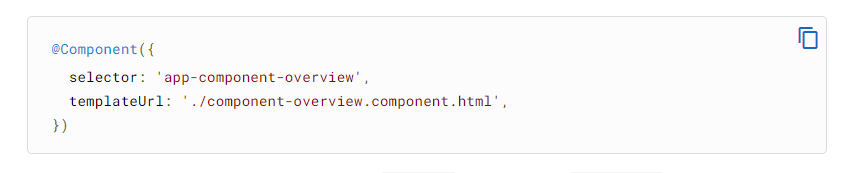
HTML template có thể định nghĩa theo 2 cách:
- inline template trong TypeScript class

- 1 file riêng biệt bằng thuộc tính “templateUrl”, tìm hiểu chi tiết hơn ở đây the docs on defining component templates.

Rendering Dynamic Data(hiển thị dữ liệu động)
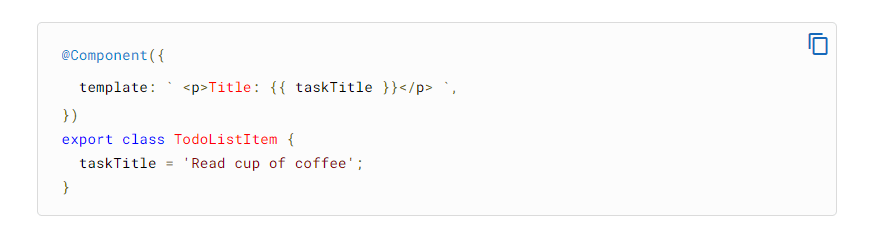
Angular sử dụng dấu ngoặc kép({{) để hiển thị dữ liệu động
@Component({
template: `<p>Title: {{ taskTitle }}</p>`,
})
export class TodoListItem {
taskTitle = 'Read cup of coffee';
}
Đây là kết quả hiển thị ở DOM
`<p>Title: Read cup of coffee</p>`
Với cú pháp này khi có sự thay đổi dữ liệu bên trong HTML, Angular sẽ tự cập nhật DOm phản ánh giá trị mới của thuộc tính.
Dynamic Properties and Attributes
Khi muốn đặt giá trị của thuộc tính là động trong phần tử HTML sử dụng dấu ngoặc “[]”.
Ví dụ: thuộc tính “disabled” của phần tử HTML “button” sẽ được đặt giá trị là động bằng method hasPendingChanges
<button [disabled]="hasPendingChanges"></button>Event Handling
Để có thể bind 1 sự kiện thì đặt tên của sự kiện trong dấu “()” và gọi 1 phương thức ở bên phải của dấu “=”
Nếu bạn muốn truyền event object tới trình xử lý sự kiện(event listener) Angular cung cấp biến $event để sử dụng bên trong lệnh gọi hàm
<button (click)="saveChanges($event)">Save Changes</button>Styles
Khi cần style cho component sẽ có 2 cách
-
- Thêm thuộc tính “styles” vào component
- Hoặc sử dụng
styleUrlsđể nhúng 1 file css. tìm hiểu kĩ hơn ở đây https://angular.io/guide/component-styles
nguồn dịch(https://angular.io/docs)





One Reply to “Angular là gì?”