Atomic Design là gì?
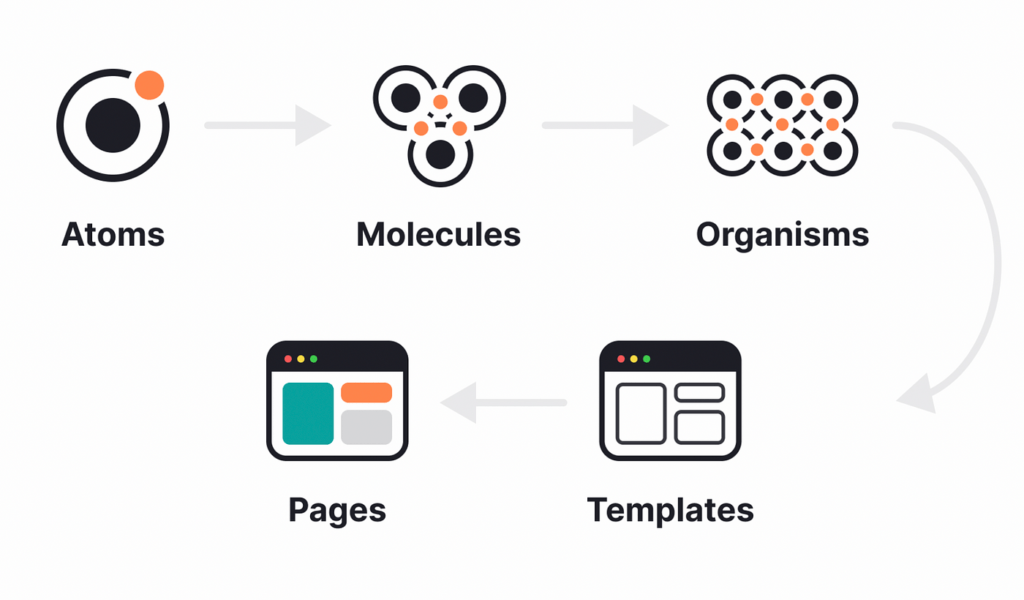
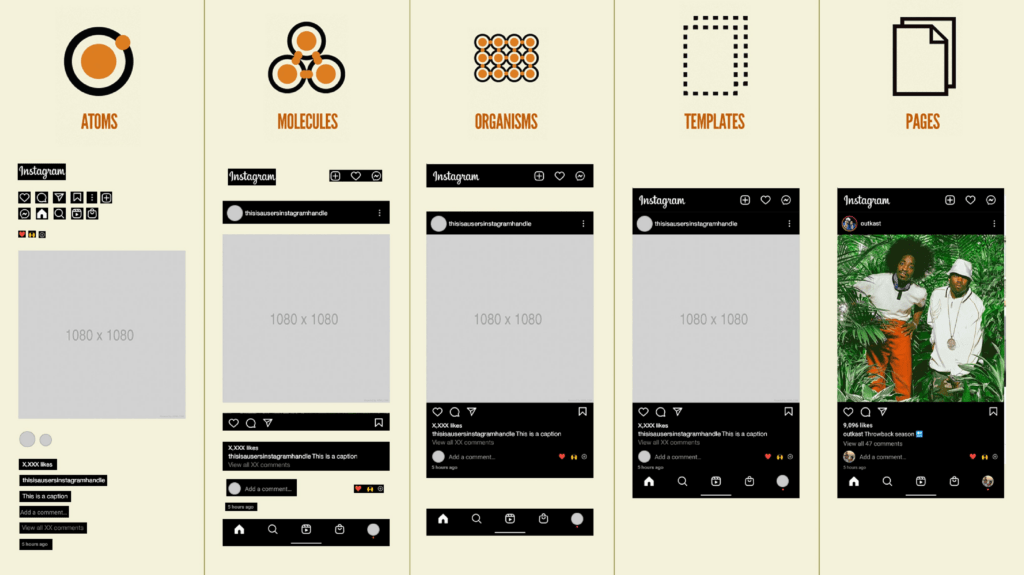
Atomic Design là hệ thống thiết kế UI dựa trên nguyên tắc phân chia giao diện thành các thành phần:
- Thành phần nhỏ nhất, được gọi là atoms: Nút bấm, icon, input field, label, v.v.
- Các atoms này được kết hợp thành molecules: Form đăng nhập, thanh điều hướng, menu thả xuống, v.v.
- Các molecules sau đó được kết hợp thành organisms: Trang chủ website, trang sản phẩm, trang thanh toán, v.v.
- Các organisms được kết hợp thành Templates: Giao diện toàn bộ website hoặc ứng dụng.

Lợi ích vượt trội của Atomic Design:
- Tỷ lệ tái sử dụng cao: Theo nghiên cứu của Brad Frost, cha đẻ của Atomic Design, tỷ lệ tái sử dụng các thành phần trong các dự án áp dụng Atomic Design có thể lên đến 80%. Điều này cho thấy hiệu quả rõ rệt trong việc tiết kiệm thời gian và công sức cho Designer và Developer
- Rút ngắn thời gian phát triển: Một nghiên cứu của Nielsen Norman Group, cho thấy việc áp dụng Atomic Design có thể giúp giảm 50% thời gian phát triển một tính năng mới hoặc thay đổi thiết kế hiện có. Nhờ vậy, doanh nghiệp có thể đưa sản phẩm ra thị trường nhanh chóng hơn, đáp ứng nhu cầu thị trường một cách kịp thời.
- Giảm thiểu lỗi: Theo nghiên cứu của 1000minds, Atomic Design giúp giảm thiểu số lượng lỗi phát sinh trong quá trình phát triển và vận hành sản phẩm. Nghiên cứu ghi nhận giảm 20% số lượng lỗi sau khi áp dụng Atomic Design.
- Đảm bảo tính đồng bộ, nâng cao mức độ hài lòng của người dùng: Giao diện nhất quán, dễ sử dụng và dễ hiểu nhờ Atomic Design góp phần nâng cao mức độ hài lòng của người dùng đối với sản phẩm. Một nghiên cứu của UsabilityHub cho thấy mức độ hài lòng của người dùng với các sản phẩm áp dụng Atomic Design tăng 15%.
- Dễ dàng bảo trì: Khi cần thay đổi thiết kế, chỉ cần thay đổi các nguyên tử hoặc phân tử liên quan, thay vì phải sửa đổi toàn bộ giao diện.
- Thúc đẩy sự hợp tác: Atomic Design khuyến khích sự hợp tác chặt chẽ giữa Developer và Designer, giúp họ hiểu rõ nhu cầu và mong muốn của nhau hơn.
Atomic Design là công cụ mạnh mẽ giúp Developer và Designer hợp tác hiệu quả hơn, từ đó tạo ra những sản phẩm UI chất lượng cao và đáp ứng nhu cầu người
Link tham khảo:
https://atomicdesign.bradfrost.com/chapter-2/