Giới thiệu
Bun JS là một phần mở rộng hữu ích cho các nhà phát triển JavaScript, được tóm tắt một cách gọn gàng là “All In One”. Đúng vậy, Bun không chỉ là một nền tảng chạy JavaScript (tương tự như Node.js) mà còn rất nhanh chóng, đến mức một số người tin rằng nó có thể thay thế Node.js. Ngoài ra, Bun cung cấp một bộ công cụ cho phép các nhà phát triển gói gọn, chạy và kiểm thử mã. Tương tự như Deno, Bun hỗ trợ TypeScript và cung cấp các tính năng thân thiện với các nhà phát triển chuyên nghiệp. Nó tạo ra một làn sóng tương tự như Deno đã làm vào năm 2018, tuy nhiên, khác với Deno, Bun JS được thiết kế để thay thế Node, Webpack và Babel, tất cả trong một gói duy nhất.

Bun được phát hành với Giấy phép MIT và LGPL2 (do JavaScriptCore) và tại thời điểm viết bài, nó đã được release https://github.com/oven-sh/bun.
So sánh Bun với Node?
Mặc dù Bun lấy cảm hứng từ Node nhưng rõ ràng Bun đang nỗ lực cải thiện trải nghiệm và năng suất phát triển bằng cách cung cấp bộ công cụ kèm theo dưới đây.
Với Nodejs, Bun phát triển nhiều tính năng hơn nhưng vẫn đảm bảo tính tương thích
| Feature | Bun | Node |
|---|---|---|
| npm compatibility | Yes | Yes |
| Node compatibility | Yes | Yes |
| Single binary | Yes | No |
| Built-in bundler & transpiler | Yes | No |
| Native TypeScript support | Yes | No |
| Package manifest format | package.json | package.json |
| Lockfile format | Binary | JSON |
| Native live-reload | Yes | No |
| Built-in .env, .toml support | Yes | No |
| Top-level Awaits | Yes | Only on ES Modules |
| JS Engine | JavaScriptCore | V8 |
| Language | Zig, C++ | C, C++ |
| License | MIT, LGPL2 | MIT |
Mặc dù vậy Bun vẫn còn một số điểm hạn chế:
- Bun đôi khi gặp trục trặc khi cài đặt các gói do quá trình tìm nạp không ổn định. Dù tôi chưa từng gặp phải, nhưng theo một số báo cáo, đôi khi lỗi có thể xảy ra.
- Bun cũng chưa hoàn toàn tương thích với Node, và không phải tất cả các gói npm đều hoạt động. Tuy nhiên, điều này không phải là vấn đề lớn, vì hầu hết các gói phổ biến đã được hỗ trợ và các cập nhật sẽ bổ sung thêm theo thời gian.
Bun có thật sự nhanh?
Nếu so sánh với Node.js, phải nói rằng Bun cực kỳ nhanh. Bun ra đời từ sự thất vọng của Jarred Sumner (người sáng lập và CEO của Bun) về tốc độ và sự thiếu hụt của JavaScript: “Tôi rất thất vọng vì mọi thứ trong JavaScript đều chậm. Tôi biết JavaScript có thể nhanh hơn rất nhiều”. Là một cựu nhà phát triển giao diện người dùng tại Stripe, Jarred hiểu rằng chu kỳ lặp lại nhanh là cần thiết để tăng năng suất. Trải nghiệm của nhà phát triển rất quan trọng. Do đó, tốc độ của Bun không chỉ vượt trội trong việc xử lý các yêu cầu mà còn nhanh hơn trong việc cài đặt gói, chạy thử nghiệm, đóng gói và dịch mã.
Benchmarking Bun


Managing packages with Bun
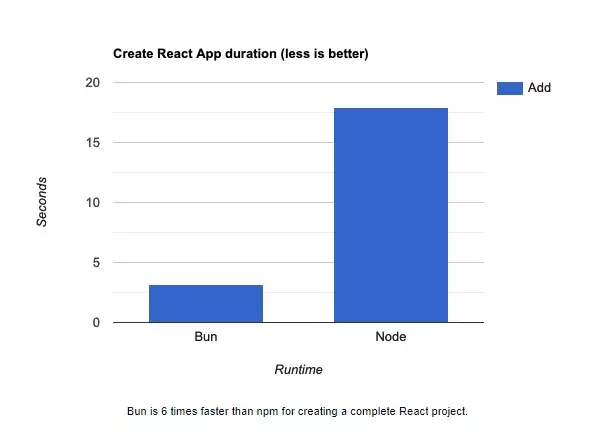
Trong thử nghiệm đầu tiên này, chúng ta sẽ so sánh hiệu suất của Bun JavaScript với npm khi tạo một dự án mới. Như bạn có thể thấy bên dưới, npm mất 49 giây để tạo một ứng dụng React.
$ time npx create-react-app myapp
Creating a new React app in /code/myapp.
Installing packages. This might take a couple of minutes.Installing react, react-dom, and react-scripts with cra-template...
added 1392 packages in 38s16.50s user 6.33s system 46% cpu 49.016 total
Bun sử dụng cmd: bun create, có khả năng thực hiện tương tự:
$ time bun create react myapp
[package.json] Detected React - added "react-refresh"
bun install v0.1.4
🔍 Resolving [1/4]
[29.00ms] git
+ react-refresh@0.10.0
+ typescript@4.7.4
+ react@18.2.0
+ react-dom@18.2.0
+ web-vitals@2.1.4
8 packages installed [2.39s]
2.48s user 0.30s system 66% cpu 4.160 total
Bun chỉ mất chưa đến một giây để hoàn thành quá trình thiết lập, một cải tiến đáng kể. Tuy nhiên, liệu so sánh này có công bằng? Khi kiểm tra kỹ hơn, tôi nhận thấy rằng:
npm đã cài đặt 1.392 gói với kích thước thư mục node_modules là 250 MB. Bun chỉ cài đặt 8 gói, với tổng dung lượng là 72 MB. Mẫu React ban đầu của Bun thực sự nhỏ hơn nhiều, đó là lý do tại sao thời gian khởi tạo nhanh hơn so với npm. Dù vậy, nó vẫn có thể sử dụng để phát triển. Tôi có thể chạy lệnh bun dev để khởi động dự án ngay lập tức, và Bun sẽ tự động tải lại sau mỗi lần thay đổi mã. Tuy nhiên, mẫu React của Bun không thể tạo bản dựng sản xuất. Để làm được điều đó, chúng ta cần thêm react-scripts với:
$ bun add react-scripts -dDepedency mới cài đặt thêm 1.133 gói, đưa node_modules lên tổng cộng 298 MB. Bây giờ chúng ta đang ở vị trí tốt hơn để so sánh. Sau khi tạo ứng dụng mới 10 lần với mỗi công cụ, chúng ta có một số con số để so sánh.
| Package Manager | Create React App (10 runs) |
|---|---|
| npm | 17.937 ± 28.813 |
| Bun | 3.210 ± 5.430 |
Tất cả các thử nghiệm đều được thực hiện với npm và bun cache, điều này giải thích tại sao npm hoạt động tốt hơn nhiều trong lần thứ hai.

Trong thử nghiệm này, Bun JavaScript cho thấy hiệu suất khá ấn tượng: nhanh hơn npm ít nhất 6 lần. Tuy nhiên, thỉnh thoảng Bun bị treo, và npm đôi khi chậm lại đáng kể mà tôi không thể xác định được nguyên nhân.
Một số thử nghiệm benchmark khác bao gồm:
- Bun so với npm trong vai trò chạy script.
- Bun so với npm cho quy trình CI/CD.
- Bun so với Node và Deno trong việc sao chép các tệp lớn.
- Bun so với Node và Deno trong việc xử lý các yêu cầu HTTP.
Bạn có thể tham khảo thêm chi tiết tại đây (https://bun.sh/docs/project/benchmarking).
Giới thiệu như vậy là đủ rồi, chúng ta cùng thực hành nào
Install bun
For window:
powershell -c "irm bun.sh/install.ps1 | iex"For macOS và linux:
curl -fsSL https://bun.sh/install | bashTạo file chạy thử
mkdir quickstart
cd quickstartbun init
bun init helps you get started with a minimal project and tries to
guess sensible defaults. Press ^C anytime to quit.
package name (quickstart):
entry point (index.ts):
Done! A package.json file was saved in the current directory.
+ index.ts
+ .gitignore
+ tsconfig.json (for editor auto-complete)
+ README.md
To get started, run:
bun run index.tsHãy mở file index.ts vừa init và thêm một đoạn code sau:
const server = Bun.serve({
port: 3000,
fetch(req) {
return new Response("Bun!");
},
});
console.log(`Listening on http://localhost:${server.port} ...`);Trên terminal run:
bun index.tsVà trong khoảng 1s, ta đã có 1 server được khởi tạo ở http://localhost:3000
Kết luận
Bun không chỉ nhanh mà còn mang lại cảm giác nhanh chóng, như thể bạn có thể hoàn thành mọi thứ trong chưa đầy một giây.
Liệu Bun sẽ thay thế Node? Còn quá sớm để nói. Khi Deno xuất hiện, nó không thay thế Node – nhưng đó cũng không phải là mục đích của Deno, vì nó chưa bao giờ được thiết kế để thay thế Node. Bun JavaScript, tuy nhiên, được xây dựng với mục tiêu tương thích, nên có cơ hội tốt hơn. Và như chúng ta đã thấy, ngay cả ở giai đoạn đầu này, Bun vẫn có thể là một công cụ rất mạnh mẽ.
Tóm lại, còn quá sớm để kết luận liệu Bun có thể thay thế Node hay không, nhưng sự ra mắt của phiên bản 1.1.8 là một thành công rực rỡ của đội ngũ phát triển và cộng đồng Bun. Bun thực sự là một công cụ đầy triển vọng để thử nghiệm.