
1. Toán tử Tap
Toán tử tap là một toán tử quan trọng giúp bạn có thể thực hiện các thao tác phụ trên mỗi giá trị được phát ra bởi một Observable mà không thay đổi giá trị đó. Nó thường được sử dụng để ghi nhật ký (logging), thực hiện các thao tác phụ như cập nhật giao diện người dùng, hoặc các tác vụ không thuần túy khác (side effects).
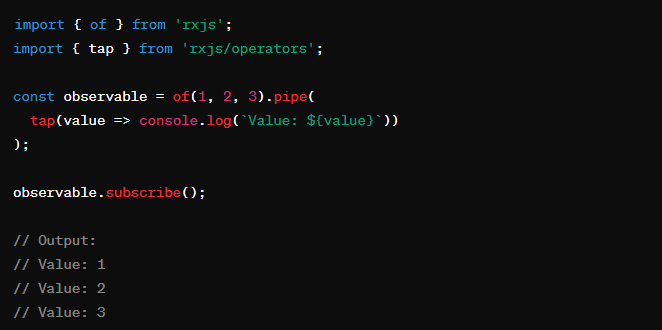
Cú pháp cơ bản của tap như sau:

Giải thích:
- of(1, 2, 3) tạo ra một Observable phát ra các giá trị 1, 2 và 3.
- tap(value => console.log(Value: ${value})) là toán tử tap nhận một hàm callback để ghi nhật ký mỗi giá trị khi nó được phát ra.
- observable.subscribe(); bắt đầu thực hiện Observable, dẫn đến việc in ra các giá trị 1, 2, và 3.
2. Toán tử map
Toán tử map được sử dụng để biến đổi các giá trị được phát ra bởi một Observable. Nó hoạt động tương tự như phương thức map trên mảng JavaScript, nhưng nó được áp dụng cho các giá trị phát ra theo thời gian từ một Observable.
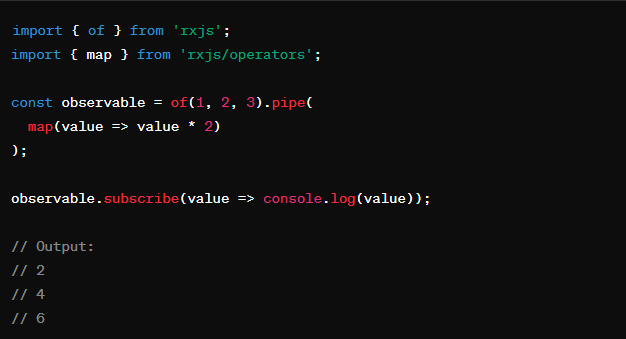
Cú pháp cơ bản của map như sau:

Giải thích:
of(1, 2, 3)tạo ra một Observable phát ra các giá trị 1, 2 và 3.map(value => value * 2)là toán tửmapnhận một hàm callback để biến đổi mỗi giá trị. Ở đây, mỗi giá trị được nhân đôi.observable.subscribe(value => console.log(value))bắt đầu thực hiện Observable và in ra các giá trị đã được biến đổi.
3. Toán tử filter
Toán tử filter trong RxJS được sử dụng để lọc các giá trị phát ra bởi một Observable dựa trên một điều kiện cho trước. Chỉ những giá trị thỏa mãn điều kiện này mới được phát ra bởi Observable kết quả.
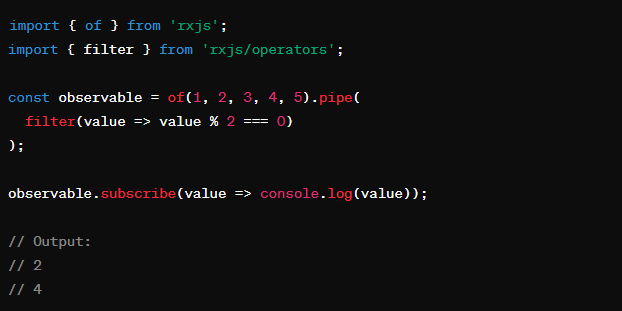
Cú pháp cơ bản của filter như sau:

Giải thích:
of(1, 2, 3, 4, 5)tạo ra một Observable phát ra các giá trị 1, 2, 3, 4 và 5.filter(value => value % 2 === 0)là toán tửfilternhận một hàm callback để xác định điều kiện lọc. Ở đây, chỉ các giá trị chẵn mới được giữ lại.observable.subscribe(value => console.log(value))bắt đầu thực hiện Observable và in ra các giá trị đã được lọc.
