
Trong CSS, pseudo-classes và pseudo-elements là hai loại từ khóa mà bạn có thể kết hợp với selector. Chúng được sử dụng để nhắm mục tiêu trạng thái hoặc các phần cụ thể của phần tử.
Trong bài viết này, chúng ta sẽ cùng nhau tìm hiểu định nghĩa và sự khác biệt giữa chúng.
1. Cú pháp sử dụng
- pseudo-classes (lớp giả): bao gồm dấu hai chấm (
:) theo sau là tên lớp giả (ví dụ::hover) - pseudo-elements (phần tử giả): sử dụng dấu hai chấm kép (
::) để phân biệt (ví dụ:::after)
2. Định nghĩa và cách sử dụng pseudo-classes (lớp giả)
Các lớp giả ( :) chủ yếu được sử dụng để tạo kiểu cho một phần tử ở các trạng thái khác nhau. Khi đề cập đến trạng thái, điều này bao gồm điều kiện hoặc hành vi của người dùng. Ví dụ: hover, active, focus, hoặc disabled. Các trạng thái thường liên quan đến sự tương tác của người dùng.
Ví dụ: chúng ta có thể nhắm mục tiêu tất cả các liên kết để có màu chữ là đỏ khi người dùng di chuột qua liên kết.
a:hover {
color: red;
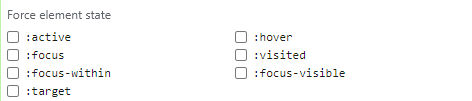
}Kiểm tra DevTools của Chrome và bạn sẽ tìm thấy các ví dụ khác về trạng thái. Tại đây, bạn cũng có thể kiểm tra và gỡ lỗi các kiểu được áp dụng dựa trên trạng thái (và lớp giả liên quan được sử dụng) bằng cách bật và tắt chúng.

Có tới hơn 50 loại lớp giả, vì vậy tôi khuyên bạn nên tìm hiểu tất cả nếu có thể!
3. Định nghĩa và cách sử dụng pseudo-elements (phần tử giả)
Các phần tử giả (::) được sử dụng để tạo kiểu cho các phần được chỉ định của một phần tử. Bạn chỉ có thể sử dụng một phần tử giả trong một selector. Chúng có thể được sử dụng để chọn chữ cái đầu tiên hoặc dòng đầu tiên. Hoặc chúng có thể được sử dụng để chèn nội dung vào trước hoặc sau phần tử.
Bạn có thể tìm hiểu danh sách đầy đủ các pseudo-elements để hiểu rõ hơn cách hoạt động của chúng.
Một ví dụ đơn giản, để tăng kích thước chữ cái đầu tiên của văn bản, bạn có thể làm điều đó bằng cách:
p::first-letter {
font-size: 20px;
}Một ví dụ phổ biến khác về phần tử giả là sử dụng ::before hoặc ::after để chèn nội dung trước hoặc sau phần tử được nhắm mục tiêu.
Sự khác biệt giữa pseudo-classes và pseudo-elements
Xin hãy lưu ý, sự khác biệt quan trọng và dễ nhận biết nhất là về cú pháp của chúng (: vs ::)
Lịch sử xuất hiện của cú pháp ::
Trong lịch sử, chỉ có một dấu hai chấm duy nhất : để xác định cả lớp giả và phần tử giả. Ký hiệu :: được giới thiệu với CSS3 như một cách để phân biệt hai loại này.
Các phần tử giả và các lớp giả là các khái niệm liên quan cung cấp các cách khác nhau để tạo kiểu cho một phần tử. Duy chỉ có sự khác biệt nhỏ trong cú pháp giữa chúng.
Chỉ sử dụng cú pháp dấu hai chấm đơn : không được khuyến khích cho cả hai vì nó không còn được dùng nữa. Hiện tại, các trình duyệt vẫn sẽ chấp nhận : cho cả hai, vì lý do tương thích ngược. Vì có thể gặp một trong hai cú pháp nên việc hiểu lịch sử ra đời của chúng sẽ có ích.
Kết luận
Hiểu sự khác biệt giữa lớp giả và phần tử giả là điều cần thiết để viết CSS tốt hơn. Các lớp giả được sử dụng để nhắm mục tiêu trạng thái. Các phần tử giả được sử dụng để nhắm mục tiêu các phần cụ thể của một phần tử.
Tôi hy vọng bài viết này đã giúp hiểu được sự khác biệt giữa pseudo-class và pseudo-elements, cùng với lịch sử cũng như sự khác biệt giữa chúng.
Chúc bạn thành công!
Tham khảo:




