
Vercel là gì?
Vercel là nền tảng dành cho các trang web tĩnh và các serverless function cho phép các nhà phát triển xây dựng, triển khai và mở rộng quy mô ứng dụng của họ một cách nhanh chóng và dễ dàng. Được biết đến với khả năng tích hợp liền mạch với các frameworks và công cụ phổ biến, chẳng hạn như Next.js, React và Node.js.
Vercel cung cấp các tính năng như triển khai tự động, instant cache invalidation và custom domains để giúp các nhà phát triển hợp lý hóa quy trình công việc và tối ưu hóa ứng dụng của họ.
Vercel và Nodejs/NestJS
Ngoài hỗ trợ những front-end frameworks phổ biến, Vercel cũng hỗ trợ triển khai NodeJS Application dưới dạng serverless functions.
Tài liệu chính thức từ Vercel giúp cho việc triển khai một NodeJS hay NestJS Application dưới dạng Standalone Application: Using Express.js with Vercel, blog này mô tả chi tiết hơn cách ứng dụng tài liệu đó.
Cách này khác gì so với những cách đã có sẵn trên Internet?
Với các hướng dẫn How to deploy NestJS application trên dev.to hay Medium, tất cả chúng đều sử dụng vercel.json config để thiết lập:
- Sử dụng
buildsconfig và@now/nodehoặc@vercel/nodeđể build và run Nodejs App - Sử dụng
routesđể rewrite tất cả requests/(.*)vàomain.tsởbuildsconfig
Tuy nhiên, builds và routes của vercel.json được chỉ ra trong tài liệu của Vercel:
- builds (Legacy): We recommend against using this property. To customize Serverless Functions, please use the functions property instead
- routes: We recommend using cleanUrls, trailingSlash, redirects, rewrites, and/or headers instead.
Vì vậy, các cách trên đã có dấu hiệu outdated, builds config cũng không hỗ trợ maximumDuration như functions, khi NodeJS app trên Vercel được triển khai dưới dạng Serverless functions, sẽ không dễ dàng để tăng thời gian timeout nếu sử dụng builds và routes
Deploy NestJS app lên Vercel
1. Điều kiện
- Github Account
- Vercel Hobby Plan
- NodeJS (version 18 trở lên)
2. Tạo NestJS Application
npm install @nestjs/cli
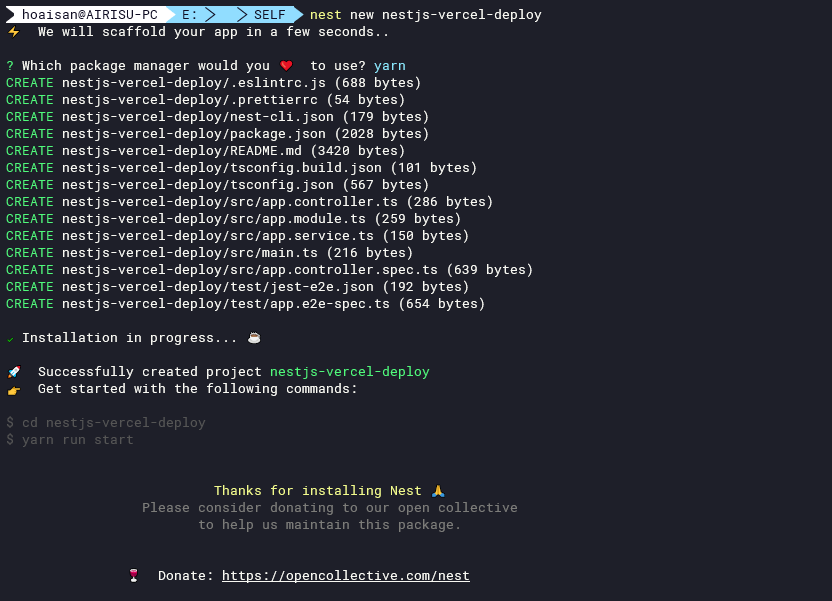
nest new nestjs-vercel-deploy
Sau khi tạo thành công project Nest, đẩy nó lên Github
3. Config Nest project for deployment
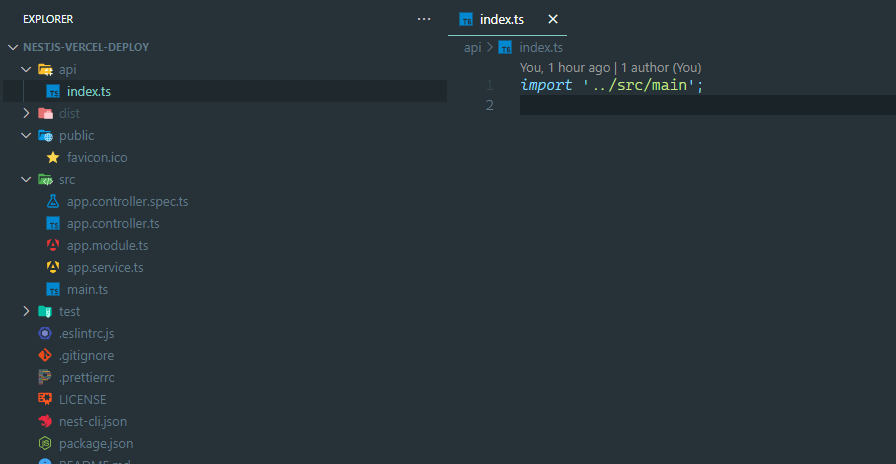
Tạo folder api trong thư mục project (ngang hàng với package.json)

Tạo file index.ts trong thư mục api, import main.ts của NestJS project, nội dung tương tự như sau:
import '../src/main';
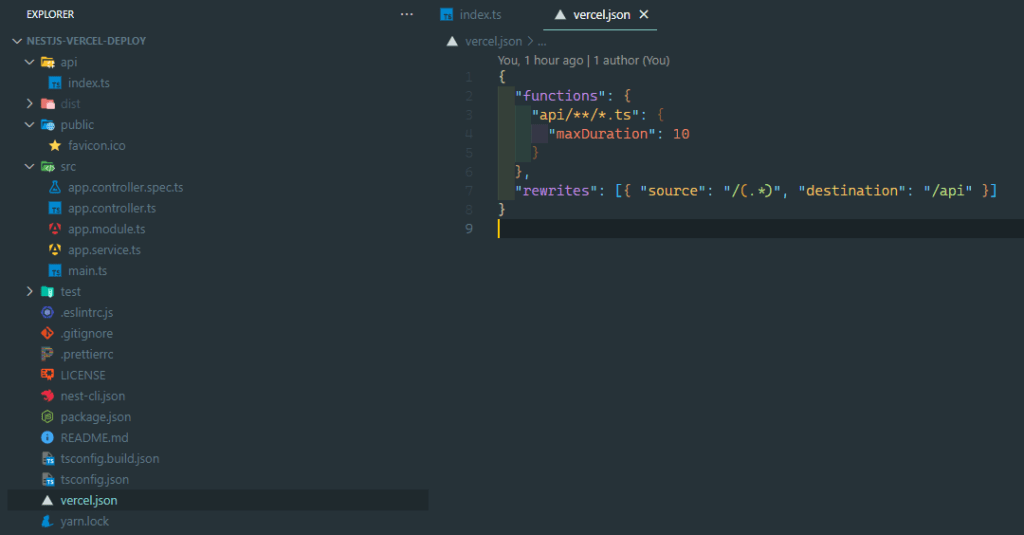
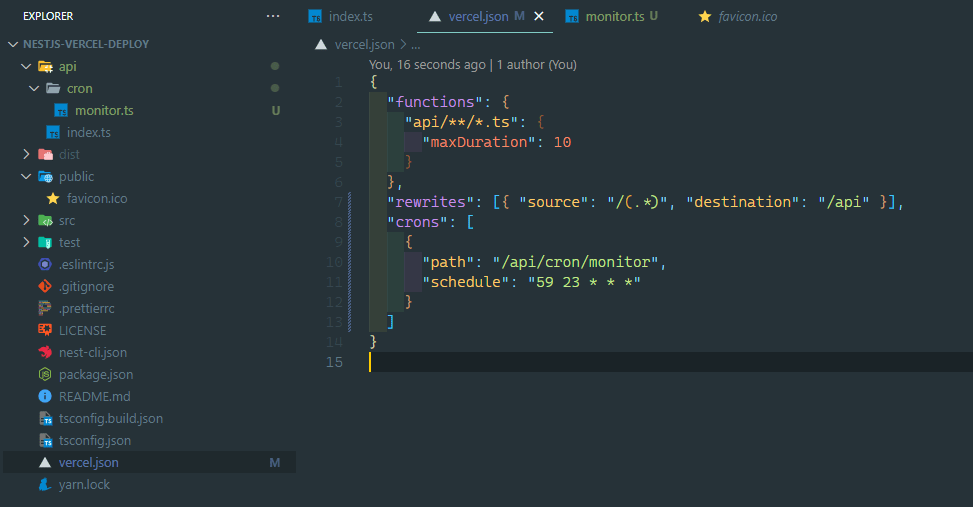
Tạo file vercel.json trong thư mục project (ngang hàng với package.json), nội dung như sau
{
"functions": {
"api/**/*.ts": {
"maxDuration": 10
}
},
"rewrites": [{ "source": "/(.*)", "destination": "/api" }]
}

Tạo thư mục public ngang hàng với package.json, đặt một file bất kỳ (robot.txt hoặc favicon.ico)

***Giải thích:
- vercel.json
- functions object:
api/**/*.ts: định nghĩa tất cả các file trong thư mục /api, mỗi file là một serverless function vớimaxDurationlà 10 giây (Hobby plan tối đa Choosing a Runtime) - rewrites object: tất cả request đến server
/(.*)sẽ được trỏ đến serverless function/api(là/api/index.ts)
- functions object:
- File
api/index.tsimport main sẽ đóng vai trò là serverless function endpoint để khởi chạy NestJS App khi được invoke bởi Vercel /public: cần phải có để không xảy ra lỗi khi framework Other không có thư mục build khi triển khai NodeJS Application, đồng thời Vercel sẽ sử dụng thư mục này để serve static files
Đẩy tất cả những thay đổi lên Github
4. Vercel deploy Project
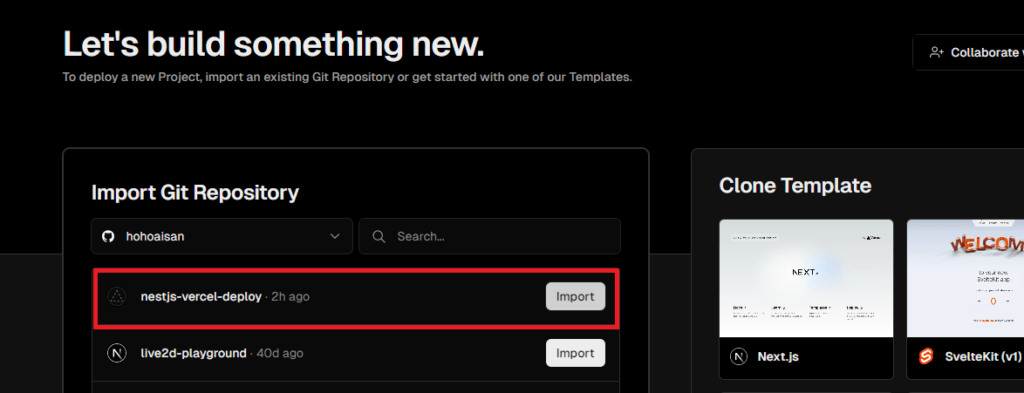
Vào Vercel Dashboard -> New Project
Liên kết Vercel với tài khoản Github của bạn
Chọn project repo của Github -> Import

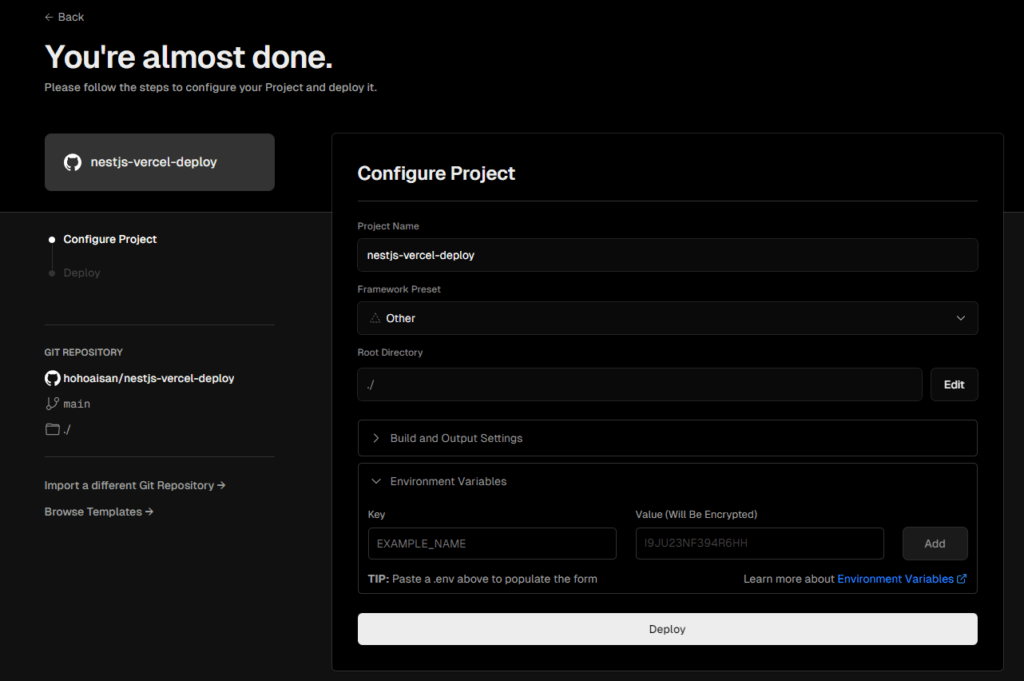
Đặt tên Project, với Framework Preset là Other
Root directory dựa vào vị trí mà NodeJS/NestJS app đang được tổ chức trong git repo, ở đây là ./ thư mục gốc
Build and output setting: có thể giữ nguyên hoặc tuỳ chỉnh theo mong muốn
Environment Variable: đặt biến môi trường cho NodeJS/NestJS app khi khởi chạy
Sau khi đã hoàn tất thiết lập -> Deploy

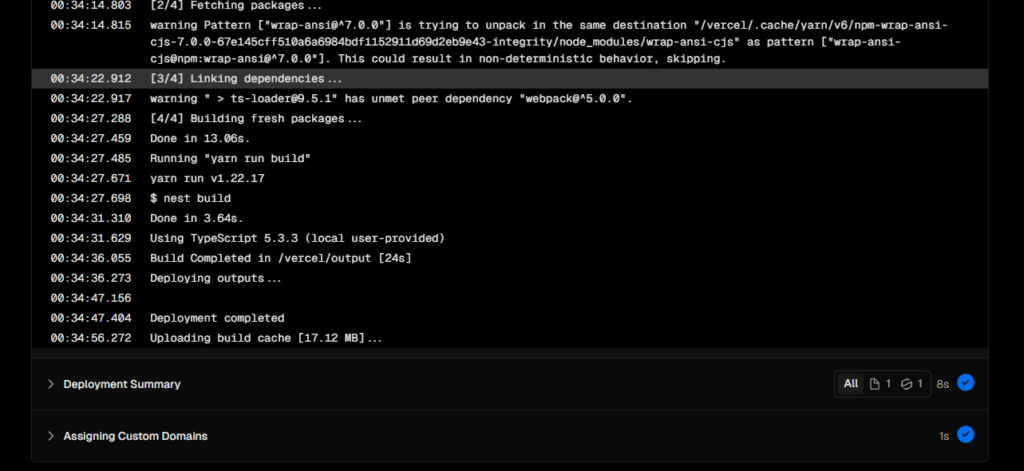
Vercel sẽ thực hiện build và deploy NodeJS/Nest Application dựa trên những thiết lập kể trên

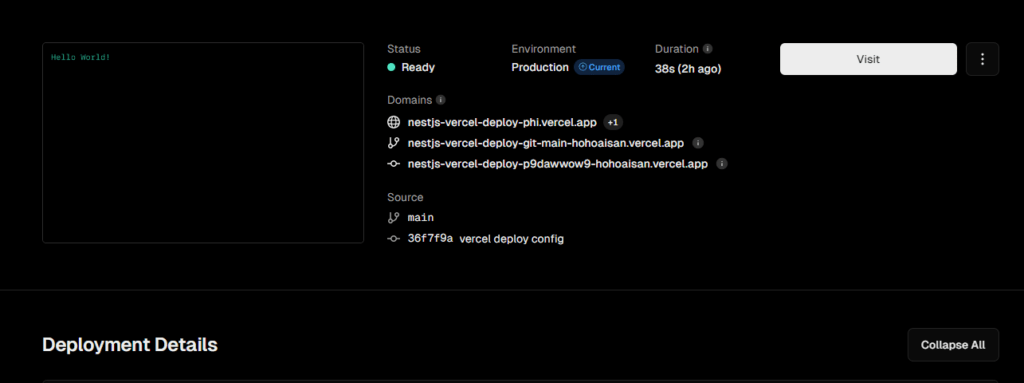
Sau khi hoàn tất, domain xxx.vercel.app sẽ được assign vào bản build vừa thành công, với Status là Ready

Hoàn tất
Như vậy chúng ta đã hoàn thiện việc triển khai NodeJS/NestJS application trên Vercel thông qua thiết lập vercel.json bằng cách sử dụng các options functions và rewrites
Việc sử dụng functions không gặp vấn đề khi project yêu cầu có cron-job (cron-job cũng được thiết lập thông qua vercel.json)

– Example repo: https://github.com/hohoaisan/nestjs-vercel-deploy
– Deployed example: https://nestjs-vercel-deploy-phi.vercel.app