
Có một phương thức khá lạ lùng mới được thêm vào gần đây trong JavaScript References. Đó chính là phương thức with (tag: with javascript). Hãy cùng tìm hiểu về phương thức này trong bài viết ngắn bên dưới đây nhé.
The
– MDN Web Docs –with()method ofArrayinstances is the copying version of using the bracket notation to change the value of a given index. It returns a new array with the element at the given index replaced with the given value.
Phương thức mới này là gì?
Bạn sẽ làm gì nếu nhận được yêu cầu thay đổi giá trị một phần tử của mảng trong JS? Thường thì chúng ta sẽ làm như sau:
var a = [ "Alpha", "Bravo", "Charlie" ]; console.log(a); // (3) ['Alpha', 'Bravo', 'Charlie'] a[2] = "Delta"; console.log(a); // (3) ['Alpha', 'Bravo', 'Delta']
Tuy nhiên, hiện nay chúng ta có thêm một phương thức mới để có thể cập nhật giá trị của một phần tử trong mảng. Đó chính là phương thức .with().
With Javascript hoạt động ra sao?
Cú pháp của phương thức này như sau:
array.with(index, value);
Parameters of With Javascript
index: Chỉ số vị trí phần tử cần thay đổi
- Số nguyên âm được phép dùng. Khi dùng số nguyên âm, chỉ số sẽ được gán:
index=index + array.length(VD: index -2 sẽ tương ứng vị trí array.length + (-2), nghĩa là vị trí thứ 2 từ cuối đến đầu) - Nếu giá trị index vượt ngoài ngưỡng của mảng, một thông báo lỗi RangeError sẽ được trả về
value: Bất kì giá trị nào được gắn cho phần tử
Return value of With Javascript
Một mảng mới với phần tử tại vị trí index được thay thế bởi giá trị value
Exceptions
RangeError: Trả về nếu index > array.length hoặc index < -array.length.
Ví dụ về sử dụng With
var a = [ "Alpha", "Bravo", "Charlie" ]; console.log(a); // (3) ['Alpha', 'Bravo', 'Charlie'] a.with(2, "Delta"); console.log(a); // (3) ['Alpha', 'Bravo', 'Delta']
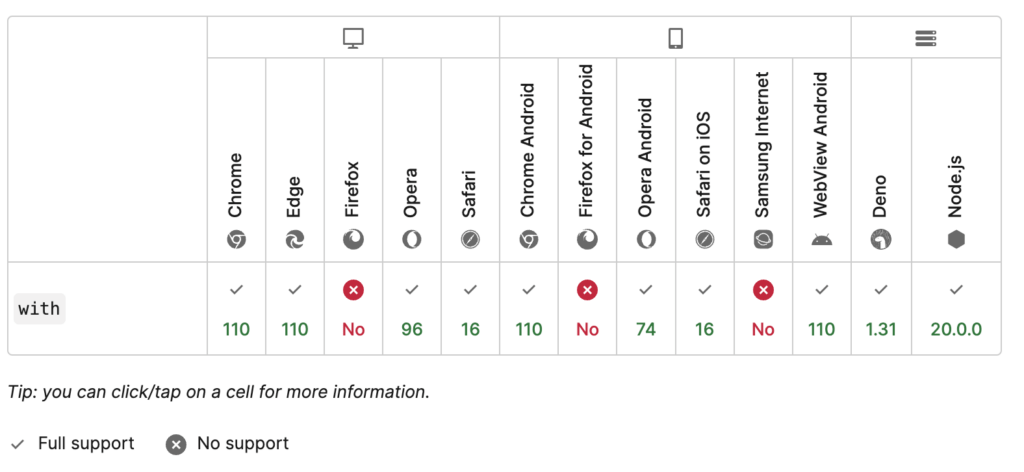
Browser compatibility