Chào mừng bạn đến với RxJS Basics, bài giải thích về chủ đề cơ bản của RxJS. Đối với nhiều nhà phát triển, việc sử dụng RxJS mà không hiểu rõ về nó là khá phổ biến. Do đó, tôi giả định rằng bạn đã biết cách sử dụng RxJS, TypeScript và JavaScript. Trong bài viết này, chúng ta sẽ tìm hiểu về Observables.
Observables là gì?
Theo tài liệu
Observables are lazy push collections of multiple values.
Hãy phân tích điều đó.
Lazy
Tại thời điểm chạy, đặc biệt là khi bạn không biết ứng dụng có chạy trên một chiếc đồng hồ nhỏ hay một chiếc máy chơi game. Do đó, tối ưu hóa thực thi mã là quan trọng để có hiệu suất cao hơn.
Một kỹ thuật tối ưu hóa là làm cho một khối mã trở nên lười biếng. Trong lập trình, một điều gì đó là lười biếng khi bạn trì hoãn thực thi cho đến khi nó cần thiết. Tương tự, một Observable là lười biếng vì trong hầu hết các trường hợp, nó không thực thi bất cứ điều gì cho đến khi có một Observable. Hãy tưởng tượng nó như là chủ của một cửa hàng pizza. Bạn có tất cả các nguyên liệu và tài nguyên để nướng một chiếc pizza, nhưng bạn không nướng cho đến khi có ai đó đặt hàng.
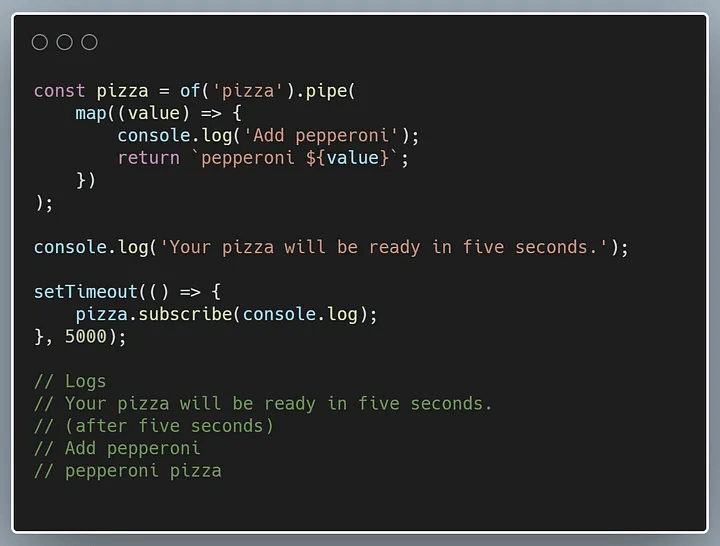
Hãy xem một ví dụ:

Lưu ý: Mục đích duy nhất là để minh họa thực thi lười biếng. Chẳng có gì khác.
Trong ví dụ này, chúng ta tạo một Observable sử dụng giá trị pizza. Sau đó, chúng ta thêm pepperoni vào. Khi bạn chạy đoạn mã này, ban đầu không có gì xảy ra. Bạn sẽ không thấy “Add pepperoni” trong console của bạn, và mã bên trong toán tử map sẽ không chạy. Cuối cùng, sau năm giây, bạn sẽ thấy mọi thứ chạy khi bạn gọi hàm subscribe.
Push
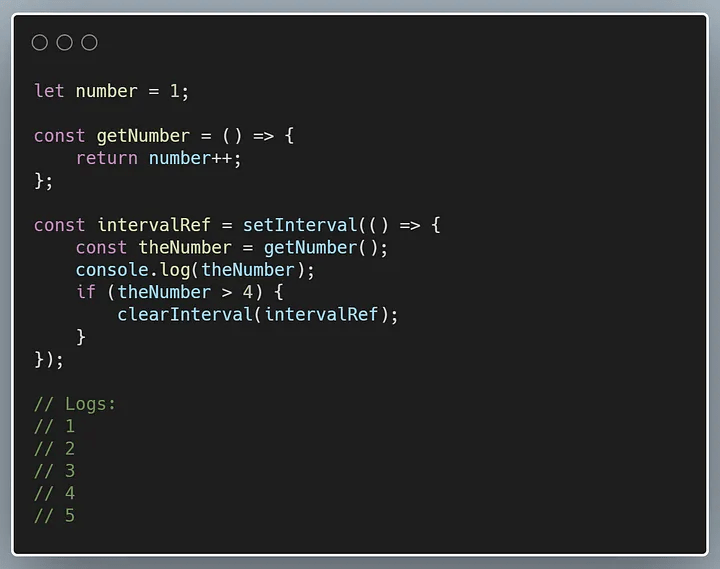
Hầu hết chúng ta có thói quen viết các hàm trả giá trị ngay lập tức. Đơn giản là bạn đang pull giá trị ra khỏi một hàm hoặc gán biến giống như ví dụ dưới đây:

Trong ví dụ này, chúng ta muốn ghi các số từ 1 đến 5 vào console. Vì vậy, chúng ta lưu trữ số trong một biến, tăng giá trị của nó mỗi khi truy cập, và ghi vào console mỗi giây. Chúng ta chịu trách nhiệm lấy giá trị, xử lý nó khi chúng ta nhận được, và dừng vòng lặp khi chúng ta đạt được số năm.
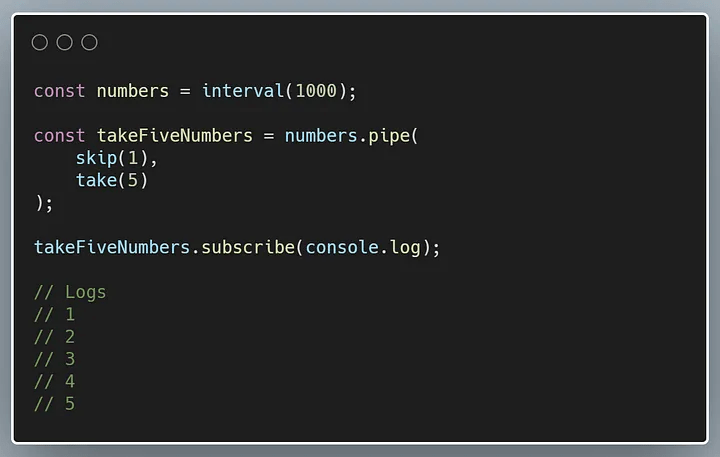
Bây giờ hãy xem cùng một tình huống sử dụng RxJS:

Trong ví dụ này, chúng ta tạo một Observable sẽ phát ra mỗi giây, bỏ qua giá trị đầu tiên, và lấy năm giá trị liên tiếp trước khi hoàn thành Observable. Do đó, không chỉ có ít mã hơn, mà cũng là điều dễ nhìn thấy hơn rằng RxJS đang đẩy những giá trị này đến Observer của nó, và Observer đang ghi chúng vào console.
Observer không cần phải lo lắng về việc thiết lập một bộ đếm thời gian, giới hạn số lượng giá trị, hoặc unsubscribe cho chính nó. Tất cả các chi tiết liên quan đến việc lấy giá trị và kết thúc chuỗi nằm bên trong Observable.
Collections of Multiple Values
Hãy giả sử một lúc bạn đang ở trong một rạp hát. Là một khán giả, bạn có thể ngồi xuống và xem đầu, giữa và cuối cùng tất cả cùng một lúc được không? Có lẽ không. Thay vào đó, bạn quan sát buổi biểu diễn theo từng phần, từng cảnh, từng phần, v.v.
Observables cho phép chúng ta làm điều tương tự trong lập trình. Ứng dụng được tạo thành từ nhiều trạng thái khác nhau, nhưng nó chỉ có một trạng thái cụ thể vào bất kỳ thời điểm nào.
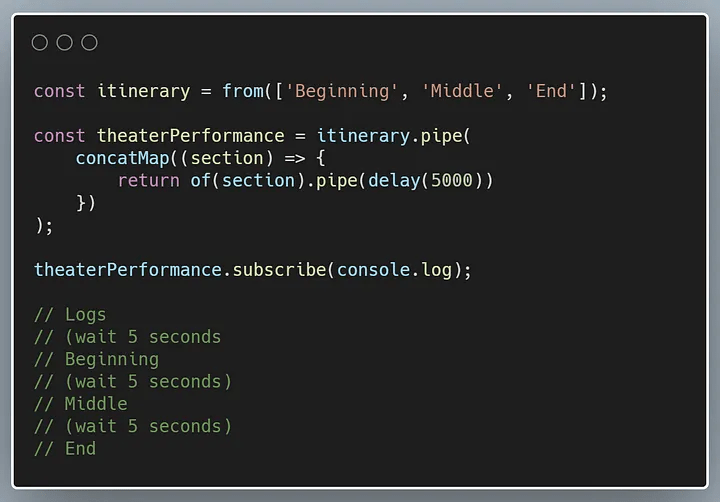
Ví dụ:

Trong ví dụ này, trước hết, chúng ta xác định rằng buổi biểu diễn của chúng ta có một phần bắt đầu, giữa và cuối cùng. Sau đó, chúng ta chỉ định rằng các phần này sẽ xảy ra năm giây sau nhau. Cuối cùng, khi chúng ta sẵn sàng cho buổi biểu diễn, chúng ta gọi hàm subscribe, bắt đầu buổi biểu diễn.
Observables là một công cụ mạnh mẽ giúp giải quyết nhiều khó khăn trong phát triển web. Tôi rất khuyến khích thêm RxJS vào bộ công cụ của bạn nếu bạn chưa làm, và hy vọng rằng bài viết này sẽ giúp bất kỳ ai đang gặp khó khăn trong việc hiểu cơ bản về Observables.
Bài viết được dịch và phát triển từ bài của tác giả Damian Cantu trên Medium




One Reply to “Tìm hiểu cơ bản về Rxjs: Observables”