Ở phần 1 mình đã hướng dẫn các bạn cách lấy access token của user, trong phần 2 này mình sẽ hướng dẫn các bạn cách sử dụng token để lấy được những thông tin cơ bản của user nhé
1. Lấy dữ liệu User
Để lấy được những thông tin cơ bản của User, chúng ta chỉ cần tạo 1 request đến /me cùng với các params sau:
- fields: các thông tin bạn muốn lấy từ user, ví dụ như user_id, username…
- access_token
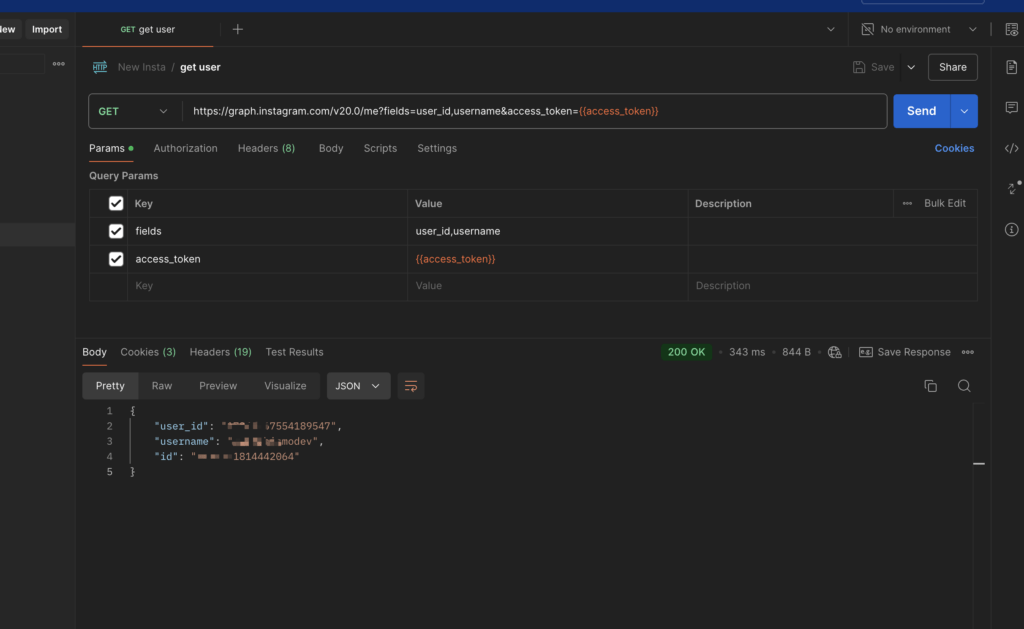
Hãy cùng mình tạo thử 1 request nhé:
curl -i -X GET \
"https://graph.instagram.com/v20.0/me
?fields=user_id,username
&access_token=Ealkdfj..."Và kết quả thu được sau khi request qua Postman

Thật đơn giản phải không nào, ngoài ra các bạn còn có thể request những thông tin khác của user, mình sẽ liệt kê dưới đây:
| id | id trên ứng dụng |
| user_id | id của tài khoản |
| username | Instagram username |
| name | tên của user |
| account_type | loại tài khoản |
| profile_picture_url | link ảnh đại diện của user |
| followers_count | số lượng người follow |
| follows_count | số lượng người user đang follow |
| media_count | số lượng các bài post |
2. Lấy dữ liệu Medias
Trong trường hợp các bạn muốn lấy các bài post của user để có thể custom 1 feature gì đó, ví dụ như ứng dụng Grid Maker for Instagram – ứng dụng này cho phép user chỉnh sửa ảnh dạng lưới, chia bố cục giống như bố cục trên instagram vậy, và sau đó user có thể đăng ảnh lên Instagram bằng ứng dụng này.
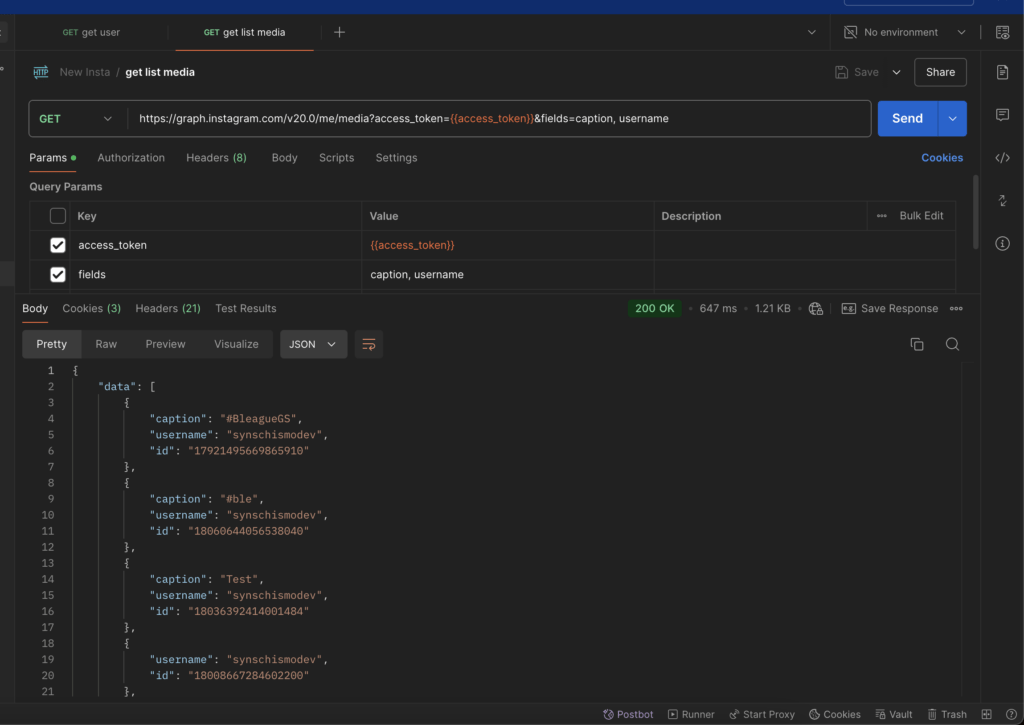
Để request được dữ liệu Medias các bạn tạo 1 request:
https://graph.instagram.com/v20.0/me/media?access_token=adas897812....&fields=caption, usernameKết quả mình lấy được như sau:

Đối với Media, các bạn có thể lấy được rất nhiều dữ liệu, mình sẽ liệt kê dưới đây nhé:
| caption | Chú thích |
| comments_count | Số bình luận trên file phương tiện. |
| id | ID file phương tiện. |
| is_comment_enabled | Cho biết bình luận được bật hay bị tắt. |
| is_shared_to_feed | Chỉ dành cho Thước phim. Khi giá trị là true, thước phim sẽ hiển thị trong cả tab Bảng feed lẫn tab Reels. Khi giá trị là false, thước phim chỉ có thể hiển thị trong tab Reels. |
| like_count | Số lượt thích |
| media_product_type | Giao diện đăng file phương tiện. Có thể là AD, FEED, STORY hoặc REELS. |
| media_type | Loại file phương tiện. Có thể là CAROUSEL_ALBUM, IMAGE hoặc VIDEO. |
| media_url | URL của file phương tiện. |
| owner | ID của người dùng Instagram đã tạo file phương tiện. |
| permalink | URL vĩnh viễn của file phương tiện. |
| shortcode | Mã rút ngắn của file phương tiện. |
| thumbnail_url | URL hình thu nhỏ của file phương tiện. Chỉ có trên file phương tiện VIDEO. |
| timestamp | Ngày tạo ở định dạng theo tiêu chuẩn ISO |
| username | Tên người dùng đã tạo file phương tiện. |
3. Content Publishing
Một trong những tính năng cực kì hữu dụng đó là publish ảnh, video, reel lên trang cá nhân của user. Lưu ý là chỉ áp dụng cho Instagram professional accounts nha.
Single media posts
Để có thể đăng bài viết gồm 1 ảnh, 1 video hay 1 story, gồm 2 bước
Bước 1: Tạo media container
Ví dụ bạn muốn đăng 1 bức ảnh lên Instagram: https://www.example.com/images/bronz-fonz.jpg
Bạn hãy tạo 1 request như sau, nhớ truyền cả access token nha.
curl -X POST "https://graph.instagram.com/v20.0/<IG_ID>/media"
-H "Content-Type: application/json"
-d '{
"image_url":"https://www.example.com/images/bronz-fonz.jpg"
}'
Request thành công sẽ tạo 1 container, đó là nơi ảnh sẽ được lưu trữ:
{
"id": "17889455560051444" // Instagram Container ID
}Bước 2: Publish container
Bước này thì khá đơn giản, bạn chỉ cần tạo request kèm container id là được rồi đó
curl -X POST "https://graph.instagram.com/v20.0/17841400008460056/media_publish"
-H "Content-Type: application/json"
-d '{
"creation_id=17889455560051444"
}'Thành công, sẽ trả về id của media nha
{
"id": "17920238422030506" // Instagram Media ID
}Carousel posts
Bạn có thể đăng tối đa 10 hình ảnh, video hoặc kết hợp cả hai trong một bài đăng (bài đăng dạng carousel). Bao gồm 3 bước:
Bước 1: Tạo media container
Ví dụ bạn muốn đăng 5 bước ảnh, thì bạn sẽ phải tạo 5 request như dưới đây:
curl -X POST "https://graph.instagram.com/v20.0/90010177253934/media"
-H "Content-Type: application/json"
-d '{
"image_url":"https://www.example.com/images/bronz-fonz.jpg",
"is_carousel_item":"true"
}'Mỗi request sẽ trả về 1 container id, nơi mà đang lưu trữ ảnh của bạn, bạn nhớ lưu lại 5 ID này nhé
{
"id": "17889455560051444" // Instagram Container ID
}Bước 2: Tạo carousel container
Tạo request dưới đây, điền caption, bạn lưu ý media_type phải là CAROUSEL nhé, và quan trọng nhất là trong children bạn hãy điền 5 ID vừa tạo bên trên, cách nhau bằng dấu phẩy nhé.
curl -X POST "https://graph.instagram.com/v20.0/90010177253934/media"
-H "Content-Type: application/json"
-d '{
"caption":"Fruit%20candies"
"media_type":"CAROUSEL"
"children":"17899506308402767,18193870522147812,17853844403701904"
}'Khi thành công bạn sẽ nhận được 1 carousel container id. Hiện tại trạng thái đang là unpublished nhé. Để có thể hiển thị trên Instagram bạn cần 1 bước nữa.
{
"id": "18000748627392977" // INSTAGRAM Carousel Container ID
}Bước 3: Publish carousel container
Tạo request truyền Carousel Container ID bên trên, vậy là bạn đã đăng thành công rồi đó.
curl -X POST "https://graph.instagram.com/v20.0/90010177253934/media_publish"
-H "Content-Type: application/json"
-d '{
"creation_id":"18000748627392977"
}'Vậy là mình đã hướng dẫn các bạn cách lấy thông tin của user, lấy các media của user và cách đăng bài viết lên trang Instagram qua Instagram API rồi đó.
Chúc các bạn có thể áp dụng trong ứng dụng của mình nhé!!!




