
Trình duyệt web là công cụ giúp bạn truy cập, xem và tương tác với nội dung trên World Wide Web. Dưới đây là cách hoạt động cơ bản:
Nhập URL: Người dùng nhập địa chỉ web (URL) vào thanh địa chỉ của trình duyệt hoặc nhấp vào liên kết. URL này cho trình duyệt biết nơi tìm nội dung bạn muốn truy cập.
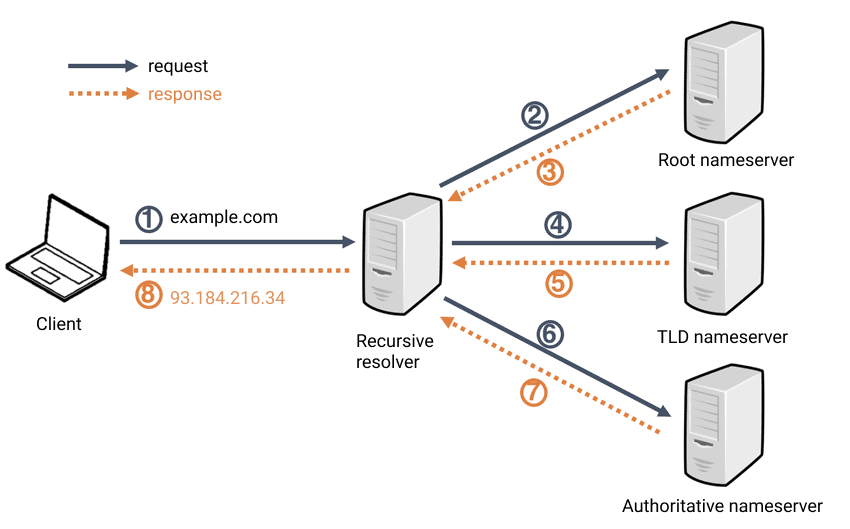
Phân giải DNS: Trình duyệt chuyển URL thành địa chỉ IP của máy chủ web chứa nội dung qua quá trình gọi là giải quyết DNS. Trình duyệt gửi yêu cầu tới máy chủ DNS, máy chủ này trả về địa chỉ IP tương ứng với URL.
Gửi yêu cầu: Sau khi có địa chỉ IP, trình duyệt gửi yêu cầu HTTP (HyperText Transfer Protocol) hoặc HTTPS (HTTP Secure) tới máy chủ web để yêu cầu gửi lại nội dung của trang web.
Phản hồi từ máy chủ: Máy chủ web xử lý yêu cầu và gửi lại phản hồi, thường là mã HTML (HyperText Markup Language) của trang, cùng với các tài nguyên khác như CSS, JavaScript, hình ảnh, video.
Kết xuất trang: Trình duyệt bắt đầu kết xuất trang bằng cách:
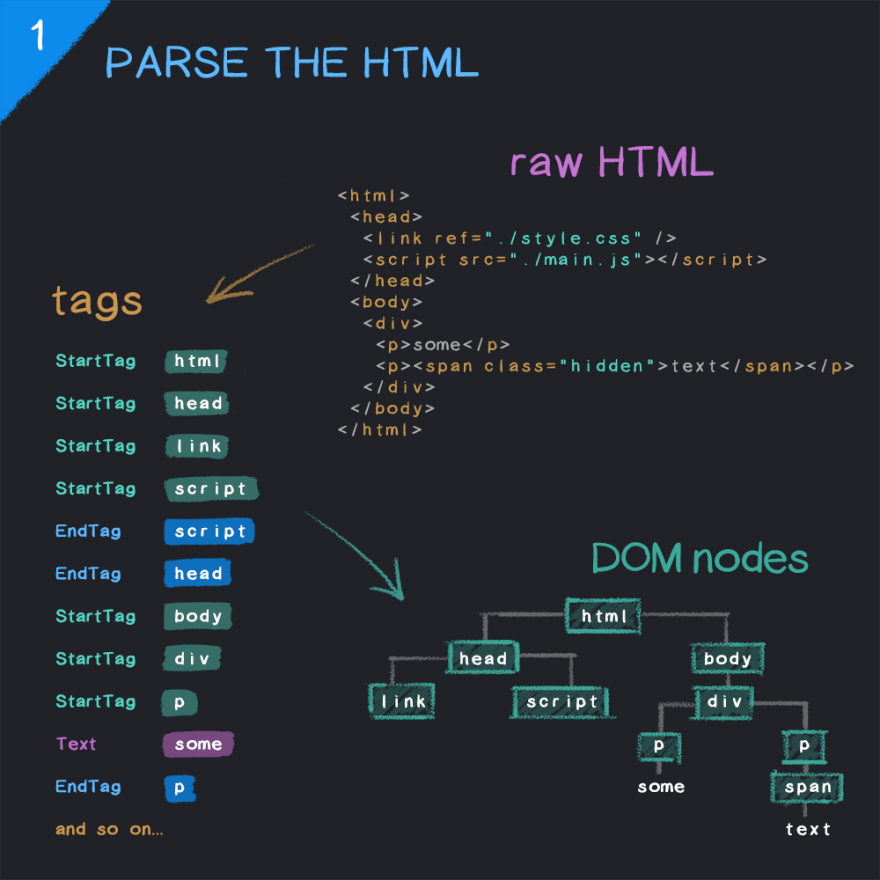
- Phân tích HTML: Phân tích mã HTML để xây dựng Document Object Model (DOM), một cấu trúc phân cấp của trang web.


- Tải tài nguyên: Xác định các tài nguyên khác (tệp CSS, JavaScript, hình ảnh) trong HTML và gửi yêu cầu bổ sung để lấy chúng.
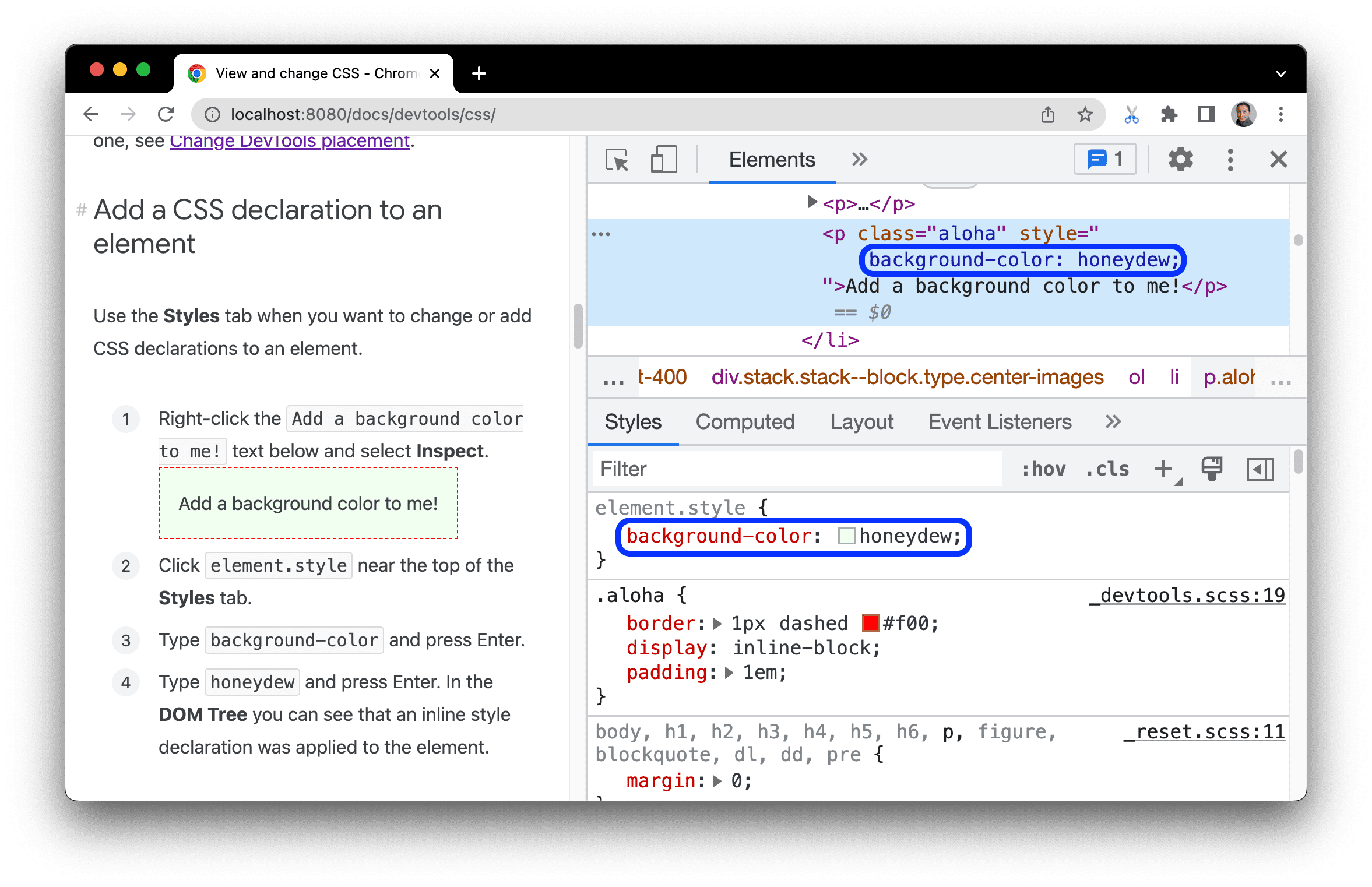
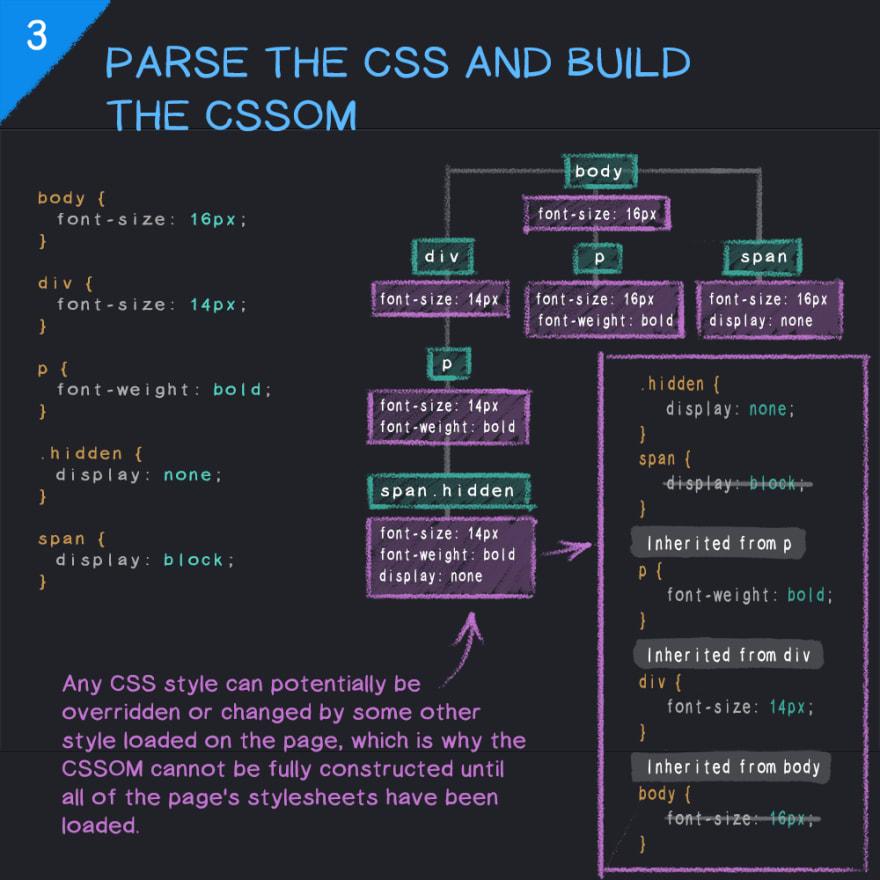
- Áp dụng style: Sau khi tải CSS, trình duyệt áp dụng các kiểu dáng vào các phần tử trong DOM để xác định cách trang nên hiển thị.

- Chạy script: Các tệp JavaScript được thực thi, có thể sửa đổi DOM hoặc CSSOM (CSS Object Model), thêm tính tương tác hoặc yêu cầu dữ liệu thêm từ máy chủ.
Kết xuất bố cục: Với DOM và CSSOM sẵn có, trình duyệt tính toán bố cục của trang, xác định kích thước và vị trí của từng phần tử, sau đó vẽ nội dung lên màn hình.
Tương tác: Khi trang đã được kết xuất, bạn có thể tương tác bằng cách nhấp vào liên kết, điền vào biểu mẫu hoặc sử dụng các tính năng tương tác khác. Tương tác của người dùng có thể kích hoạt mã JavaScript, có thể sửa đổi nội dung hoặc yêu cầu thêm dữ liệu từ máy chủ.
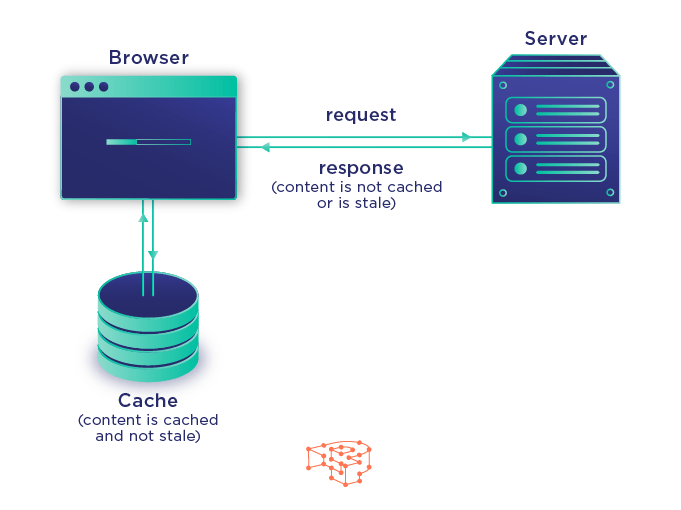
Bộ nhớ đệm (Caching): Để tăng tốc các lần truy cập sau, trình duyệt lưu trữ một số phần tử như hình ảnh, tệp CSS và JavaScript trên máy tính của bạn. Điều này giúp tiết kiệm thời gian tải trang khi bạn truy cập lại.
Quá trình này có nhiều tối ưu hóa và công nghệ để đảm bảo trang web tải nhanh, hiệu quả và bảo mật.



