
Trong bài giới thiệu về Edge Computing với Cloudflare, tói đã giới thiệu 1 usecase cụ thể trong việc chuyển đổi website hosting truyền thống sang host tại edge service của Cloudflare đó là Cloudflare Page.
Hãy cùng nhau thực hành đẩy 1 website đươc viết bằng react lên cloudflare.
Hosting Modern Clientside web
Trước tiên hãy xem qua là sao để hosting các thư viện, framwork hiện đại.

Ảnh tôi tự vẽ nhìn hơi phèn

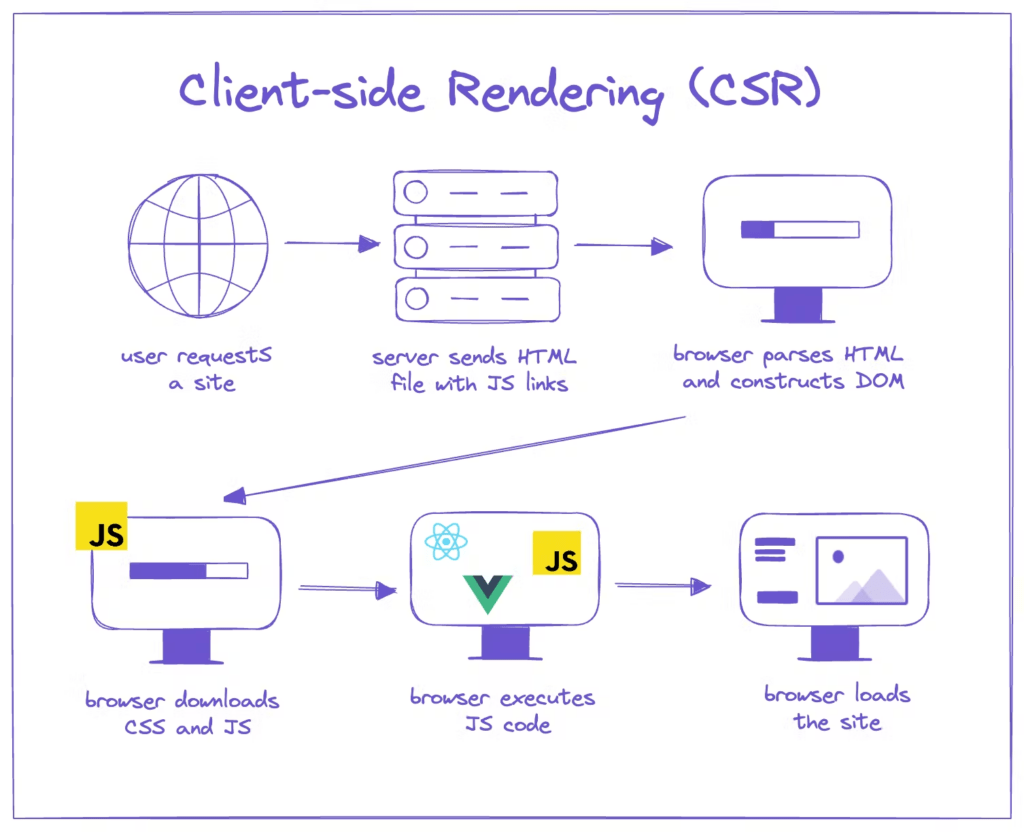
Chúng ra đều biết rằng đối với các thư viện/ framwork Client Side Redering sau khi được build sẽ tạo ra các file html, js và css tĩnh. Việc tạo giao diện và tương tác sẽ được diễn ra tại trình duyệt – một khi mà code JS được thực thi. Để hosting chúng ta có 1 vài sự lựa chọn phổ biến đó là dùng 1 webserver, apache, nginx, … để serving trả về các files đã được build.
Điều này có nghĩa là chúng a cần 1 con host, có thể là server, VPS, cloud VPS, hay đôi khi là chính máy tính chúng ta.
Không đúng với ý nghĩa của edge comuting.
Cloudflare Page
Cloudflare Pages là một nền tảng JAMstack (JavaScript, APIs, and Markup) cho phép các nhà phát triển frontend cộng tác và triển khai (deploy) các trang web một cách nhanh chóng và dễ dàng.
Dưới đây là một số đặc điểm nổi bật của Cloudflare Pages:
- Tập trung vào nhà phát triển: Tích hợp liền mạch với Git, cho phép bạn triển khai trang web trực tiếp từ kho lưu trữ GitHub, GitLab hoặc Bitbucket của mình.
- Hợp tác nâng cao: Cung cấp các tính năng cộng tác tích hợp, cho phép nhiều người cùng làm việc trên một dự án.
- Hiệu suất vượt trội: Trang web của bạn được chạy trên mạng lưới edge toàn cầu của Cloudflare, đảm bảo tốc độ tải trang nhanh chóng cho người dùng ở bất kỳ đâu trên thế giới.
- Bảo mật: Cloudflare Pages tự động tích hợp với các dịch vụ bảo mật của Cloudflare, giúp bảo vệ trang web của bạn khỏi các cuộc tấn công DDoS và các mối đe dọa khác.
- Miễn phí cho các dự án cá nhân: Cloudflare Pages cung cấp một gói miễn phí hào phóng, cho phép bạn triển khai và lưu trữ các trang web cá nhân mà không mất phí.
Tóm lại, Cloudflare Pages là một giải pháp lý tưởng để triển khai các trang web tĩnh và các ứng dụng web hiện đại một cách nhanh chóng, an toàn và hiệu quả. Nếu bạn đang tìm kiếm một nền tảng JAMstack mạnh mẽ và dễ sử dụng, Cloudflare Pages chắc chắn là một lựa chọn đáng xem xét.
Tại sao lại dùng Cloudlare Page
Đối với mục đích của tôi ban đầu đó là tìm một giải pháp miễn phí.
Hơn nữa việc hosting trên cloudpage rất đơn giản.
Tôi lại còn tận dụng thêm được việc setup sub domain cho website một cách dễ dàng.
Cài đặt

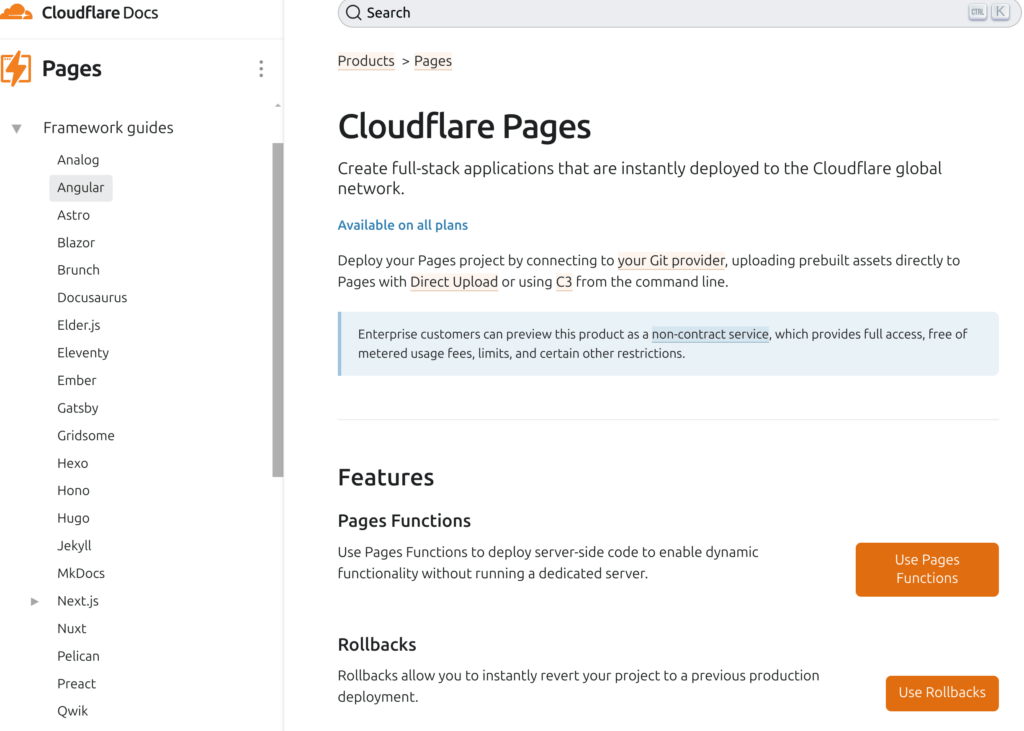
Bạn có thể thấy cloudpage hỗ trợ rất nhiều thư viện, framworks. Để đơn giản hãy bắt đầu với trang web của tôi.
Bạn có thể tạo nhanh 1 demo thông qua React bằng: https://create-react-app.dev/
Chuẩn bị
Trước khi bắt đầu hãy chắc chắn là bạn có tài khoản cloudflare, việc tạo rất dễ hoàn toàn miễn phí.
1 github repository có code, bất kỳ thư viện gì miễn là build ra files tĩnh.
Tạo một project Cloudflare Page

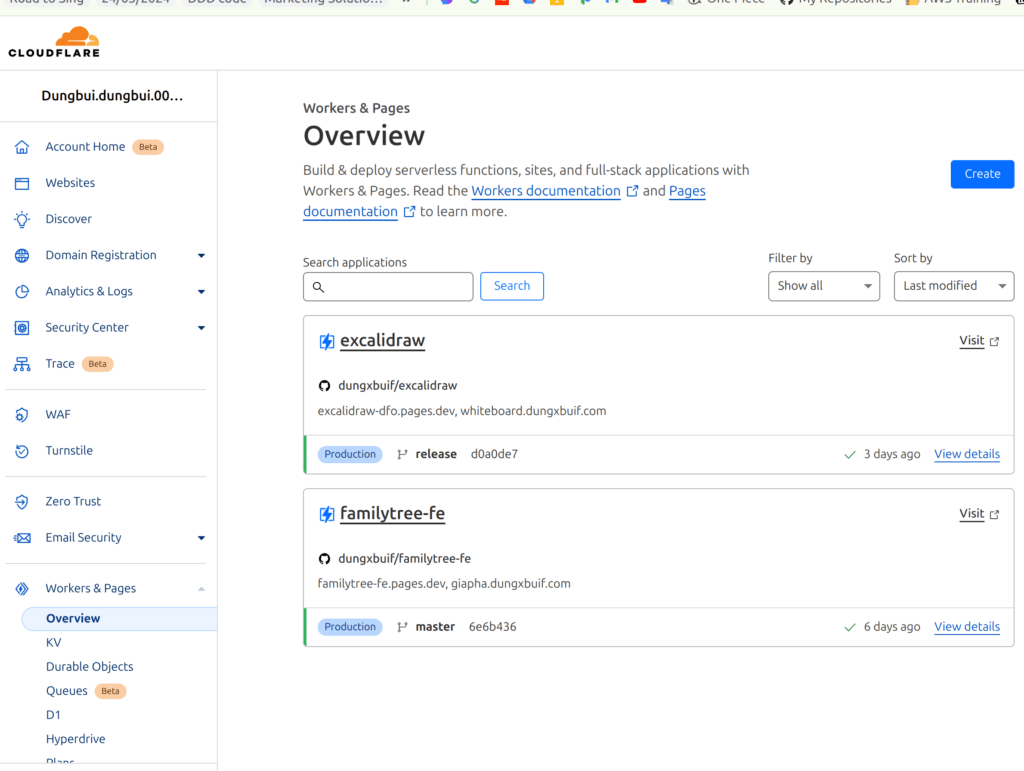
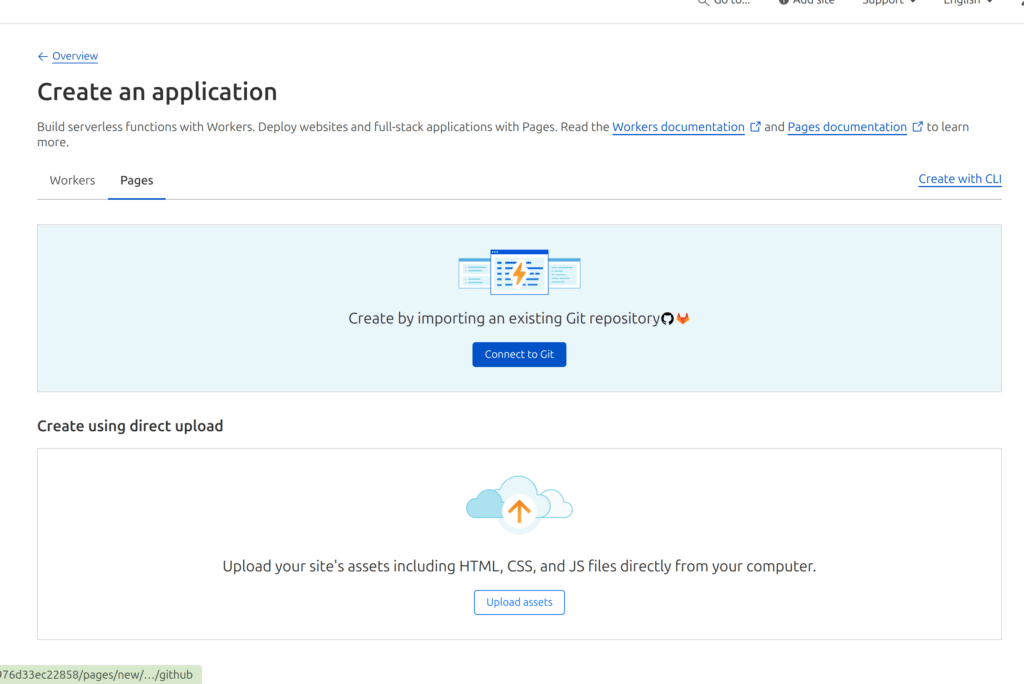
Tại dashboard di chuyển đến tab Workers & Pages tạo 1 project

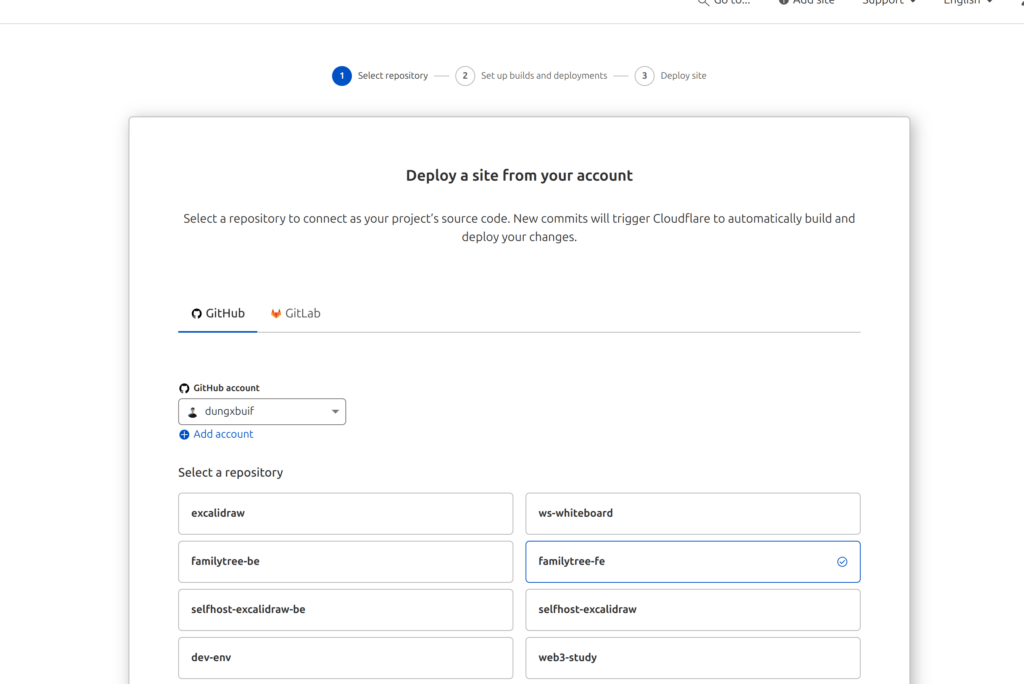
Tại đây có option cho bạn connect và chọn project từ github. Thao tác rất đơn giản và trực quan

Chọn 1 dự án và setup:

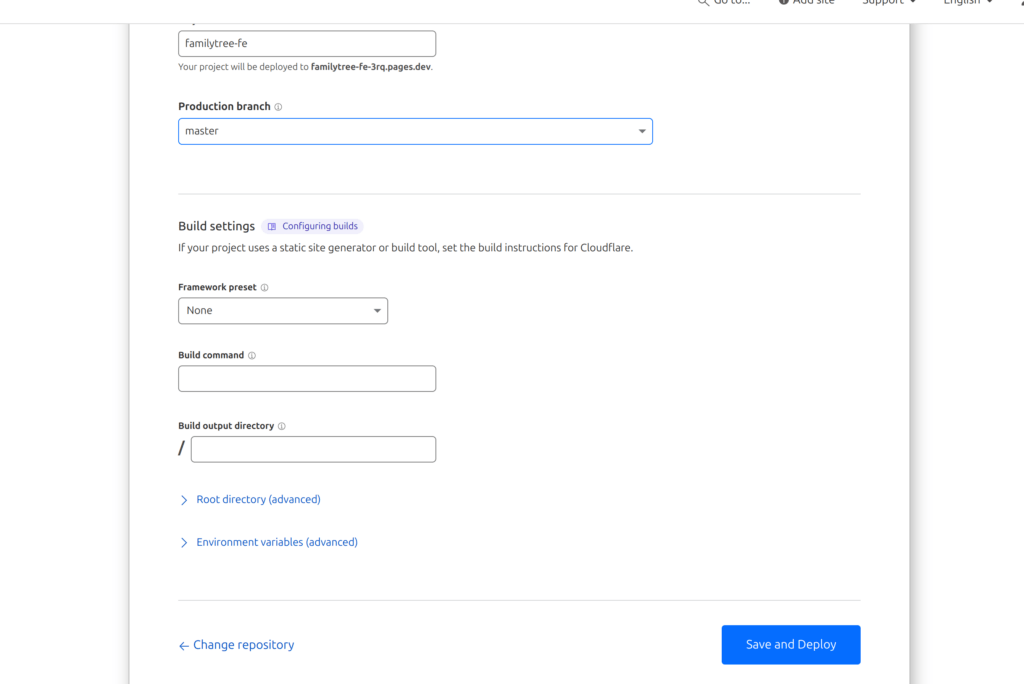
Tại bước này nơi bạn chọn có thông số cho việc build
Bạn có thể tạo nhiều project cho nhiều môi trường thông qua các branch:
- develop
- testing
- stage
- product
Mỗi framework sẽ có cách build riêng. Hãy check trên document
Đối với dự án của tôi được tạo bằng vite với react. Cấu hình build sẽ là:
- yarn build: chạy build app
- directory:
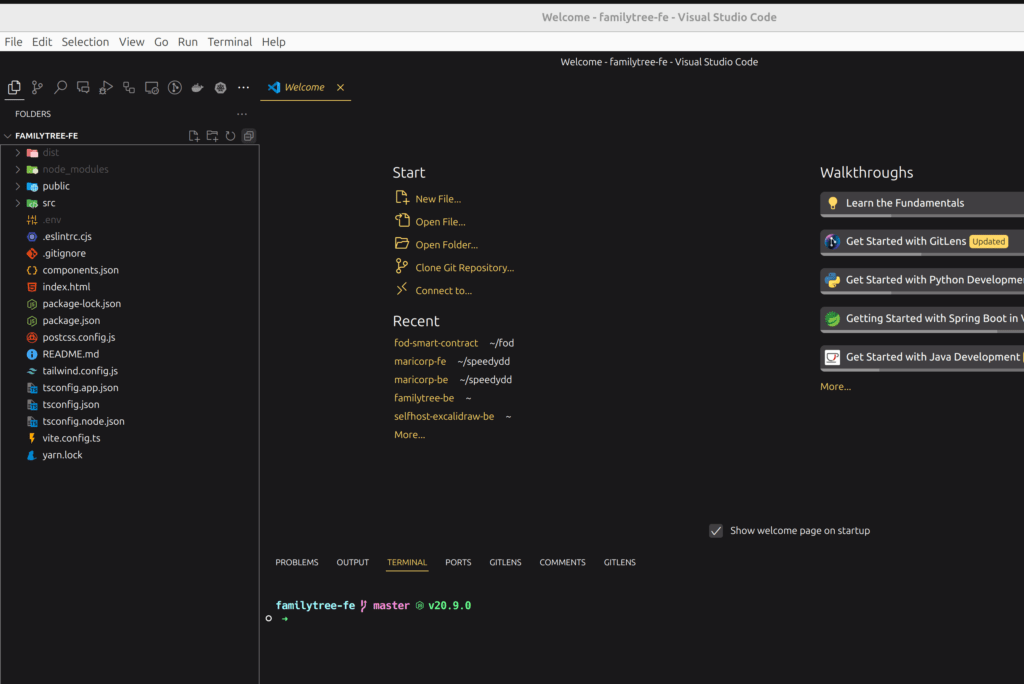
dist(App sau khi build sẽ tao ra file tĩnh ngay tại chính folder project – xem ảnh dưới)

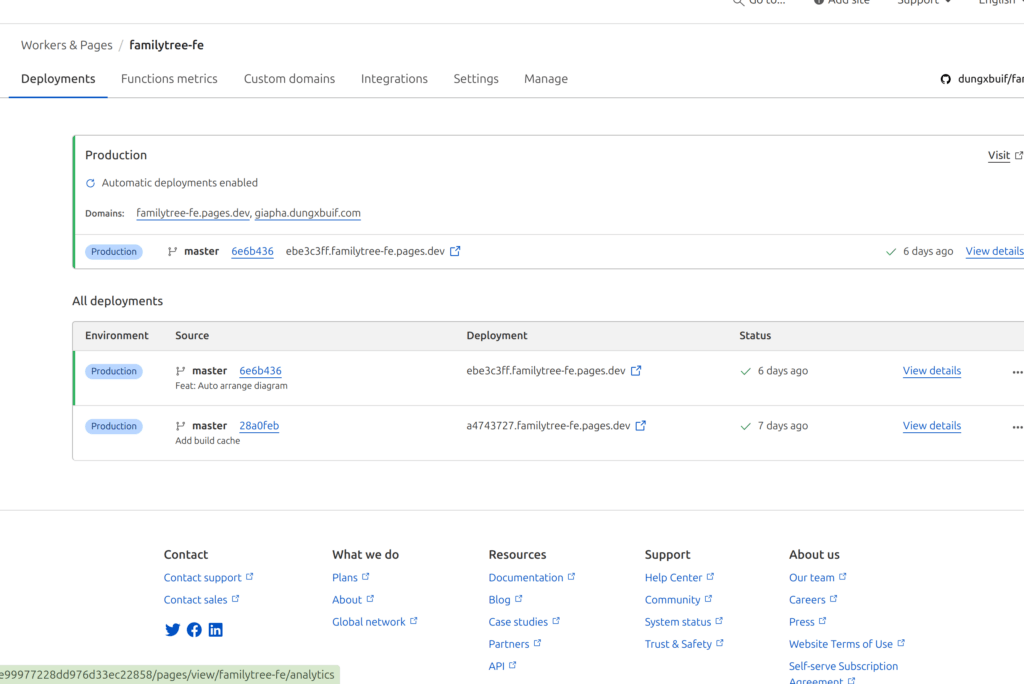
Sau khi xong xuôi ấy deploy. App của bạn sẽ được tự động deploy. Bạn có thể theo dõi pipeline chạy và log sẽ được log ra theo trình tự:
- Cloudflare clone project về máy ảo
- Checkout sang branch bạn chọn
- chạy lệnh build
- Servring thư mục build
Quá trình diễn ra hoàn tất, chúc mừng bạn đã có website free của riêng mình
Cloudflare sẽ cung cấp 1 tiên miền cho project của bạn, hãy check trên dashboard

Mở rộng
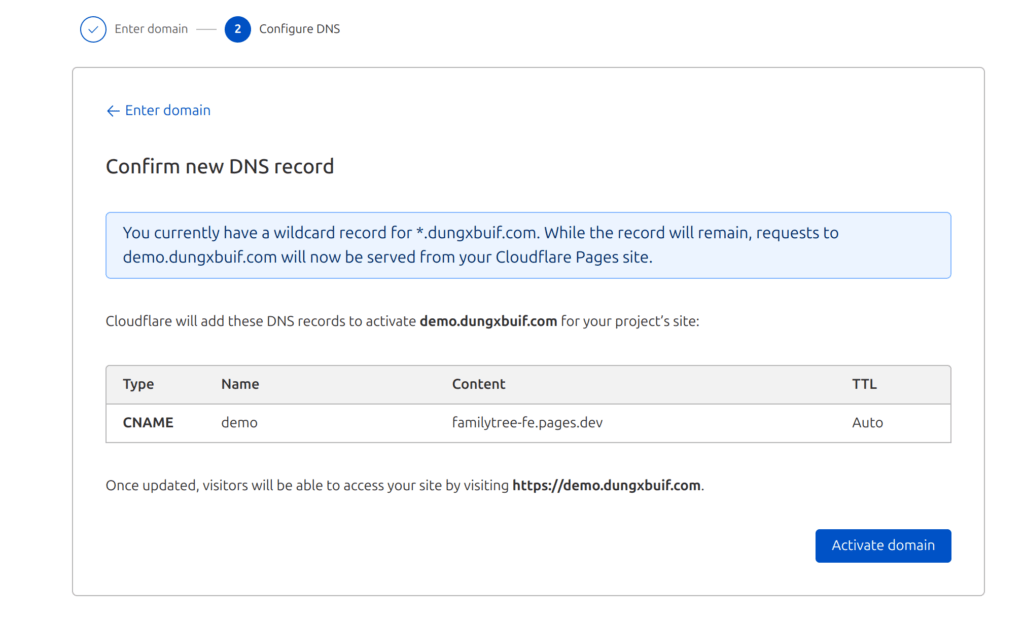
Nếu bạn có tên miền và setup trên Cloudflare giống mình bạn có thể tạo subdomain cho project của bạn
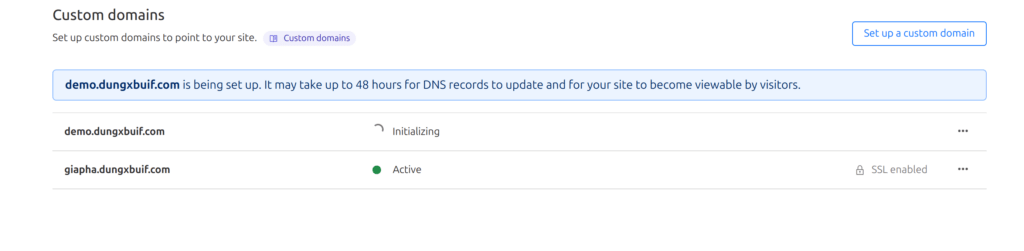
Sau khi deply thành công hãy để ý trên màn hình và chọn Custom domains

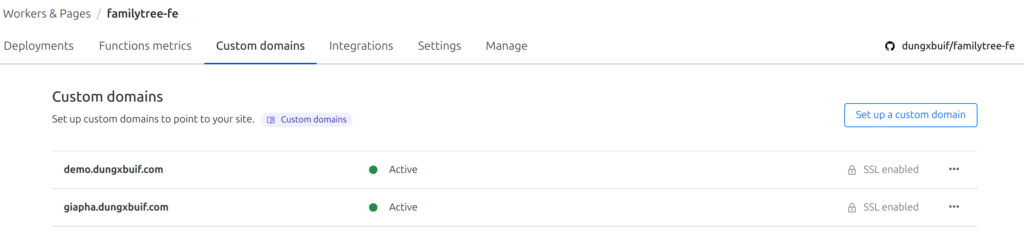
Tất cả những gì cần làm là click continue, Cloudflare sẽ tự động phần còn lại



Deploy thành công!
Tổng kết
Trong bài này mình đã giới thiệu và deploy 1 website demo bằng Cloudflare.
Trong bài tiếp theo mình sẽ hướng dẫn mọi người sử dụng Workers để tạo cronjob và chạy serverless Backend




hay quá cậu ơi