Error message là gì?
Error message là thông báo hiển thị cho người dùng khi họ gặp sự cố khi sử dụng ứng dụng. Mục đích chính của error message là:
- Thông báo cho người dùng về sự cố: Giải thích rõ ràng vấn đề gì đã xảy ra và tại sao.
- Hướng dẫn người dùng cách khắc phục: Cung cấp các bước cụ thể để người dùng có thể giải quyết vấn đề hoặc tiếp tục sử dụng sản phẩm.
- Ngăn ngừa sự cố tái diễn: Giúp người dùng hiểu nguyên nhân gốc rễ của sự cố và tránh lặp lại hành vi dẫn đến lỗi.
Để viết error message hiệu quả, cần lưu ý:
- Sử dụng ngôn ngữ đơn giản, dễ hiểu: Tránh dùng thuật ngữ kỹ thuật hoặc ngôn ngữ phức tạp mà người dùng thông thường không hiểu.
- Tập trung vào giải pháp: Thay vì chỉ thông báo lỗi, hãy hướng dẫn người dùng cách khắc phục.
- Cung cấp thông tin đầy đủ: Đảm bảo người dùng có đủ thông tin để giải quyết vấn đề.
- Thân thiện và lịch sự: Tránh đổ lỗi cho người dùng hoặc sử dụng ngôn ngữ khiếm nhã.
- Kiểm tra kỹ lưỡng: Đảm bảo error message không chứa lỗi chính tả hoặc ngữ pháp.
Bốn nguyên tắc quan trọng khi thiết kế error message
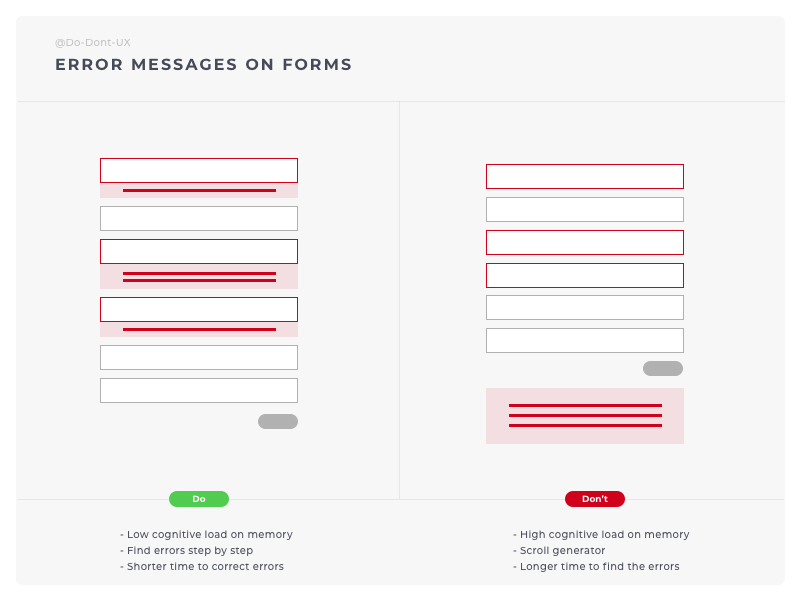
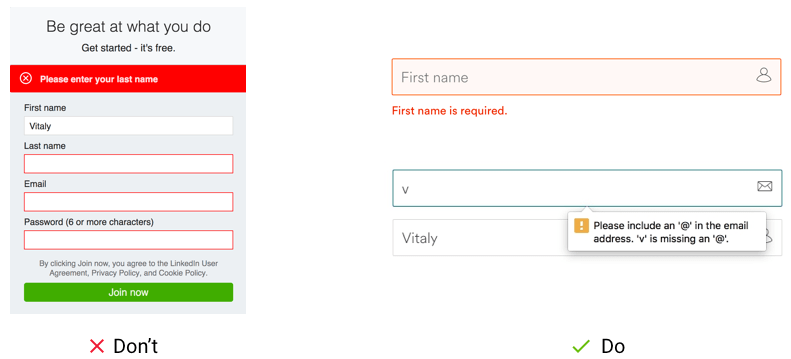
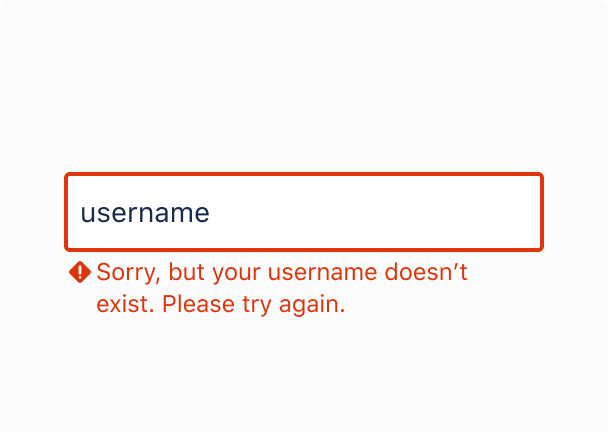
1. Hiển thị thông báo lỗi gần với nguồn lỗi. Điều này giúp người dùng dễ dàng nhận ra thông báo lỗi và hiểu nó liên quan đến điều gì.
Ví dụ: nếu người dùng quên điền thông tin vào một trường bắt buộc trên biểu mẫu, thông báo lỗi nên được hiển thị bên cạnh trường đó, không phải ở đầu hoặc cuối biểu mẫu.

2. Sử dụng các chỉ báo nổi bật, lặp lại và dễ tiếp cận. Điều này có nghĩa là sử dụng kết hợp các tín hiệu trực quan, chẳng hạn như văn bản đậm, biểu tượng và màu sắc, để làm nổi bật thông báo lỗi.
Ví dụ: bạn có thể sử dụng dấu sao đỏ để đánh dấu trường bắt buộc bị thiếu thông tin.

3. Thiết kế thông báo lỗi dựa trên mức độ ảnh hưởng của chúng. Một số thông báo lỗi quan trọng hơn những thông báo khác.
Ví dụ: thông báo lỗi ngăn người dùng hoàn tất việc mua hàng quan trọng hơn thông báo lỗi cho biết họ đã nhập sai địa chỉ email. Thiết kế của thông báo lỗi nên phản ánh mức độ nghiêm trọng của nó. Thông báo lỗi quan trọng nên nổi bật để thu hút sự chú ý hơn so với thông báo lỗi ít quan trọng hơn.
4. Tránh hiển thị thông báo lỗi quá sớm. Điều này có thể gây khó chịu và nhầm lẫn cho người dùng.
Ví dụ: bạn không nên hiển thị thông báo lỗi cho biết mật khẩu của người dùng quá ngắn cho đến khi họ hoàn tất việc nhập mật khẩu. Thay vào đó, bạn có thể cung cấp phản hồi theo thời gian thực khi người dùng đang nhập, cho họ biết họ cần bao nhiêu ký tự để đáp ứng yêu cầu độ dài tối thiểu của mật khẩu.
Bằng cách tuân theo bốn nguyên tắc này, bạn có thể thiết kế thông báo lỗi dễ nhìn thấy và hiệu quả hơn. Điều này sẽ giúp cải thiện trải nghiệm người dùng tổng thể của sản phẩm hoặc dịch vụ của bạn.
Bạn có thêm tham khảo thêm bài viết:
Error-Message Guidelines – NNgroup